伴随着信息技术与互联网技术的不断发展,校园也进到了一个新的信息化时代,传统管理技术性没法高效率、容易地管理实验室预约信息内容。为了实现时代的发展必须,提升实验室预约高效率,各种各样实验室预约体系应时而生,实验室预约管理系统的实现是信息内容时代浪潮时代的产物之一。一切系统都要遵循系统设计的基本流程。它还需要通过市场调查、需求分析报告、汇总设计、详尽设计以及测试,根据Java语言表达设计,完成实验室预约管理系统。该系统根据B/S,即所谓的电脑浏览器/网络服务器方式,运用Java技术,前端采用uniapp微信小程序等技术实现,选用MySQL作为后台系统。系统主要包含对字典管理、公告管理、课题报名管理、老师管理、实验室管理、实验室预约管理、学生管理、管理员管理等功能模块。

本实验室预约管理系统采用前后端分离的方式来实现,前端Vue、Element组件编写前端代码为主、其特点可以实时渲染加载数据,不用像以前传统的页面,写完要重新启动项目才能加载数据。系统还采用的File文件组件上传和预览图片等,以及前端利用了第三方富文本编辑器框架技术实现了医生详情介绍和系统公告等模块。这样比传统文本框只能填写文字又来更好更直观的页面呈现方式。不仅可以上传文字,还可以直接复制网页图片文字等。实现动态渲染页面样式和内容等,后端采用主流的Springboot框架,摒弃了传统SSM框架配置复杂和配置Tomcat等繁琐流程,大大简化了配置,一键启动项目等优点。

