前言
首先要明确,后端采用的是Springboot,管理平台采用的是Vue搭建,采用前后端分离方式开发,这也是绝大多数企业采用的方式前后端分离,也就是说我们使用Java将数据通过接口的方式暴露出来,然后前端只要通过接口地址就能获取到数据,这样在后期的维护过程中,对前后端的依赖性很小,可以减轻维护的压力。
贴上《on Java 8》中文教程地址:《On Java 8》中文版 - 《《On Java 8》中文版》 - 技术池(jishuchi.com)![]() https://www.jishuchi.com/read/onjava8/11809
https://www.jishuchi.com/read/onjava8/11809
一、后端搭建
首先第一步是创建后端项目
打开IDEA,有两种情况,创建过项目的和没创建过项目的,都会介绍
1. 创建过项目的
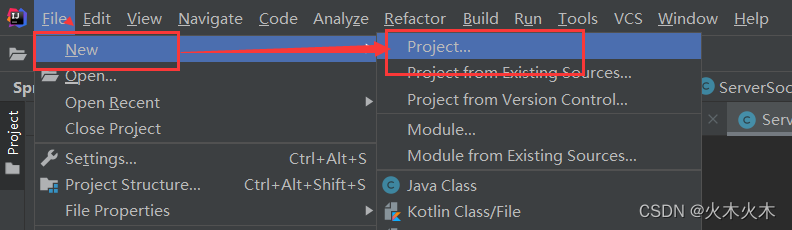
在File导航中选择File ->New ->Project

