本文装载自:https://blog.csdn.net/qq_35164169/article/details/76146655
创建一个JAVA-web项目的前提:
1、下载并安装JDK
2、安装并配置Tomcat服务器
下面开始创建JAVA-web项目:
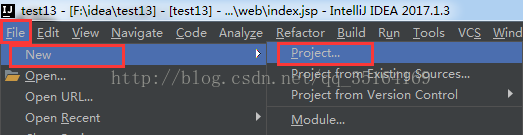
1、File——>new——>Project...

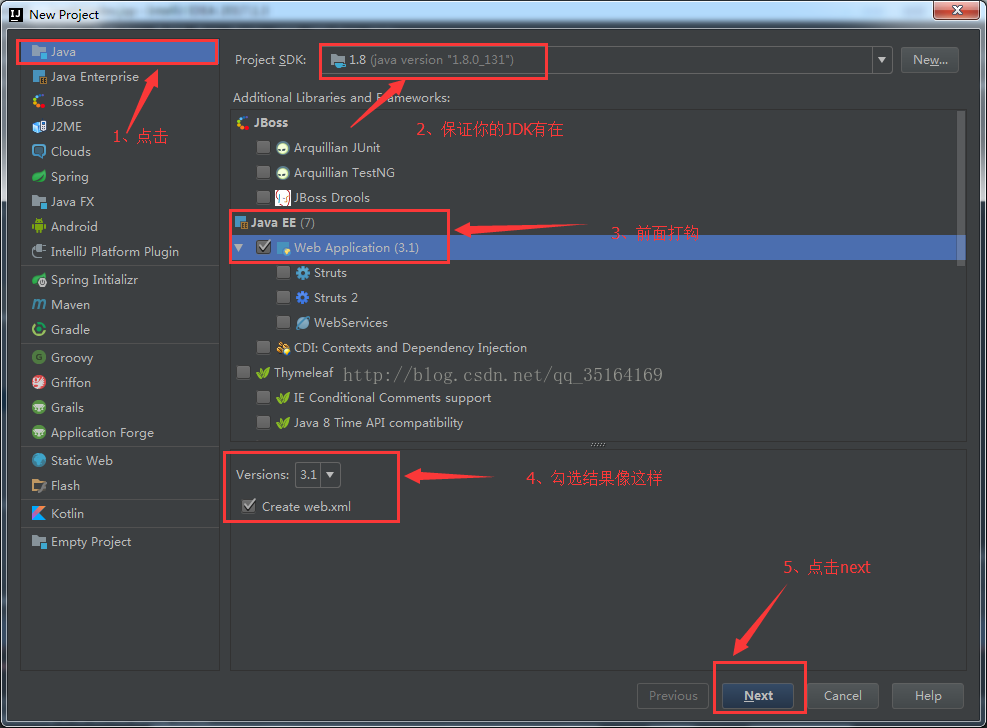
2、跟着下面的步骤:如果第2步找不到JDK说明你的JDK没有安装好或者没有配置好

3、跟着下面的步骤(突然发现自己已经创建了工程test13,然后在后续步骤中我将工程名改为test14,没啥太大关系!)

