1.CSS实现内容超过长度后以省略号显示
样式:
{width: 160px; overflow: hidden; text-overflow:ellipsis; white-space: nowrap;}
说明:
white-space: nowrap 保证文本内容不会自动换行,如果多余的内容会在水平方向撑破单元格。
overflow: hidden 隐藏超出单元格的部分。
text-overflow: ellipsis 将被隐藏的那部分用省略号代替。2.单行图片与文字垂直居中
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>img</title>
- </head>
- <body>
- <div>
- <div style="float:left"><img src="./koala.jpg" width="100px"/>11111111111</div>
- <div style="float:left"><img src="./koala.jpg" width="100px"/>22222222222</div>
- </div>
- <div style="clear:both"></div>
- sahdkjashdjkas
- </body>
- </html>
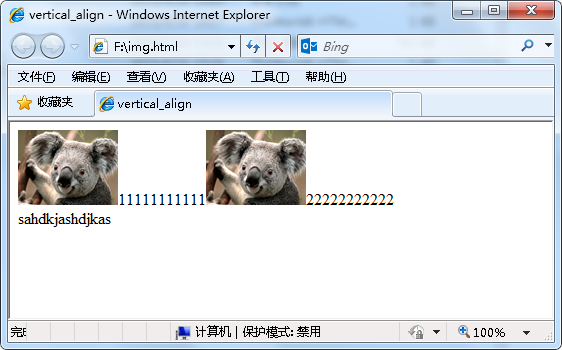
则运行效果如下所示,其中div的float:left、clear:both等属性,只是为了布局,将两张图片并排在一行,问题重点不在这。
关于div的布局,可以参考:《【CSS】关于div的对齐与网页布局》(点击打开链接)
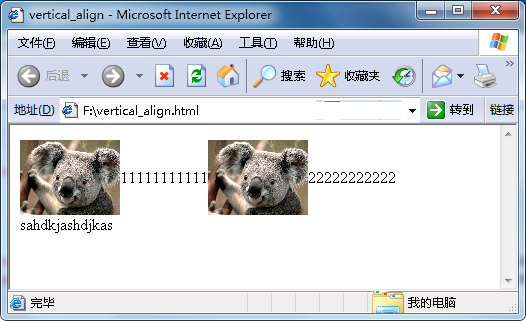
这种,文字与图片的底部对齐应该不符合大多数人的审美,单行图片与文字在一起,文字应该垂直居中,如下图所示:
此时,在img中补上一个vertical-align:middle;就可以了。
上述效果的源代码如下:
[html] view plain copy
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>vertical_align</title>
- </head>
- <body>
- <div>
- <div style="float:left"><img src="./koala.jpg" style="vertical-align:middle;" width="100px"/>11111111111</div>
- <div style="float:left"><img src="./koala.jpg" style="vertical-align:middle;" width="100px"/>22222222222</div>
- </div>
- <div style="clear:both"></div>
- sahdkjashdjkas
- </body>
- </html>
对于vertical-align:middle;属性,唯一值得注意的是,不要放在div中,因为<div>、<span>这样的元素是没有valign特性的,因此使用vertical-align对它们不起作用。
当没有高度行高时,我们只要简单的对内联元素应用vertical-align:middle;就可以了。此外对于一个图片和文字的高度相差无几的,不用这个样式也是可以的。
对于有行高或有行高+高度的,FF可以正确显示,ie6失效。所以也只能对IE6以下版本使用KACK了!现在IE7已经改正了这个错误。
大爷,请赏我点铜板,买喵粮自己吃,您的支持将鼓励我继续创作!(支付宝)

























 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