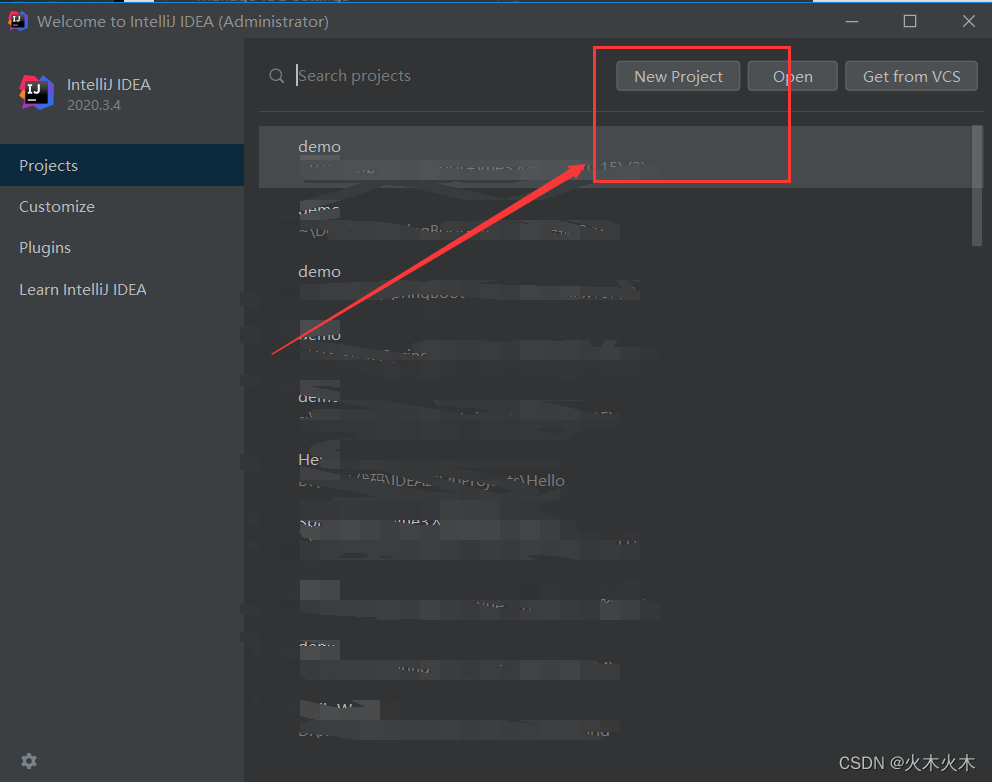
2. 没创建过项目的,打开IDEA,点击New project

点击New-project创建新项目即可,
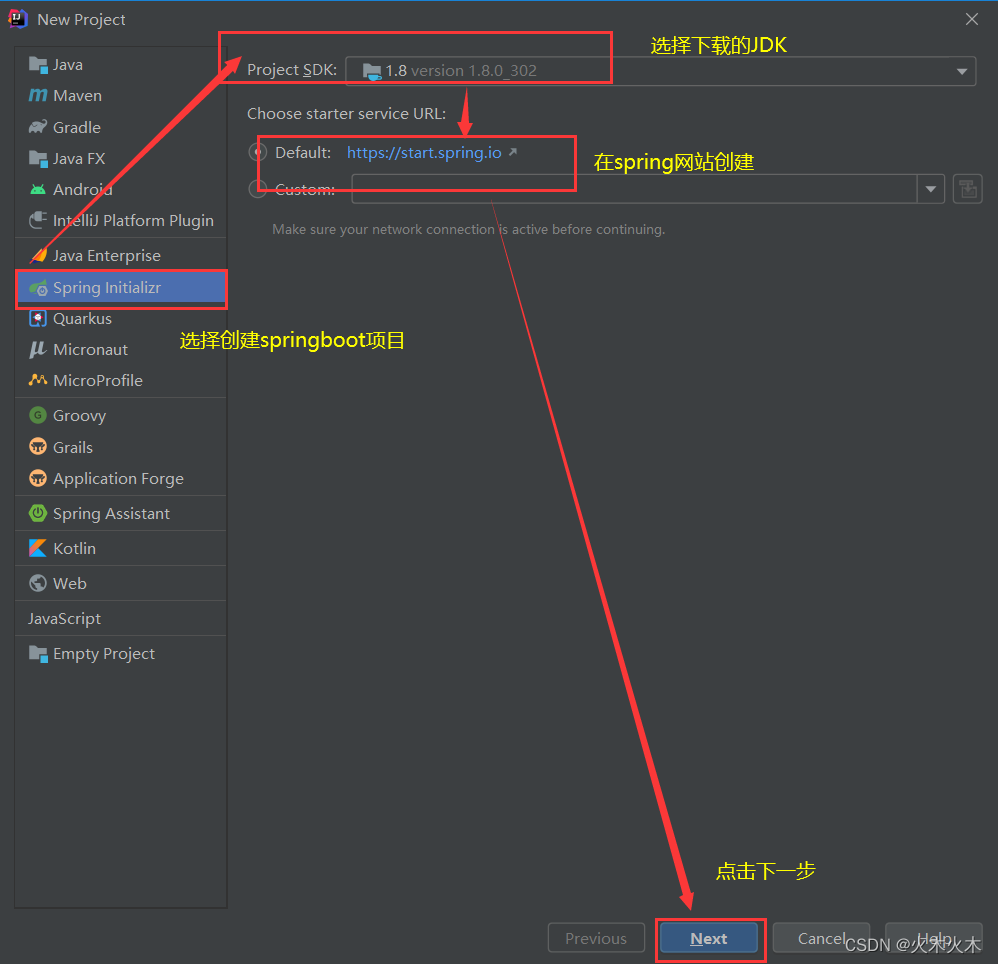
会出现以下界面,选择Spring Initializr创建一个springboot项目

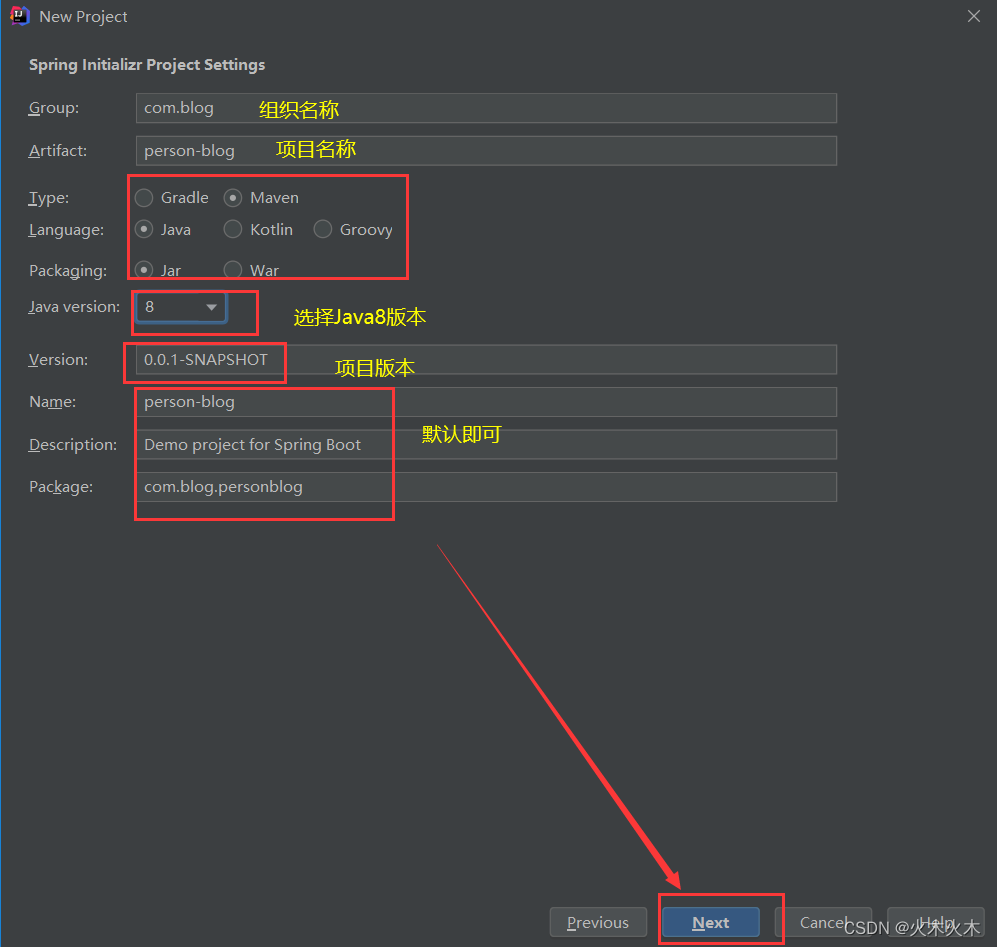
填完组织名、项目名,选择Java版本、选择项目版本,其他为默认 ,点击next下一步