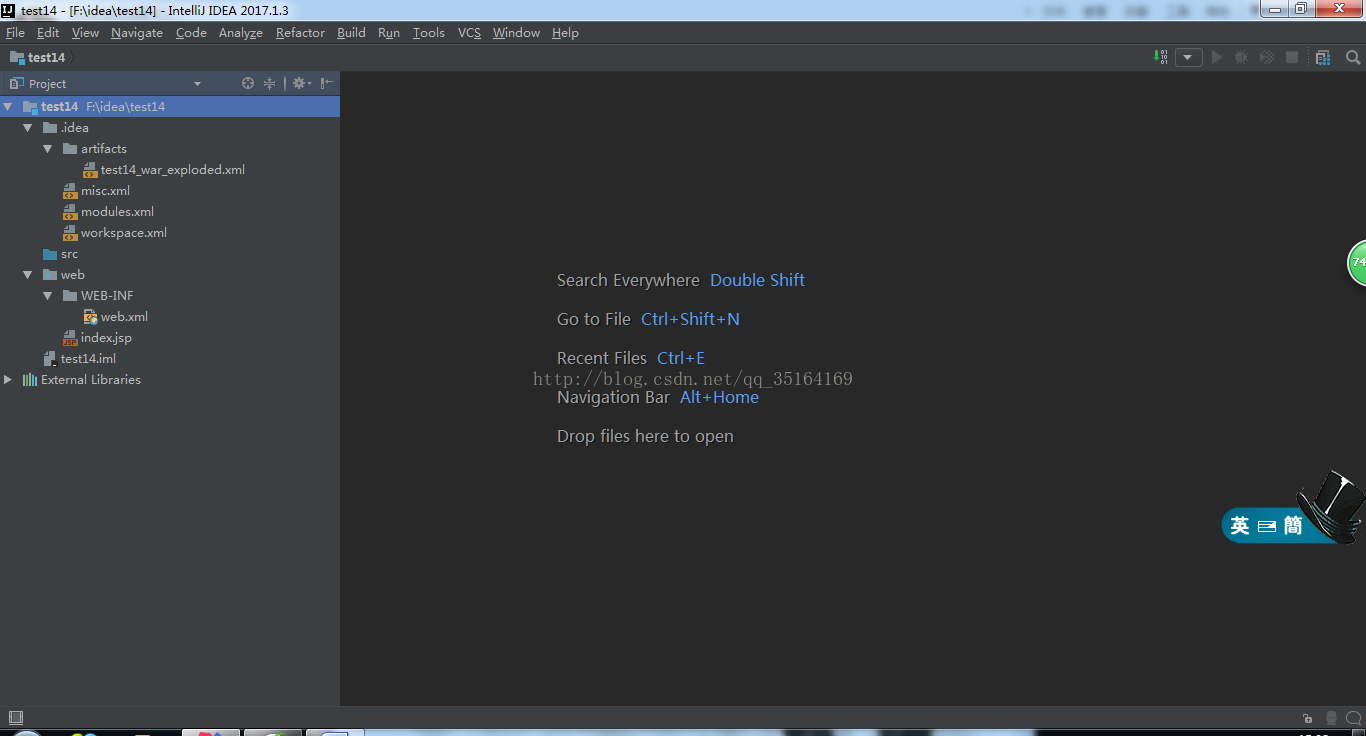
4、这时候算创建好了,会出现下面的图,然后开始配置。

配置步骤如下:
1、选择File——>Project Structure...
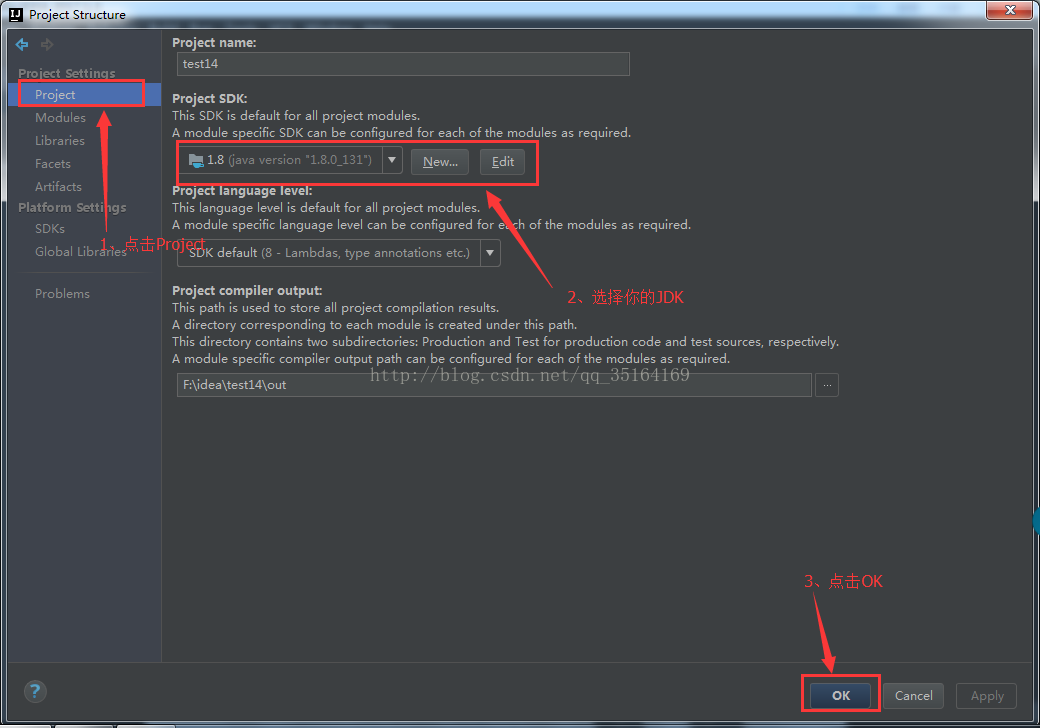
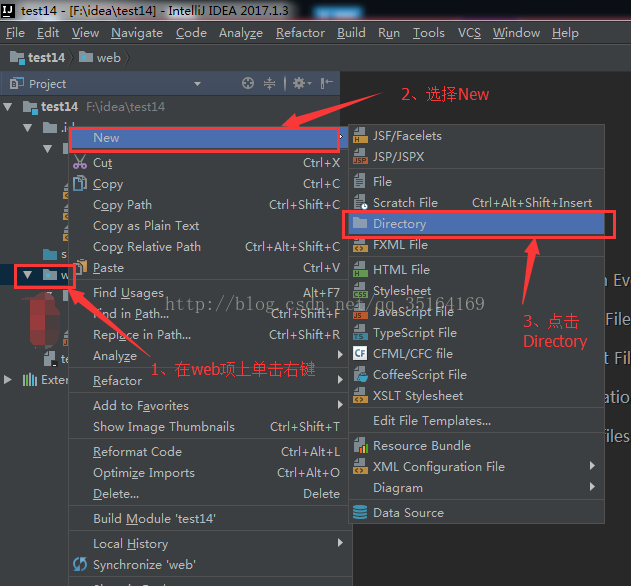
2、然后看到下图,跟着步骤走。

