前言:
在现代的信息社会中,数据是非常重要的资产。无论是企业的业务数据、科学研究的实验数据还是个人的信息,都需要进行有效的管理和存储。数据库是用于存储、管理和操作数据的关键工具,几乎每个信息系统都离不开数据库,自然而然的我们uniapp,所承载的道路就会走得更远,所以还不明白uniapp的大家跟着我来学习一下吧!
uni-app介绍 :
uni-app(uni,读you ni,是统一的意思)是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。
HBuilderX下载地址:HBuilderX-高效极客技巧 (dcloud.io)
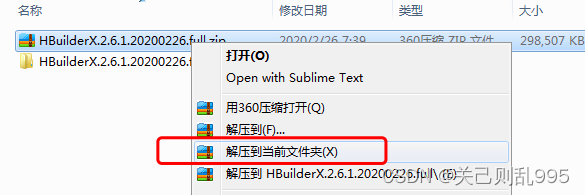
第一步:

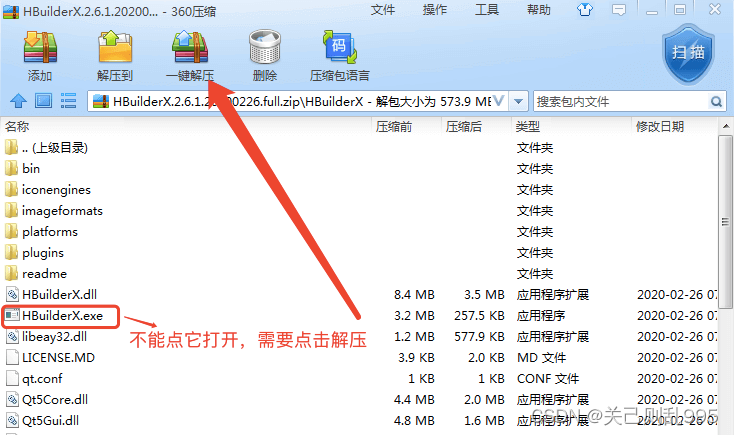
第二步:

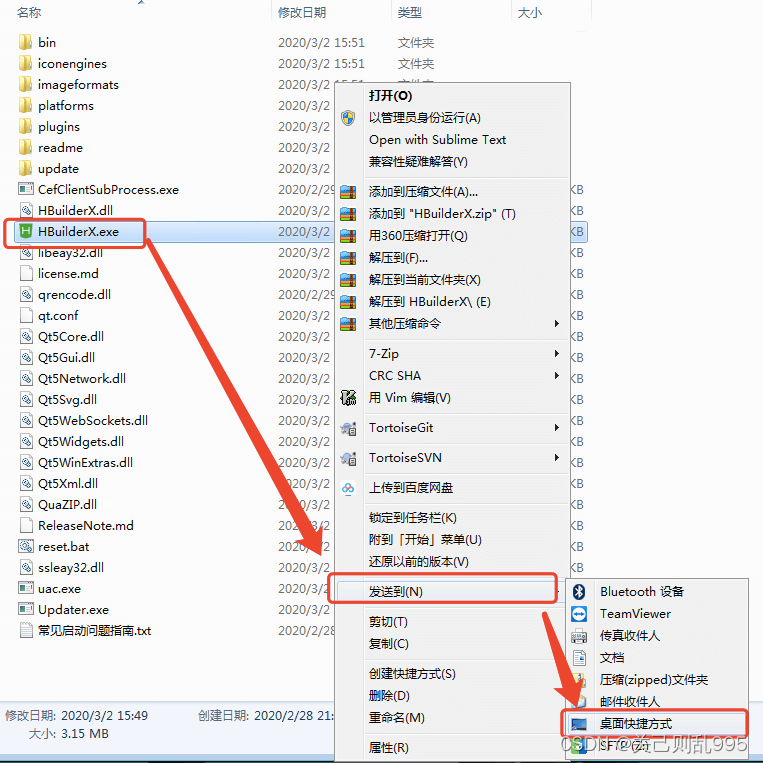
第三步:

登录注册页面设计
下载软件好后我们进入今天的主题,登录注册功能实现
登录页面
- 输入框:用于输入用户名和密码。
- 登录按钮:点击后执行登录操作。
- 注册链接:引导用户到注册页面。
注册页面
- 输入框:用于输入用户名、密码和确认密码(可选)。
- 注册按钮:点击后执行注册操作。
- 登录链接:如果用户已有账号,可以引导到登录页面。
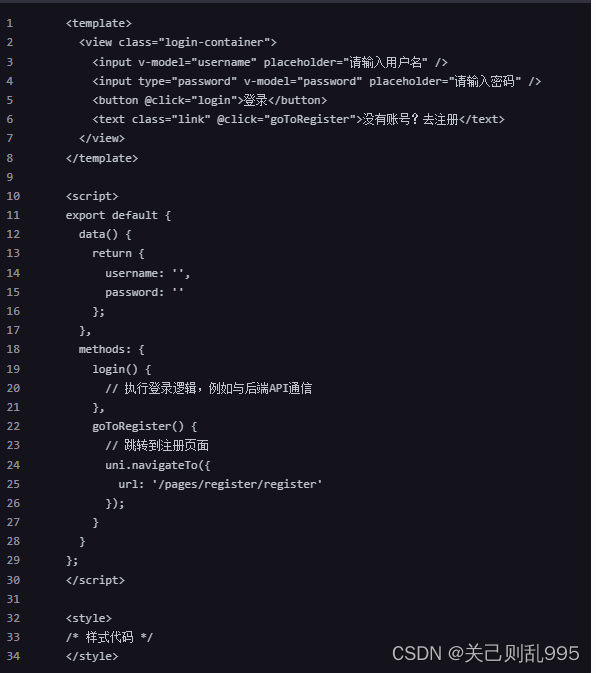
功能实现源码:

源码:
<template>
<view class="login-container">
<input v-model="username" placeholder="请输入用户名" />
<input type="password" v-model="password" placeholder="请输入密码" />
<button @click="login">登录</button>
<text class="link" @click="goToRegister">没有账号?去注册</text>
</view>
</template>
<script>
export default {
data() {
return {
username: '',
password: ''
};
},
methods: {
login() {
// 执行登录逻辑,例如与后端API通信
},
goToRegister() {
// 跳转到注册页面
uni.navigateTo({
url: '/pages/register/register'
});
}
}
};
</script>
<style>
/* 样式代码 */
</style>
以上就是uni-app登陆注册功能实现的步骤!!
小结
今天我们学习了快速掌握uniapp相信大家看完有一定的收获。种一棵树的最好时间是十年前,其次是现在! 把握好当下,合理利用时间努力奋斗,相信大家一定会实现自己的目标!加油!创作不易,辛苦各位小伙伴们动动小手,三连一波!!本文中也有不足之处,欢迎各位随时私信点评指正!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