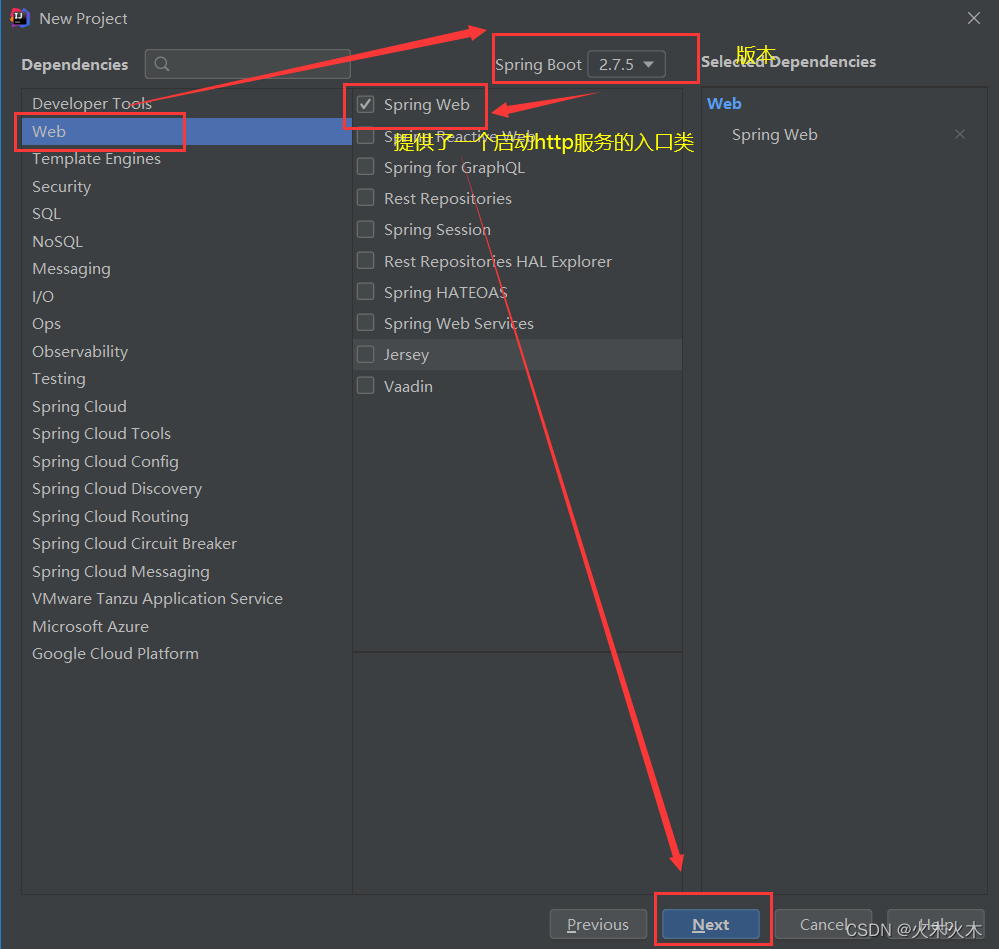
选择Web,选择版本,点击Next下一步

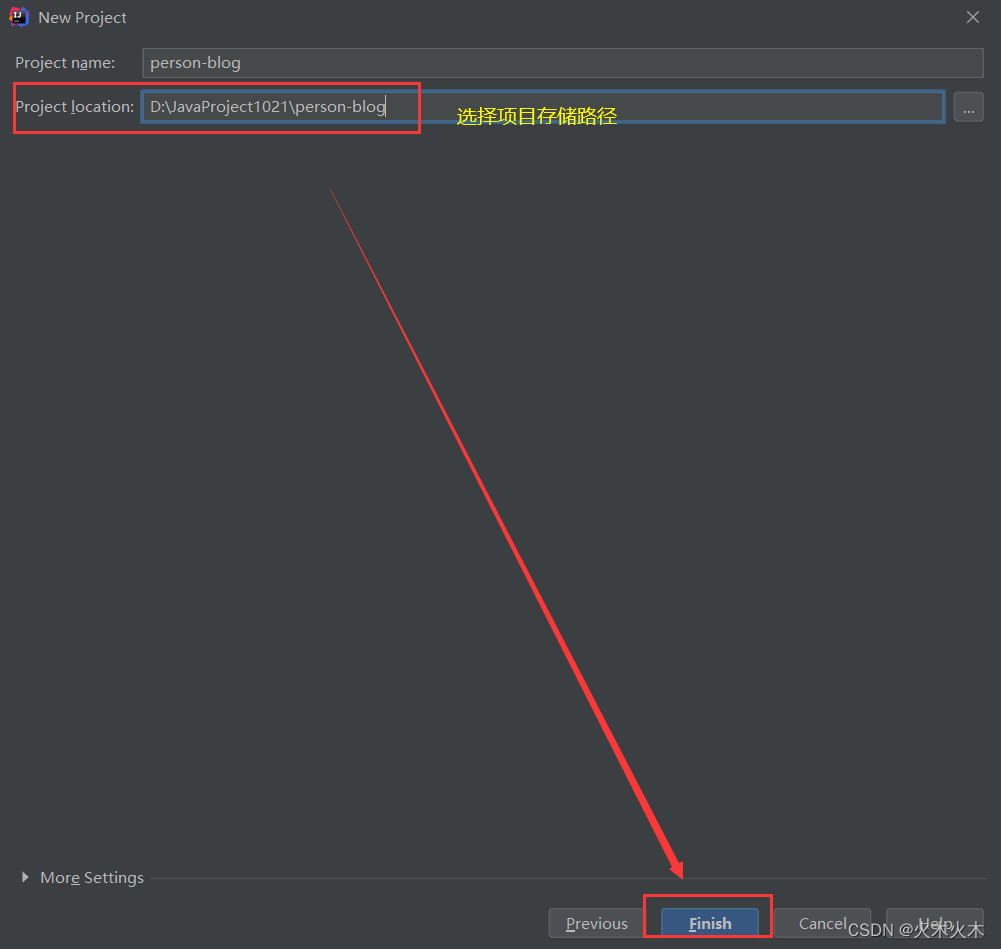
选择项目存储路径,点击Finash完成
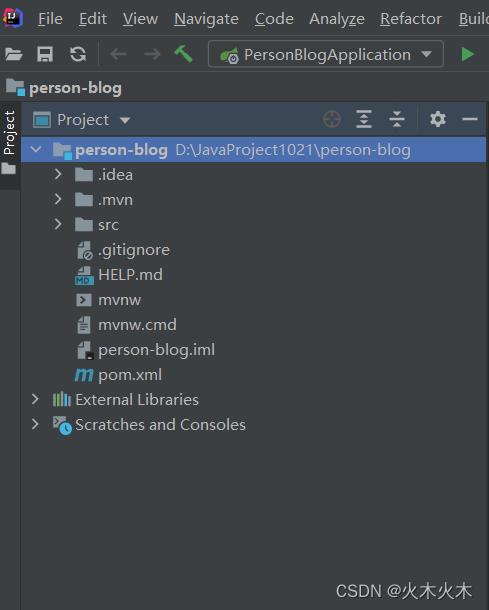
 初始化完成之后,项目目录如下
初始化完成之后,项目目录如下

