驾校行业是一个传统的行业。根据当前发展现状,网络信息时代的全面普及,驾校行业也在发生着变化,单就考试预约这一方面,利用手机预约考试正在逐步进入人们的生活。传统的考试预约方式,不仅会耗费大量的人力、时间,有时候还会出错。小程序系统伴随智能手机为我们提供了新的方向。手机微信小程序的驾校宝典的实现,首先教练可以根据微信小程序的驾校宝典系统确认考试预约,并且根据考试信息来预约考试:其次驾校管理人员可以根据预选教练记录,提前安排,提高顾客的满意度,而且更便于对教练的管理。这款基于小程序平台的微信小程序的驾校宝典的设计与实现将会使微信小程序的驾校宝典操作更加自如。本文通过对国内外现状的分析,明确了微信小程序的驾校宝典在国内外的基本情况,对系统的功能需求做出分析,此系统是由用户预约,生成预选教练:管理端可以查看每天的预选教练,并且可以对教练信息管理、预选教练管理、系统管理进行操作。根据需求对系统进行设计,明确各个部分的规范,来完成系统的设计。最后在对设计的系统进行一系列的测试,是系统达到预期要求,再对系统进行进一步的完善。
系统模块分析是对系统的各个模块做出相应的说明以及解释。此系统的模块分别有用户模块、服务端模块和管理端模块这两大基本模块,其中服务端模块包括了首页、教练信息、教练咨讯、考试预约、我的等:而管理端模块则包括了个人中心、用户管理、教练分类管理、教练管理、、系统管理、预选教练管理等。对系统模块做出详细的分析会使系统的结构更加清晰,从而系统开发进行的也会更加顺利。

环境需要
1.运行环境:微信开发者工具,最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本或以上版本;
6.是否Maven项目:是;
技术栈
后端:Spring+SpringMVC+Mybatis+Springboot
小程序端:uni-app+微信开发者工具混合开发模式


权限按管理员和用户这两类涉及用户划分。
管理端登录之后,进入主界面,可以对首页、个人中心、用户管理、教练分类管理、教练管理、系统管理、预选教练管理等功能进行操作。
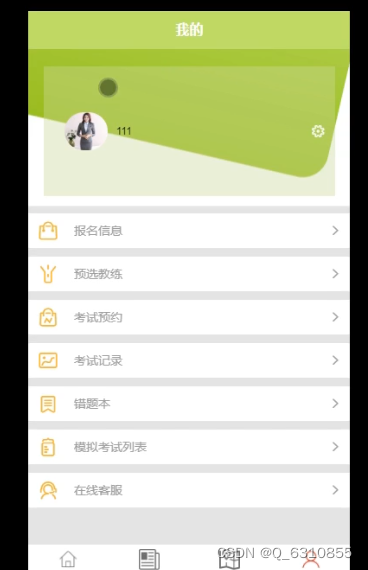
首页、关于我们、地图、我的等,在我的页面可以对错题本、报名信息、在线客服、考试预约、预选教练等功能进行操作

/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37

























 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










