* ## 废话不多说,直接上干货~ *
安卓设置自定义启动图步骤如下:
1.下载Android Studio,http://www.android-studio.org/,文件有点大700+M
2.
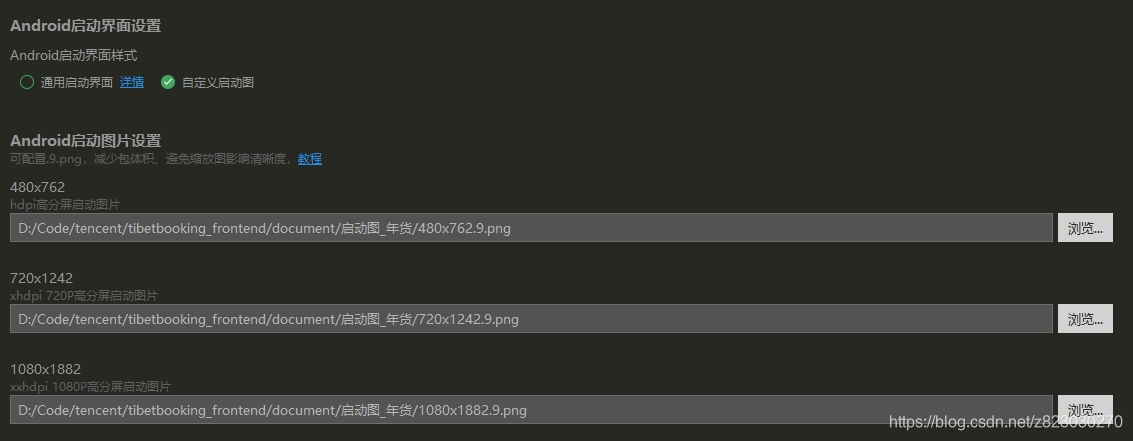
根据上图路径找到drawable-v24文件夹,放入自己要更改的三张分辨率不同的图片,把后缀名改为xxx.9.png,然后把整个drawable-v24文件夹拖动到Android Studio中编辑,如图:
3.双击图片,右边预览位置图片上会出现上下左右四根黑线,如果没有,可以自行拉出黑线。
上左黑线范围表示需要拉伸的位置,右下黑线表示需要展示的内容区域(其实这个我不太懂,我都是拉满),之后把修改好的图片复制到相应路径就可以了
补充:期间碰到一个bug,打包一直不成功,是因为有些.9.png,上下左右的角的位置有一个黑点,本来应该是透明的,这个只要把图片改为png格式,用PS把黑点删除为透明色,然后再改为.9.png就可以了。
IOS设置自定义启动图步骤如下:
1.下载官方的样本包。下载地址:https://ask.dcloud.net.cn/article/37475
2.把里面的四张图片更改为自己的图片就可以了,就是这么简单,哈哈






















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