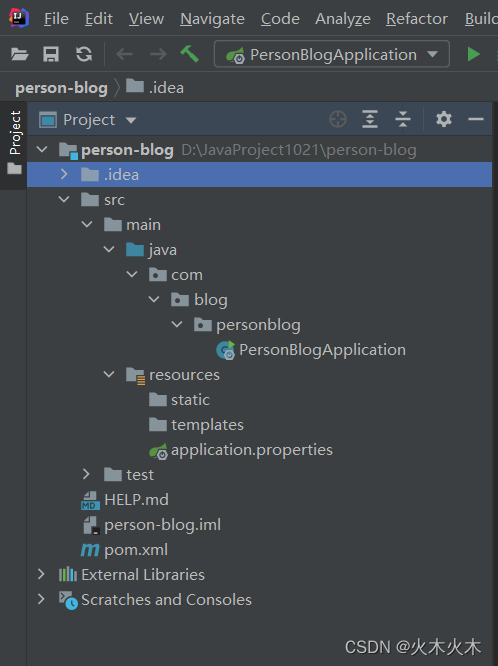
有些目录是 IDEA生成的东西,我们用不到,把它删除了,简化我们的目录,如下

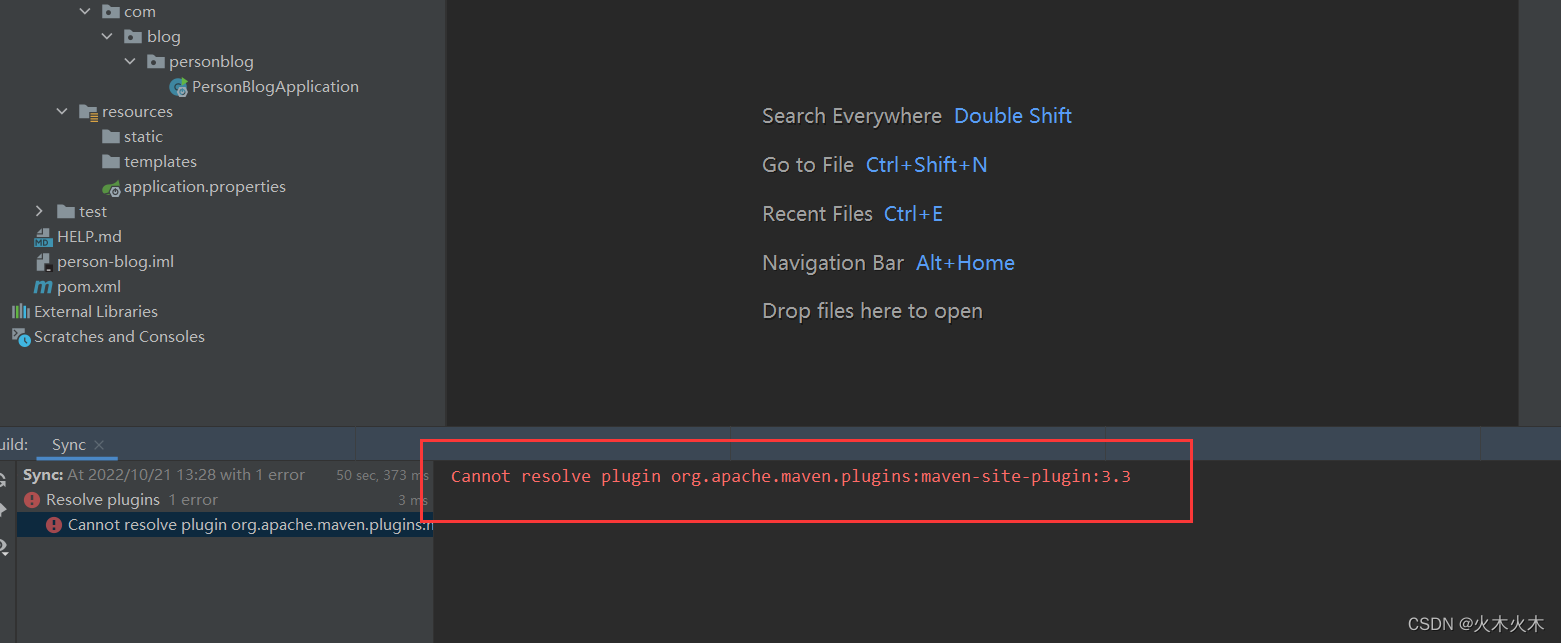
此时控制台如果会出现以下报错信息,说明maven版本不一致。

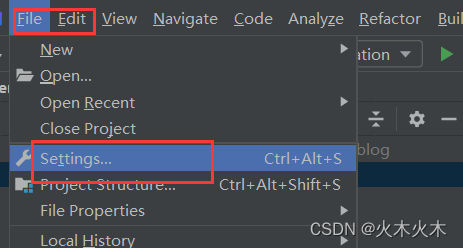
