在一个web中嵌入微博、微信等的分享很简单,有很多第三方插件,比如百度分享、JiaThis。
之后只要简单的嵌入如下代码(jiaTis为例)
<!-- JiaThis Button BEGIN -->
<div class="jiathis_style">
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_tqq"></a>
<a class="jiathis_button_weixin"></a>
<a class="jiathis_button_renren"></a>
<a class="jiathis_button_xiaoyou"></a>
<a href="http://www.jiathis.com/share" class="jiathis jiathis_txt jtico jtico_jiathis" target="_blank"></a>
<a class="jiathis_counter_style"></a>
</div>
<script type="text/javascript" src="http://v3.jiathis.com/code/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->可是在测试中我们就会发现问题了,空间分享点击进去

里面是空的。
问题在于腾讯对分享进行了限制,如果访问地址是location就被禁止了。我们在开发时只要将location改成自己的ip就可以了。
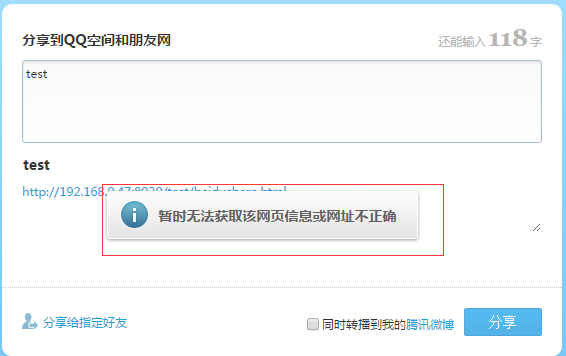
本人的ip是192.168.0.47,改完之后又出现如下问题
最后将地址改为127.0.0.1就可以了,经总结只有127.0.0.1的本地地址和公网域名才可以用


























 1370
1370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