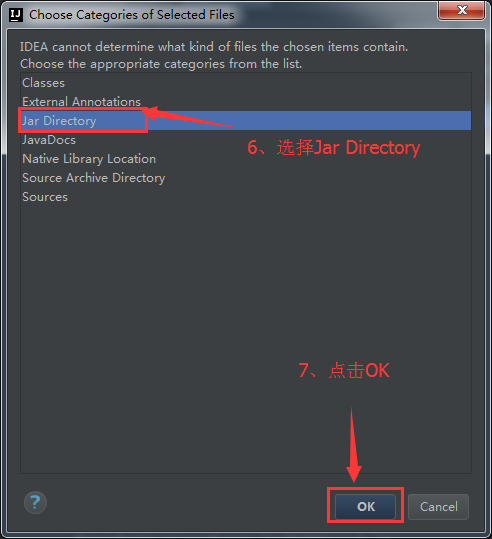
3、然后看到下图,跟着步骤走。

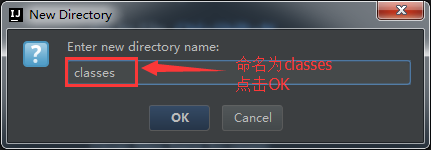
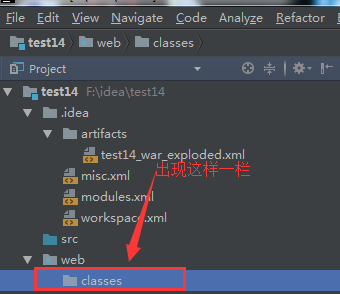
4、然后看到下图,点击ok后在项目目录一栏会出现一个classes
(一般都会把这个文件命名为classes,行业界默认)