点击File ->Seeting

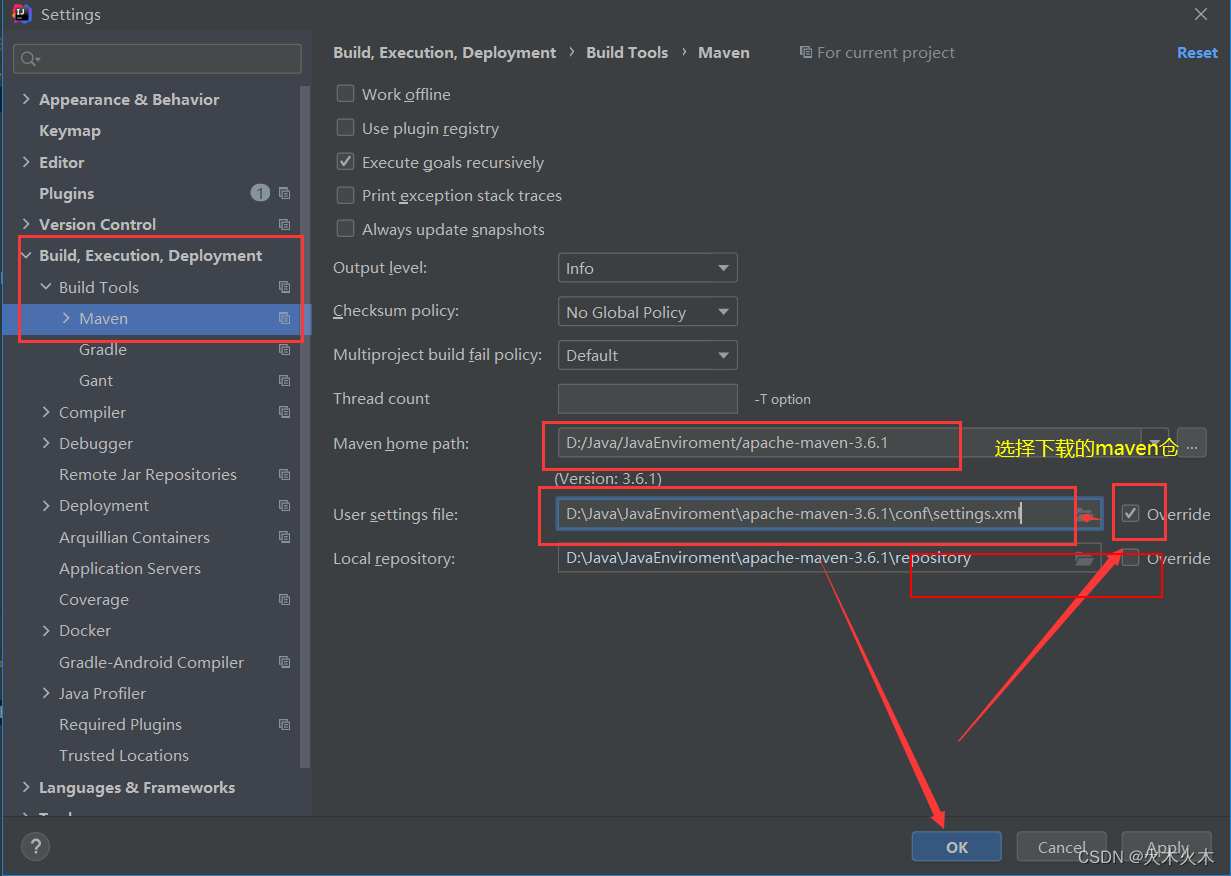
打开设置Build,Execution,Deployment -> Build Tools ->Maven

修改后点击OK即可
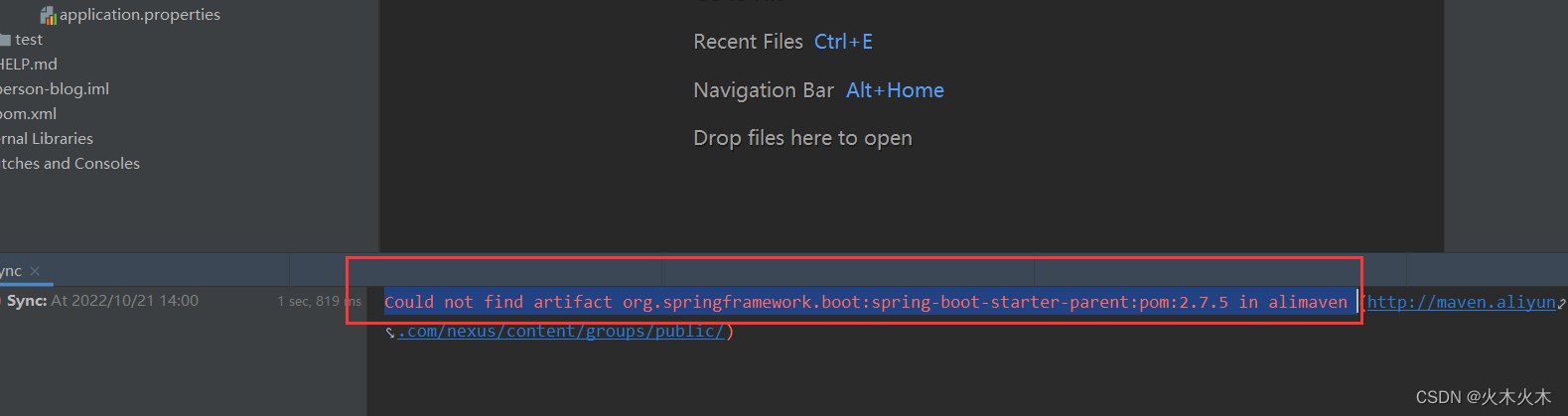
但此时控制台又爆红,查询原因得知是spring-boot版本问题

