Vue vant 使用 ImagePreview 预览图片
场景1
编列数组生成图片,点击预览图片
<div class="zoom"
v-for="(item, index) in listData"
v-show="item"
:key="index"
>
<img
v-if="item"
class="img"
:src="item"
alt="预览图片"
@click="getImg(listData, index)"
/>
</div>
<script>
import { ImagePreview } from "vant";
export default {
name: "ImagePreview ",
data() {
return {
listData: ["1.jpg","2.jpg"],//图片数组
};
},
methods: {
getImg(images, index) {
ImagePreview({
images: this.listData,
showIndex: true,
loop: false,
startPosition: index
});
}
},
computed: { },
created() {}
};
</script>
场景2
一个用字符串,用,分割为数组,编列数组生成图片,点击预览图片
<div class="zoom"
v-for="(item, index) in imgstr && imgstr.split(',')"
v-show="item"
:key="index"
>
<img
v-if="item"
class="img"
:src="item"
alt="预览图片"
@click="getImg(imgstr , index)"
/>
</div>
<script>
import { ImagePreview } from "vant";
export default {
name: "ImagePreview ",
data() {
return {
imgstr :"1.jpg,2.jpg"
imglist: []
};
},
methods: {
this.imglist = [];
const imgurls = imgstr.split(",");
for (let index = 0; index < imgurls.length; index++) {
this.imglist.push(this.viewImgs(imgurls[index]));
}
ImagePreview({
images: this.imglist,
showIndex: true,
loop: false,
startPosition: index
});
},
computed: { },
created() {}
};
</script>
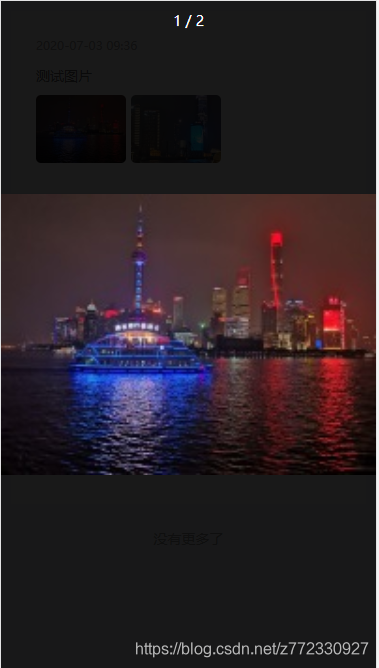
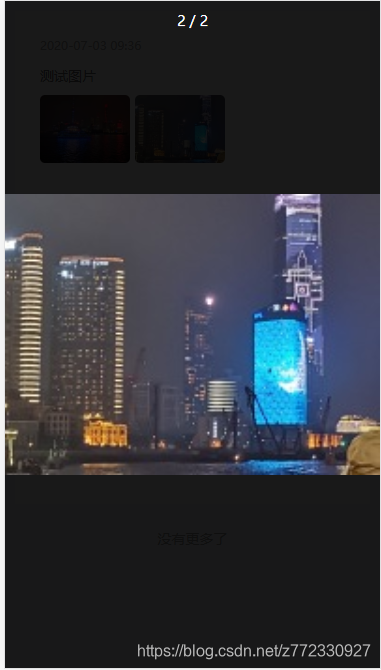
效果图
























 2038
2038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