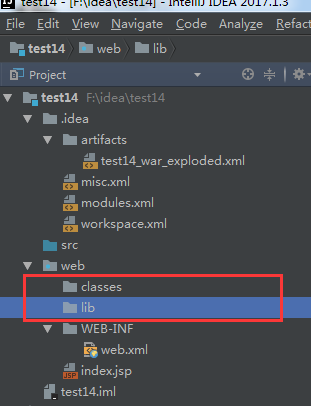
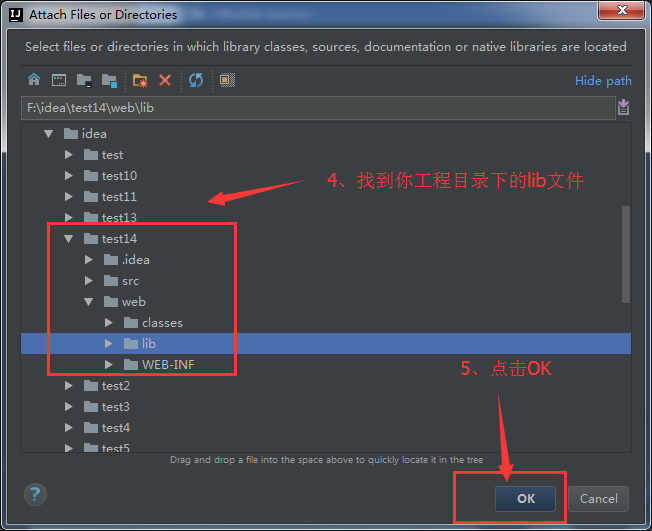
5、重复步骤3和步骤4,新建一个名为lib的文件、

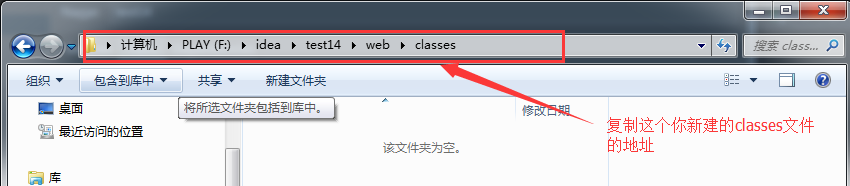
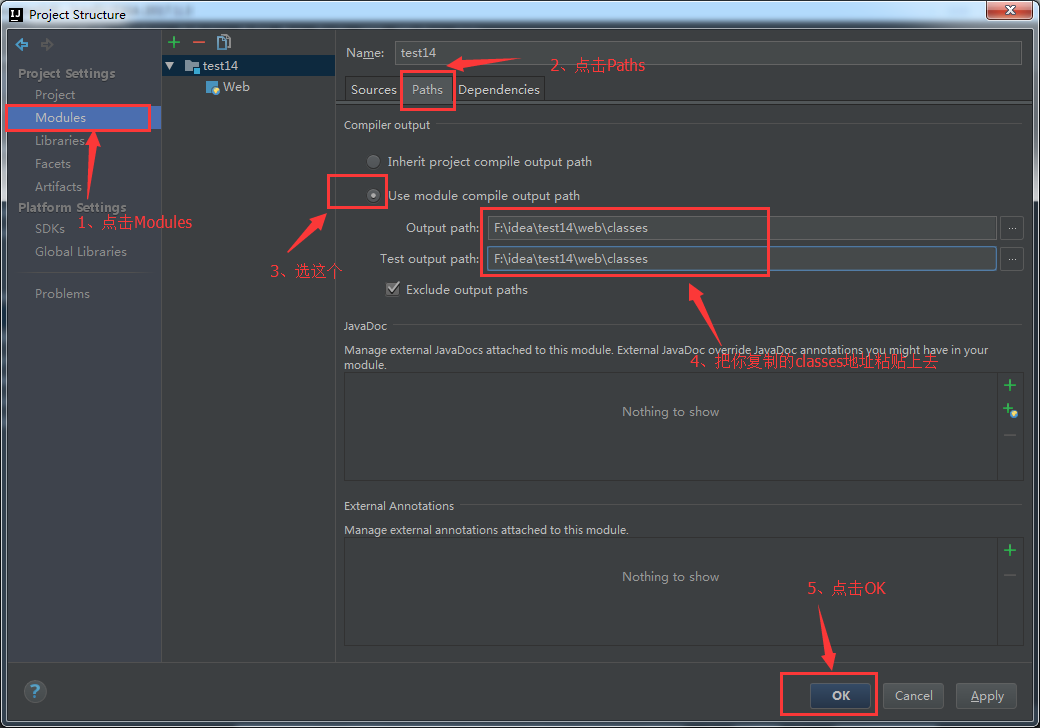
6、先找到你新建的classes文件,复制文件地址。然后选择File——>Project Structure...——>Modules
——>Path 这一步骤结束后你的classes文件的标志会编程