在该项目的实现阶段,为保证该系统的编码合乎规范,专门制定其编码规范,具体内容如下
1:包名由小写字母构成。类名由一个或者多个单词构成,且单词首字母大写。
2:函数(方法)名由一个或者多个单词构成,第一个单词为动词,首字母小写,后面的单词为名词,且每个单词的首字母大写。
3:常量名全部由大写字母构成,单词间用下划线(_)分割。
4:变量名由一个或者多个单词构成,第一个单词首字母小写,后面的单词首字母大写。
5:参数命名和变量保持一致。
6:Bean命名:去掉表名的下划线同时首字母大写
7:DAO接口命名:Bean名:DAO。实现类命名:DAO接口:Impl
8:Service接口命名:模块名:Service。 实现类命名:Service接口:Impl
9:Controller类命名:模块名: Controller
10:Bean实例及方法调用规范:Controller只允许调用Service,Service只允许调用DAO。
一个DAO对应一个数据库表。
一个Service对应一个业务模块,可以对应多个DAO。
一个Controller对应一个业务模块,可以对应多个Service。

Spring Boot框架是将用于业务逻辑控制的Spring开源框架,以提供容器技术、反转技术的开源框架整合而成的一种组合式框架技术。在由VUE技术而开发的web系统中最为常用的一种做法就是充分利用开源框架技术简化由自身开发构建框架的时间与效率。