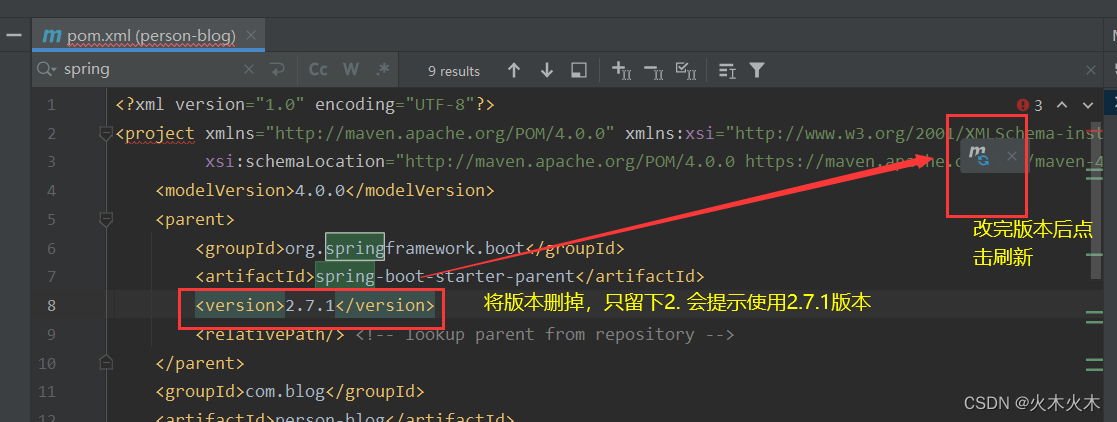
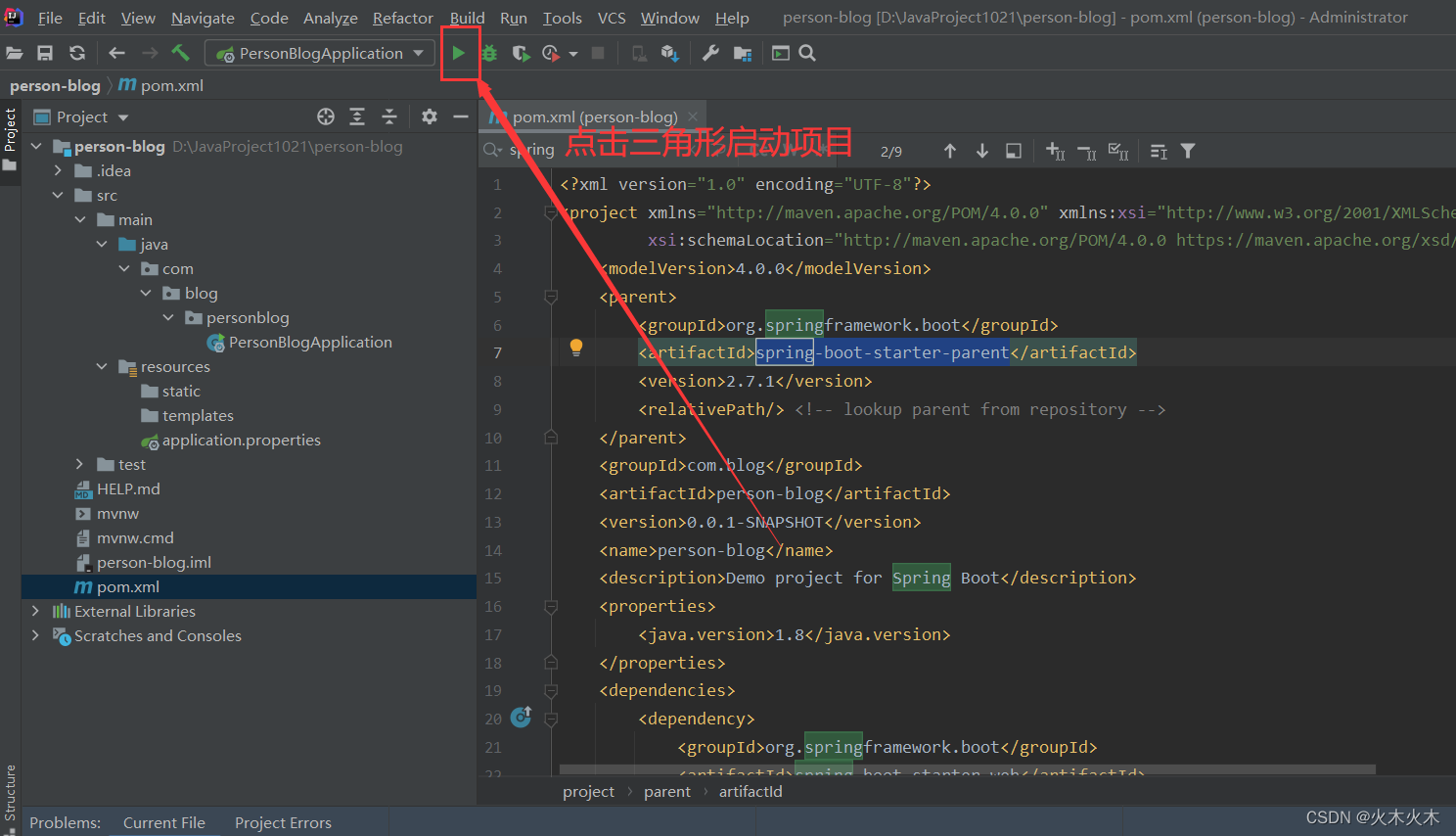
点击左侧的pom.xml,通过Ctrl+F查找spring-boot
将版本改成默认可以使用的

