上一篇文章,已经可以轻松搭建一个前台页面了,现在开始就要开始改造属于我们自己的前台了。
首先是要找一款编辑器,如果已经有编辑器可以跳过这一段。
我使用的是idea,因为idea既可以开发java,又可以开发scala,顺便还可以修改ant design。
直接将上一篇文章中的项目文件夹用idea给Open,之所以没有说打开,不是因为闹洋腔,是因为他确确实实Open,不信你看

然后在idea编辑器下面的Terminal中输入npm start,坐等结束,结束就是如下图展示那样,显示App running at:地址

在浏览器打开页面,在页面最右侧有一个齿轮形状的按钮,点击之后,就是页面的布局了,调整到自己感觉还不错的布局,在设置页的最低端有一个“拷贝设置”,将里面内容拷贝到项目中的config文件夹下的defaultSettings.js里面,代替之前的即可。
齿轮状按钮如下:

设置页面如下:

defaultSettings.js文件在如下位置:

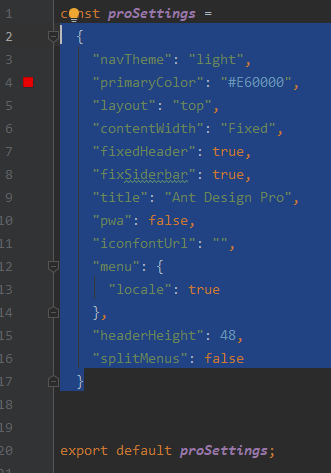
代替内容如下所示,颜色被我改成了中国红

是不是非常轻松!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