Vue技术是基于javascript而开发的一种应用于web或移动端系统的前端界面开发技术,其借助于html标签完成界面的布局展示,而其操作的执行则是由Java语言编程实现的,是一种相伴相生的关系,比较适合于中小网站的开发应用[。

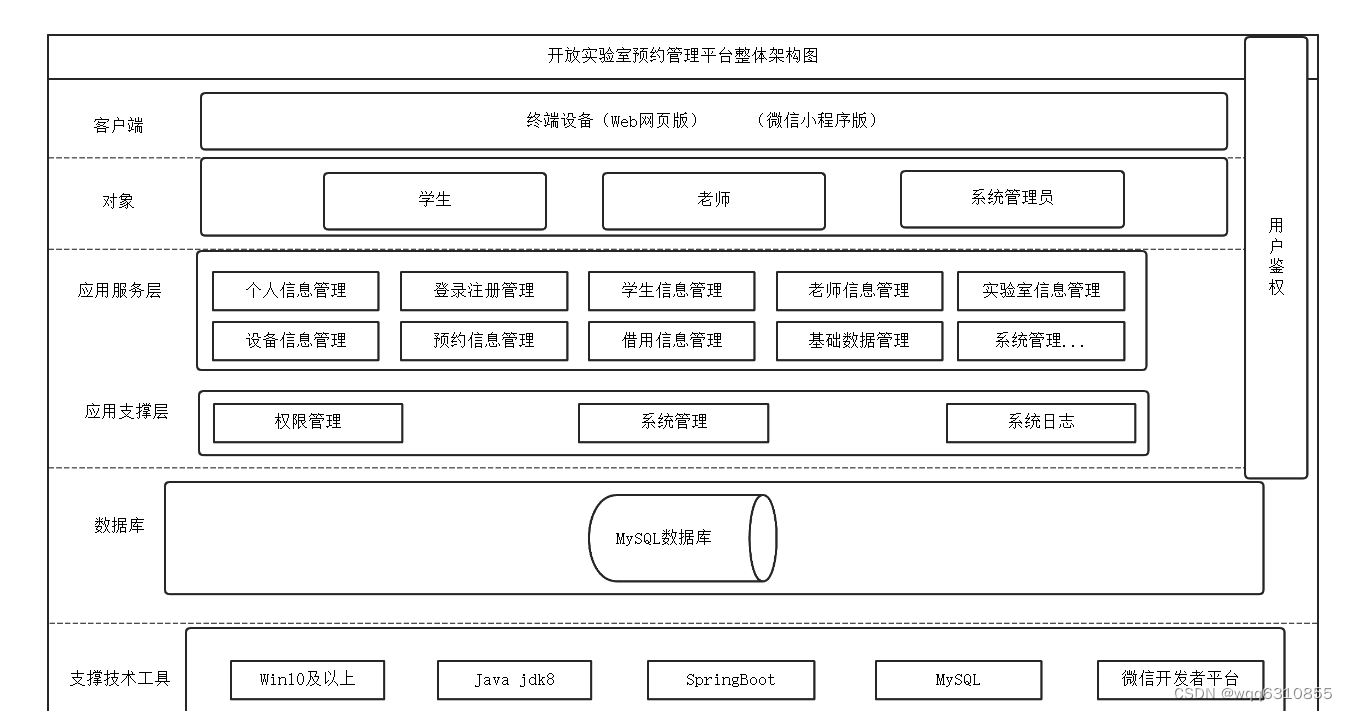
文中重点介绍实验室预约管理的专业技术发展背景和发展状况,随后遵照软件传统式研发流程,最先挑选适用思维和语言软件开发平台,依据需求分析报告模块和设计数据库结构,再根据系统功能模块的设计制作系统功能模块图、流程表和E-R图。随后设计架构以及编写代码,并实现系统能模块。最终基本完成系统检测和功能测试。结果显示,该系统能够实现所需要的作用,功能没有明显缺陷。
关键词:实验室预约管理平台:uniapp微信小程序:Springboot:Java

开放实验室预约管理平台选用B/S架构模式,即网页页面和网站架构设计的开发方式。这类系统构造可以理解为对 C/S 系统构造的改变与推广能够进行信息分布式处理,减少资源成本,提升订制系统的性能。在这种设计下,极少有事务处理在前进行,绝大多数重要事务管理的思路需要在服务端完成。
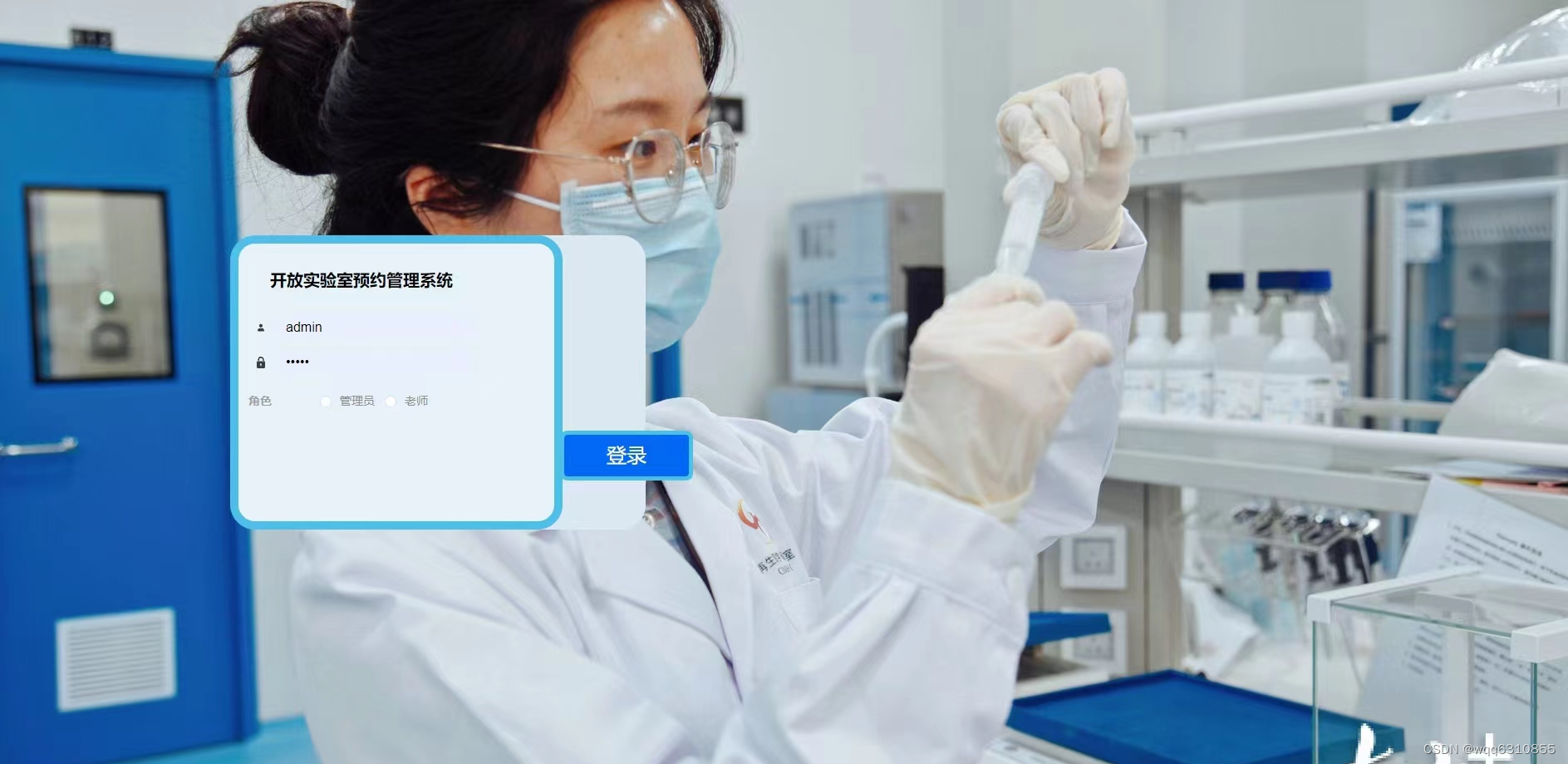