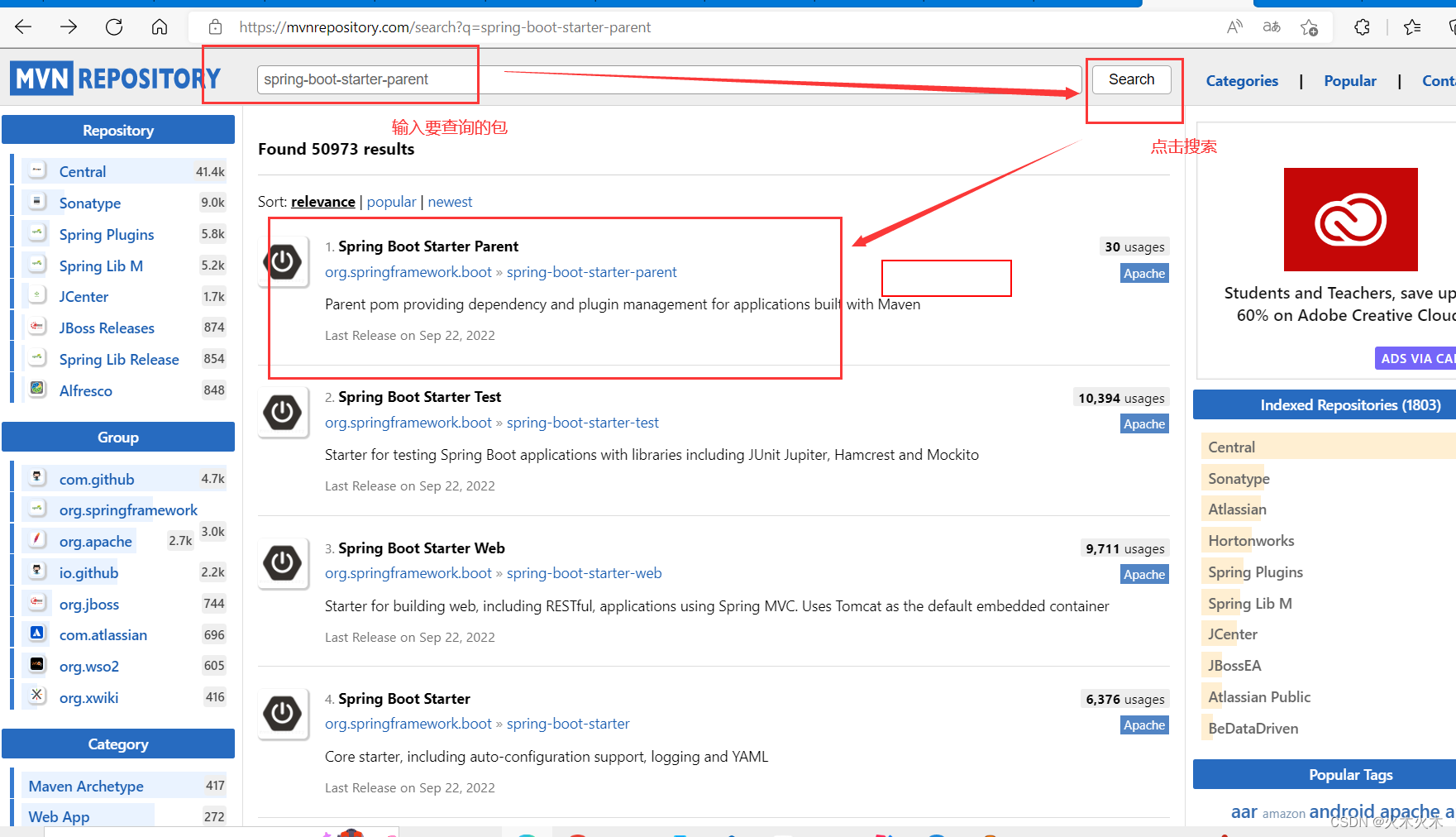
如果需要找其他版本的包,推荐下面这个网址
Maven Repository: spring-boot-starter-parent (mvnrepository.com)