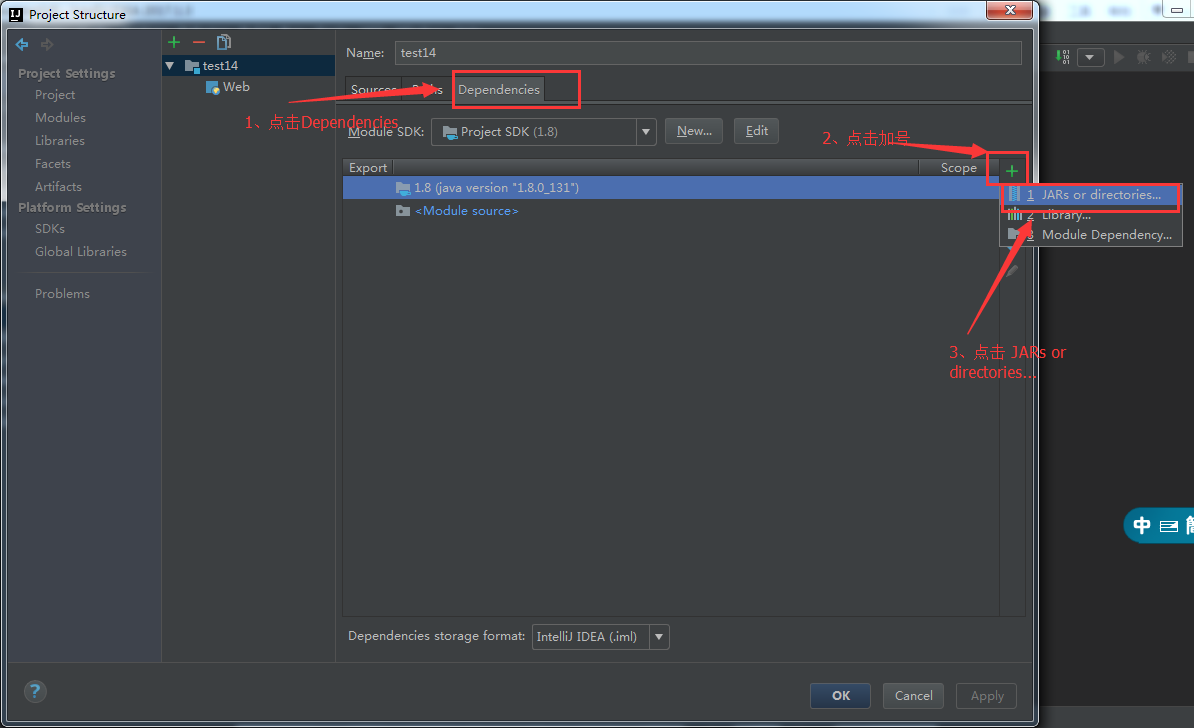
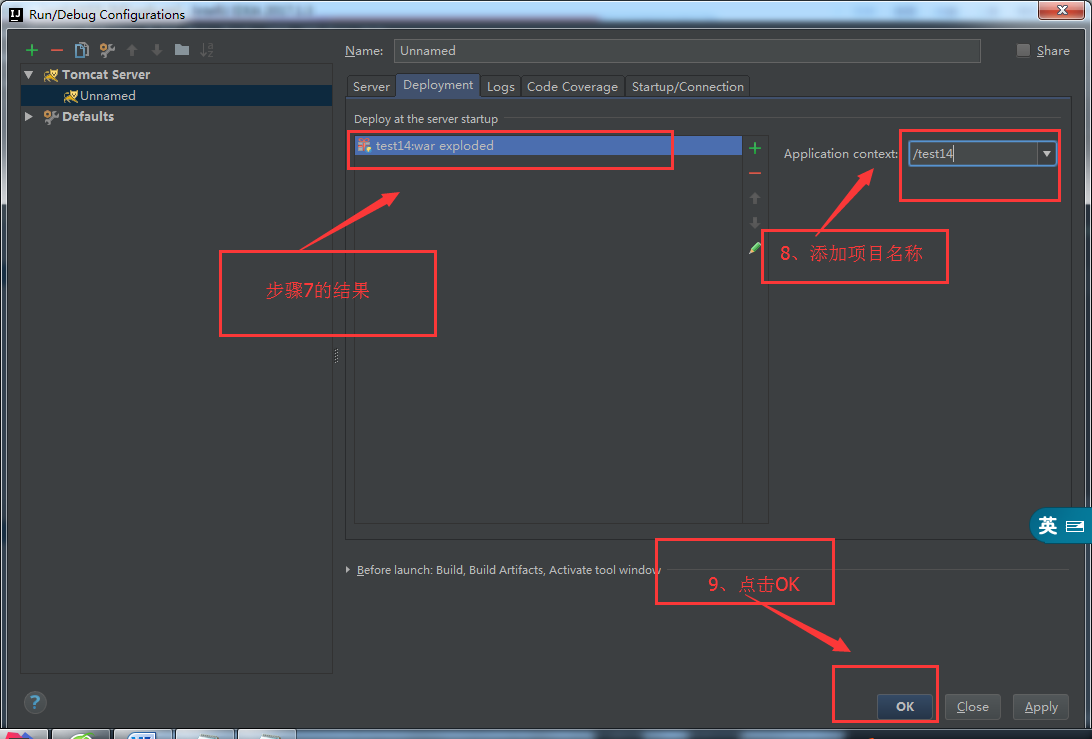
7、然后选择File——>Project Structure...——>Modules
——>Path