系统登录功能是程序必不可少的功能,在登录页面必填的数据有两项,一项就是账号,另一项数据就是密码,当管理员正确填写并提交这二者数据之后,管理员就可以进入系统后台功能操作区。下图就是管理员登录页面。
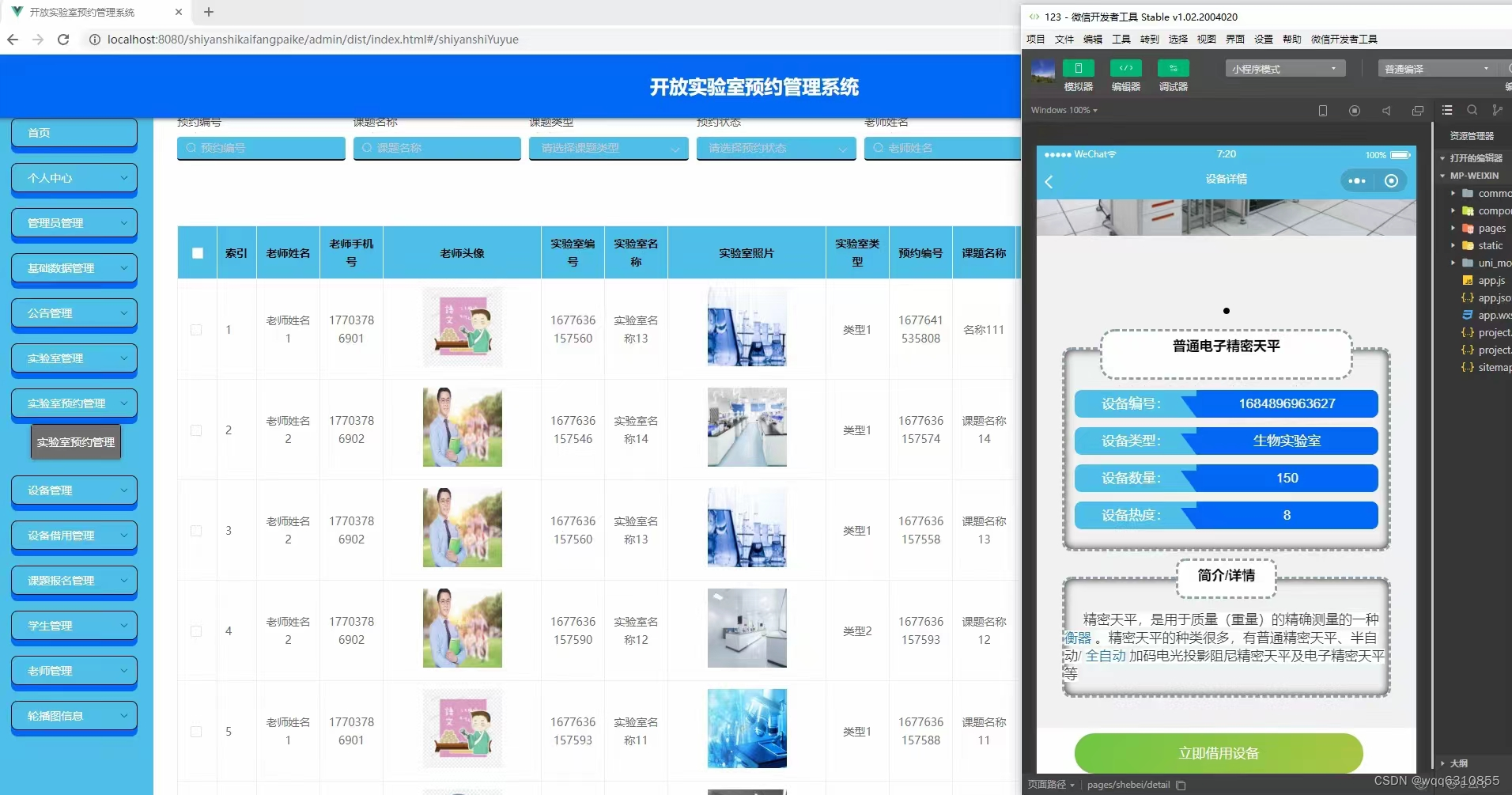
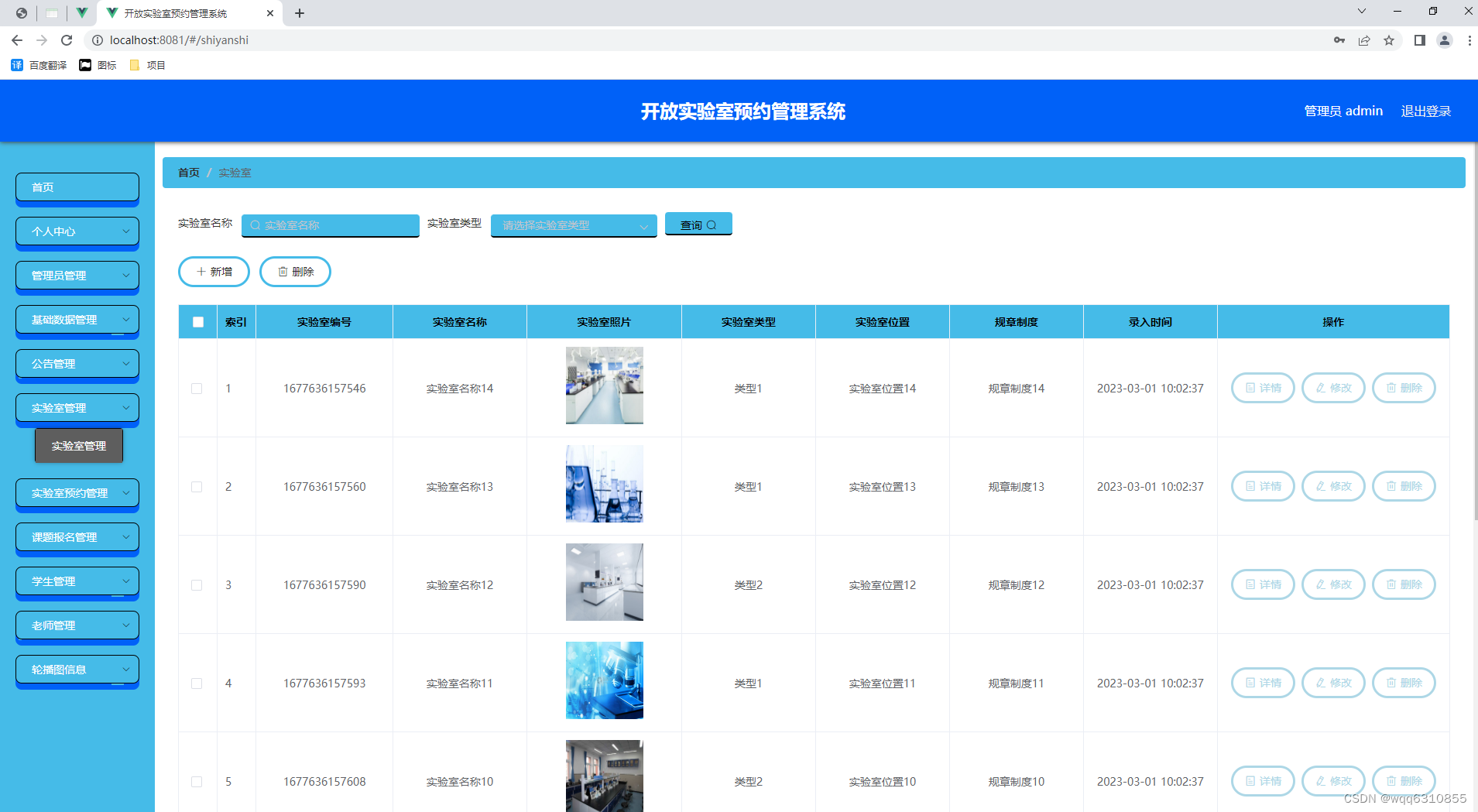
项目管理页面提供的功能操作有:查看实验室,删除实验室操作,新增实验室操作,修改实验室操作。下图就是实验室管理页面。

相逢一见太匆匆,校内繁华几度红。行文至此,落笔之处,也将意外着大学生活即将结束,始于2020年秋,终于2024年夏,我忘不了图书馆的霓虹灯,忘不了教学楼里的上课声。当年不以为然,总觉来日方长,殊不知人声是减法。学位论文的完稿将为我的大学学习生活画上一个圆满的句号。回想初到大学生活结识的同学、诲人不倦的老师,各种美好的回忆依旧历历在目阿甘正传里说,人生就像一辆长途汽车。有人上车,也有人下车,毕业之际,我想对所有出现在我生活里的人表示谢意。
桃李不言,下自成蹊。首先要感谢我的导师同剑飞老师,同老师年轻有为,为人豁达开朗、平易近人。我非常幸运能得到同老师的指导,这篇论文的结构、撰写和修改,每一步都在同老师的悉心指导下得以完成,给予了我很多建议和帮助,饮其流时思其源,成吾学时念吾师。衷心的感谢每个阶段的老师!传道解惑,指引迷津。求学十余载,良师难得,定将一生铭记,一生感恩,在此表达最真挚的谢意喔。
