js 的replace我们并不陌生,大部分的使用是
“a-b-c”.replace(“-“,”“); return abc;
但是replace的参数并不单单只能是两个字符串,它可以很灵活的使用。
stringObject.replace(regexp/substr,replacement)
1. 第一个参数可以是regexp对象即正则表达式,也可以是需要匹配的字符串。
2. replacement可以是一个要替换的字符串集,也可以是一个函数表达式。
我们只讲解stringObject.replace(regexp,function(all,t){})这一种使用方式,其它的很简单没什么可讲。
regexp是正则表达式,相关的语法可参考网上
stringObject.replace(regexp,function(all,t){})
里面的参数all是匹配的字符串,t可能是匹配字符串的最后一个字符,也可能是匹配的字符串在总字符串中的位置。
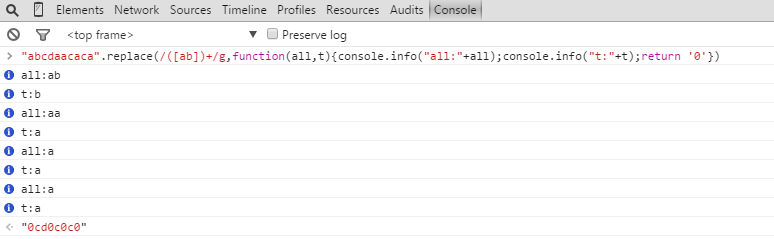
要验证自己写的正则表达式简单的方法是直接在浏览器的console测试。

在函数中我们可以根据all、t对匹配的表达式进行处理,然后return一个字符串,该字符串就是要替换的字符串。
























 2947
2947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