8、点击OK就配置完成了。


import java.io.IOException;
import java.io.PrintWriter;
import javax.jws.WebService;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HTMLServlet extends HttpServlet {
<span style="color:#cc7832;">public </span><span style="color:#ffc66d;">HTMLServlet</span>() {
<span style="color:#cc7832;">super</span>()<span style="color:#cc7832;">;
}
public void destroy() {
super.destroy();
}
<span style="color:#cc7832;">public void </span><span style="color:#ffc66d;">doGet</span>(HttpServletRequest request<span style="color:#cc7832;">, </span>HttpServletResponse response)
<span style="color:#cc7832;">throws </span>ServletException<span style="color:#cc7832;">, </span>IOException {
<span style="color:#cc7832;">this</span>.doPost(request<span style="color:#cc7832;">, </span>response)<span style="color:#cc7832;">;
}
<span style="color:#cc7832;">public void </span><span style="color:#ffc66d;">doPost</span>(HttpServletRequest request<span style="color:#cc7832;">, </span>HttpServletResponse response)
<span style="color:#cc7832;">throws </span>ServletException<span style="color:#cc7832;">, </span>IOException {
response.setCharacterEncoding(<span style="color:#6a8759;">"UTF-8"</span>)<span style="color:#cc7832;">; </span><span style="color:#808080;">//设置响应的字符集格式为UTF-8
response.setContentType(“text/html”); //设置响应正文的MIME类型
PrintWriter out = response.getWriter(); //返回一个PrintWriter对象,Servlet使用它来输出字符串形式的正文数据
//以下为输出的HTML正文数据
out.println("<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>");
out.println("<HTML>");
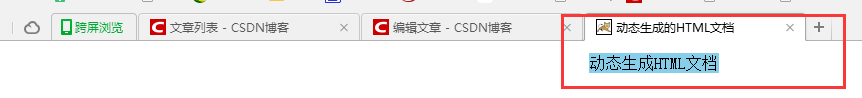
out.println(" <HEAD><TITLE>动态生成的HTML文档</TITLE></HEAD>");
out.println(" <BODY>");
out.println(" <table border=‘0’ align=‘center’>");
out.println(" <tr><td bgcolor='skyblue’colspan=2>动态生成HTML文档</td></tr>");
out.println(" </table>");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
<span style="color:#cc7832;">public void </span><span style="color:#ffc66d;">init</span>() <span style="color:#cc7832;">throws </span>ServletException {
}
}

