这两天出现了一个奇怪的问题,不停有同事找我说A网页访问不了了
我一个后端是一脸懵逼的

一直显示ERR_INVALID_SIGNED_EXCHANGE
F12调试的异常信息是:

Signed exchange response from non secure origin is not supported.
Signed exchange response without "X-Content-Type-Options: nosniff" header is not supported.
Wrong magic string
Stream ended while reading signed exchange header.
解决过程:
1、先在返回header中加上了X-Content-Type-Options = nosniff,卒,弃之
2、在ng上加上 "add_header X-Content-Type-Options nosniff;" ,卒,再弃之
3、把注意力转移到"Signed exchange response"上
4、询问众多同事之后发现,只有chrome出线这种问题,并且当我把chrome升级之后,也访问不了了!遂定位问题为chrome升级,变更了返回头数据
5、一番沉痛的摸索之后,发现这个完美回答

大意是返回头不能是根据请求头动态改变的,从chrome 7.3开始在请求头的Accept(可被允许返回的类型)中就存在"application / signed-exchange; v = b3"这条了,如果请求头里有这条,浏览器就不知道该怎么做了
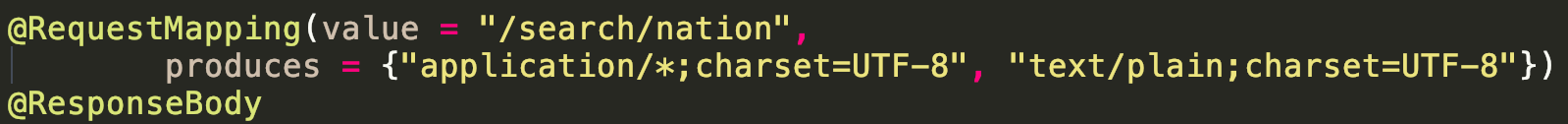
6、然后确认我代码中允许的content-type是这个

"application/*"中就包含了"application / signed-exchange",剩下的就是把它从*里去掉了。
7、produces中的各条是取并集。而我希望得到的结果是application中除了signed-exchange的所有,一番猛操作,卒(有大神会的话,麻烦告诉我下,谢谢)
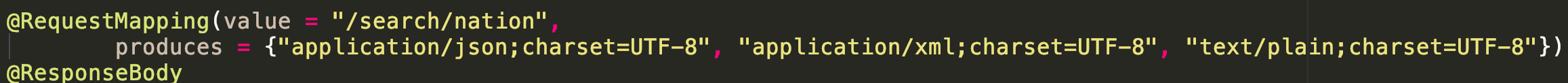
8、最后退而求其次,不用*了,满足现有业务场景即可

9、发布,完美解决!
总结:
问题是chrome在从72到73升级时在请求头里加上了"application / signed-exchange; v = b3",
导致浏览器无法动态识别返回类型,解决方法就是想办法把它去了
参考资料:
关于produces中各条的执行顺序
https://blog.csdn.net/shinebar/article/details/54408020
https://blog.csdn.net/u011402896/article/details/79256686?utm_source=blogxgwz6
关于返回头中Accept的含义及其使用规则
https://tools.ietf.org/html/rfc2616#page-100
问题回答
https://support.google.com/chrome/thread/2381978?hl=en






















 1662
1662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








