提示:工作中需要写一个网页,移动端PC端布局不同,但是有些数据相同,就可以用pinia进行状态管理
一、安装pinia
yarn add pinia
yarn add @vue/composition-api //vue2中需要这个组合式 API 包
二、在main.js中引入
//在main.js中引入
import {createPinia,PiniaVuePlugin} from 'pinia'
Vue.use(PiniaVuePlugin)
const pinia = createPinia()//需要挂载在实例上
new Vue({
pinia,
render: h => h(App)
}).$mount('#app')
三、 在vue.config.js中配置
//在vue.config.js中配置,不然会报错
configureWebpack: {
module: {
rules: [
{
test: /\.mjs$/,
include: /node_modules/,
type: "javascript/auto"
}
]
}
}
四、开始使用
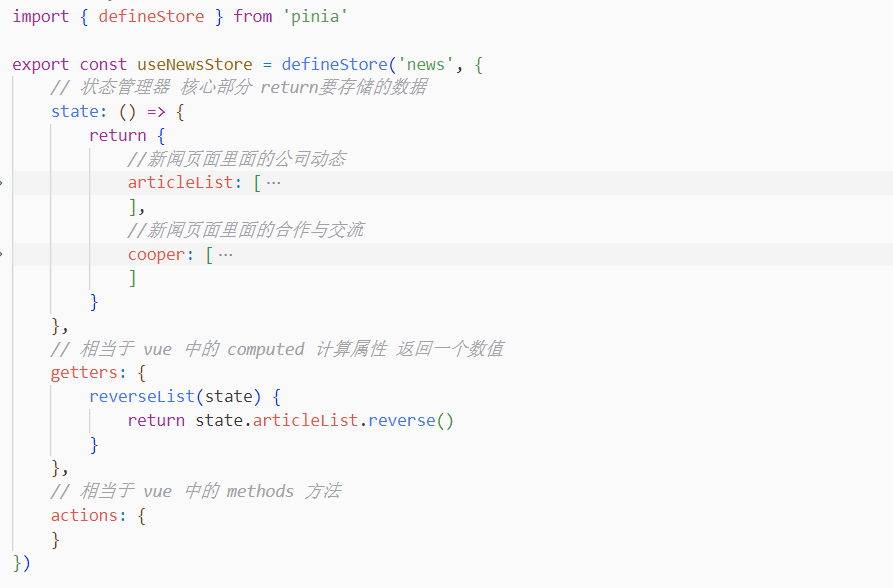
1.在store文件夹下新建一个news.js文件

2.去页面中引入使用
import { mapState } from 'pinia';
import {useNewsStore} from '@/store/news.js'
export default {
computed: {
//pinia中的新闻列表数据
...mapState(useNewsStore, ['articleList','reverseList','cooper']),
},
}
然后在标签中使用就行啦





















 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