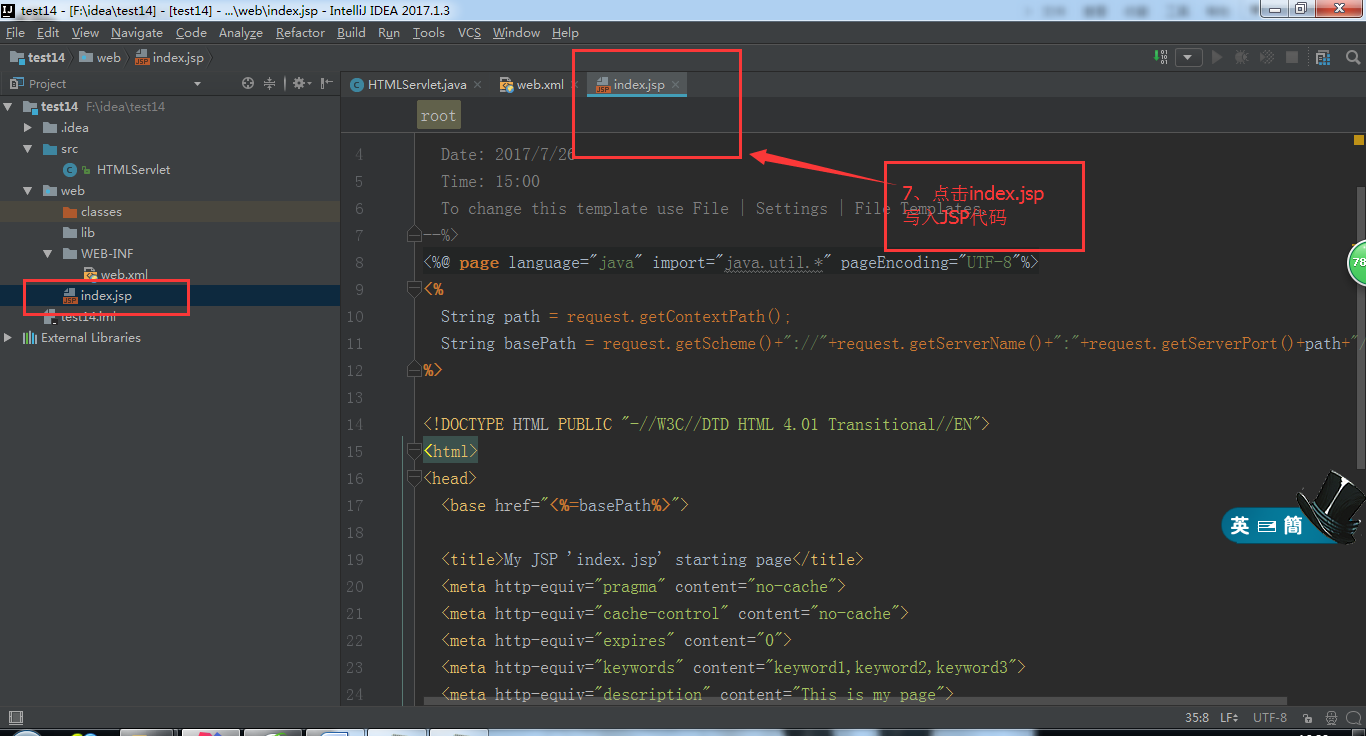
<%@ page import="java.util.*" language="java" pageEncoding="UTF-8" %>
<html>
<head>
<title>小窗口</title>
</head>
<body>
<center>
<form action="<%=request.getContextPath()%>/html" ethod="POST">
<input type="submit"value="提交">
</form>
</center>
</body>
</html>































 1659
1659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