父母之爱子,则为之计深远。感谢我的父母二十余载的细心和教育,我暖衣饱食,无后顾之忧。乃父母辛勤工作,不辞劳苦之功尔。也谢谢我的爷爷奶奶姥姥姑姑妹妹还有外公外婆舅舅辛苦的孜孜不倦教导,感谢他们在我求学之路上的无私支持与默默付出。在我遇到困惑时指点方向,在我感到烦恼时耐心开导做我最坚强的后盾。春晖存草,无以回报。我一定会带着你们的期许乘万里长空。愿你们平安健康,岁月无恙。
平生感知几,寸岂悠悠。先感谢陪伴我多年的发小以及朋友杜娟、裴宇翔、李权。陪伴朝夕相处的日子里我每天都很开心。感谢在大学遇见的好铁铁王杨、张成静、崔雅婷、王鹏甚至还有很多的知心朋友,非常荣幸见证彼此的成长,谢谢你们对我的爱,和大家在一起的时光成为青春记忆中最珍贵的时光,愿大家既有前程可奔赴,亦有岁有可回首。
“岁月虽清浅,时光亦潋滟”我时常思考求学带给我人生的意义和改变,毫无疑问的是,它赋予我专业能力跟扎实的理论基础,但又不止于此,人生没白走的路,没有白读的书,那些文字会在不知不觉的帮你认识这个世界,会悄悄帮你擦去脸上的肤浅和无知,虽然读书并不一定让你功成名就,但他能如何让你在常态中保持棱角,在风光中保持清醒。正式告别我的学生时代,感谢所有经历,感恩所有遇见。愿我们都能追着光,成为光,散发光喔。
最后,祝愿我伟大的祖国繁荣昌盛,国泰民安!



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










