一、创建项目
django-admin startproject wxTest2二、注册app,进入到wxTest2目录中
python manage.py startapp nba设置settings.py,提前建立好数据库python5:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'nba'
]
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'python5', # 数据库名字可更改
'PORT':'3306',
'USER':'root',
'PASSWORD':'123456',
'HOST':'localhost'
}
}
wxTest2\urls.py中
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('nba/', include('nba.urls')),
]
wxTest2\nba\models.py中
from django.db import models
class Play(models.Model):
id = models.IntegerField(primary_key=True)
name = models.CharField(max_length=200)
point = models.CharField(max_length=11)
bank = models.CharField(max_length=11)
help = models.CharField(max_length=11)
wxTest2\nba\views.py中
from django.shortcuts import HttpResponse
from .models import Play
import json
def show(request):
result = Play.objects.all()#获取对象
plays = []
for i in result:
plays.append({'id':i.id,'name':i.name,'point':i.point,'bank':i.bank,'help':i.help})
plays_json = json.dumps(plays,ensure_ascii=False)
return HttpResponse(plays_json)#转换为json格式
在wxTest2\nba中添加urls.py
from django.urls import path
from . import views
urlpatterns = [
path('login/', views.show)
]
终端输入:python manage.py makemigrations(生成迁移文件)
终端输入:python manage.py migrate(将结构变化应用到数据库)
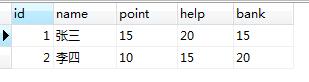
在数据中插入一些数据

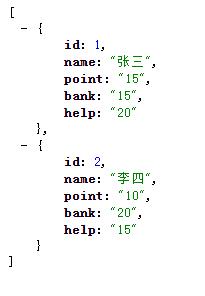
python manage.py runserver打开浏览器可以看到以下数据便成功:
http://127.0.0.1:8000/nba/login/

小程序中:
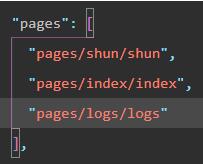
新建页面(在app.json中)

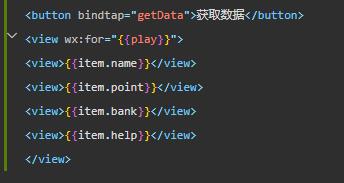
编写视图代码(比较简单):

js代码(获取后台的数据)(前端与后台的接口)
data: {
play:[]
},
getData(){
var that = this;
wx.request({
url: 'http://127.0.0.1:8000/nba/login/',
success(data){
console.log(data.data)
that.setData({play:data.data})
}
})
},
























 4451
4451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