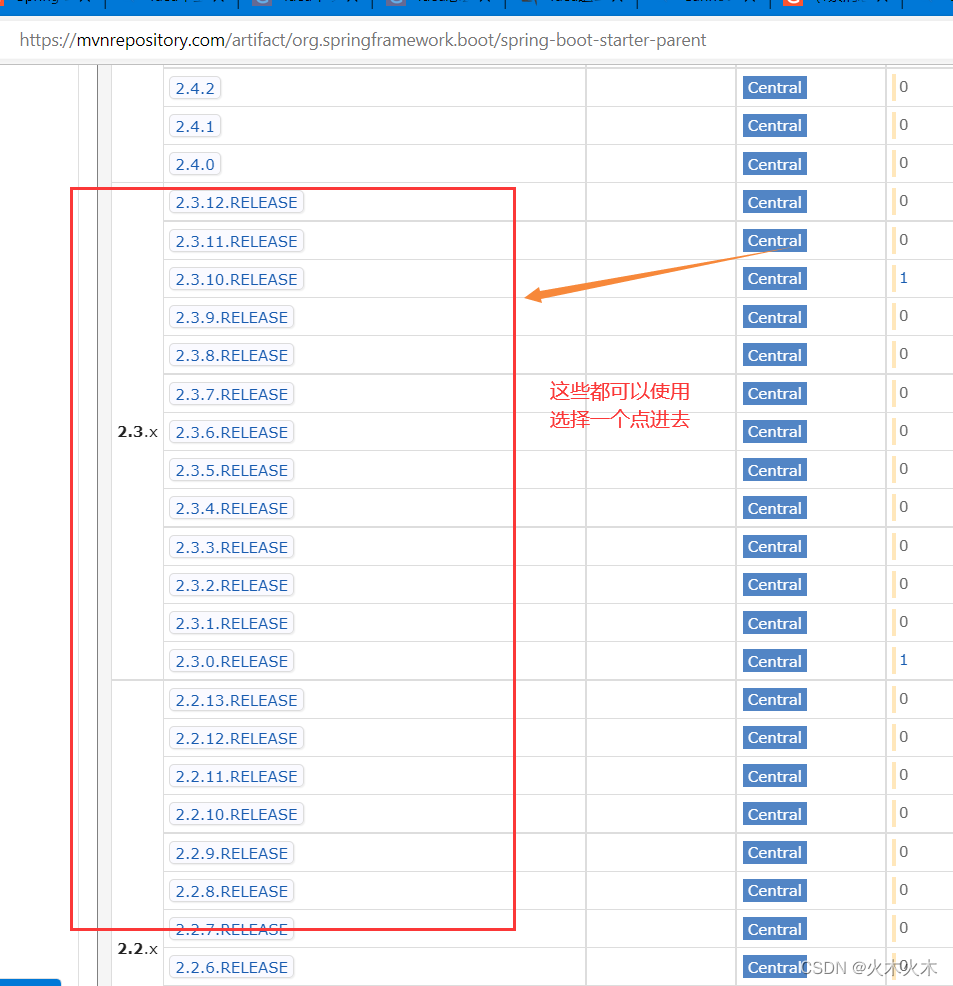
点进去

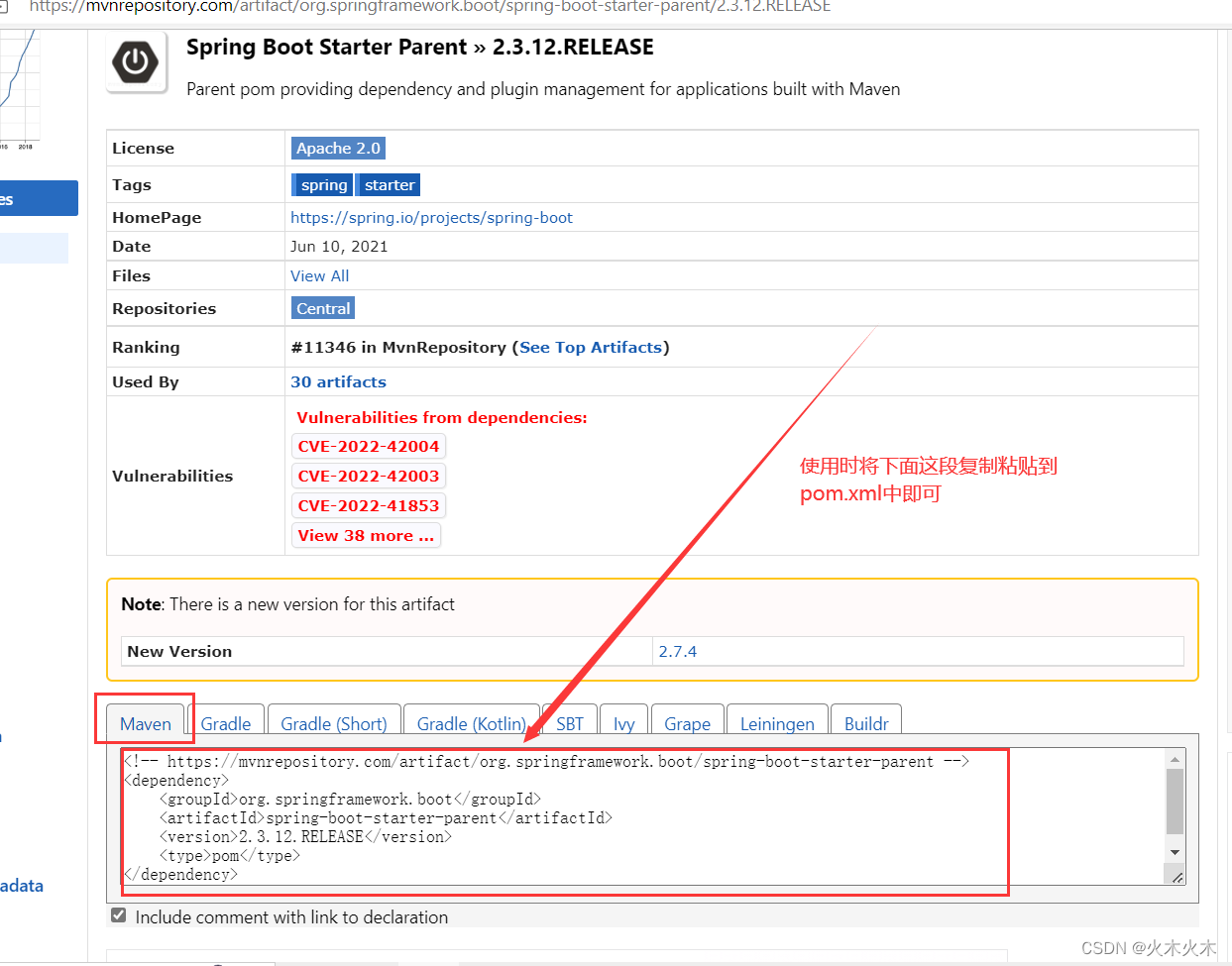
任选一个点进去

偏题了,继续说项目
控制台在没有爆红之后,点击启动项目

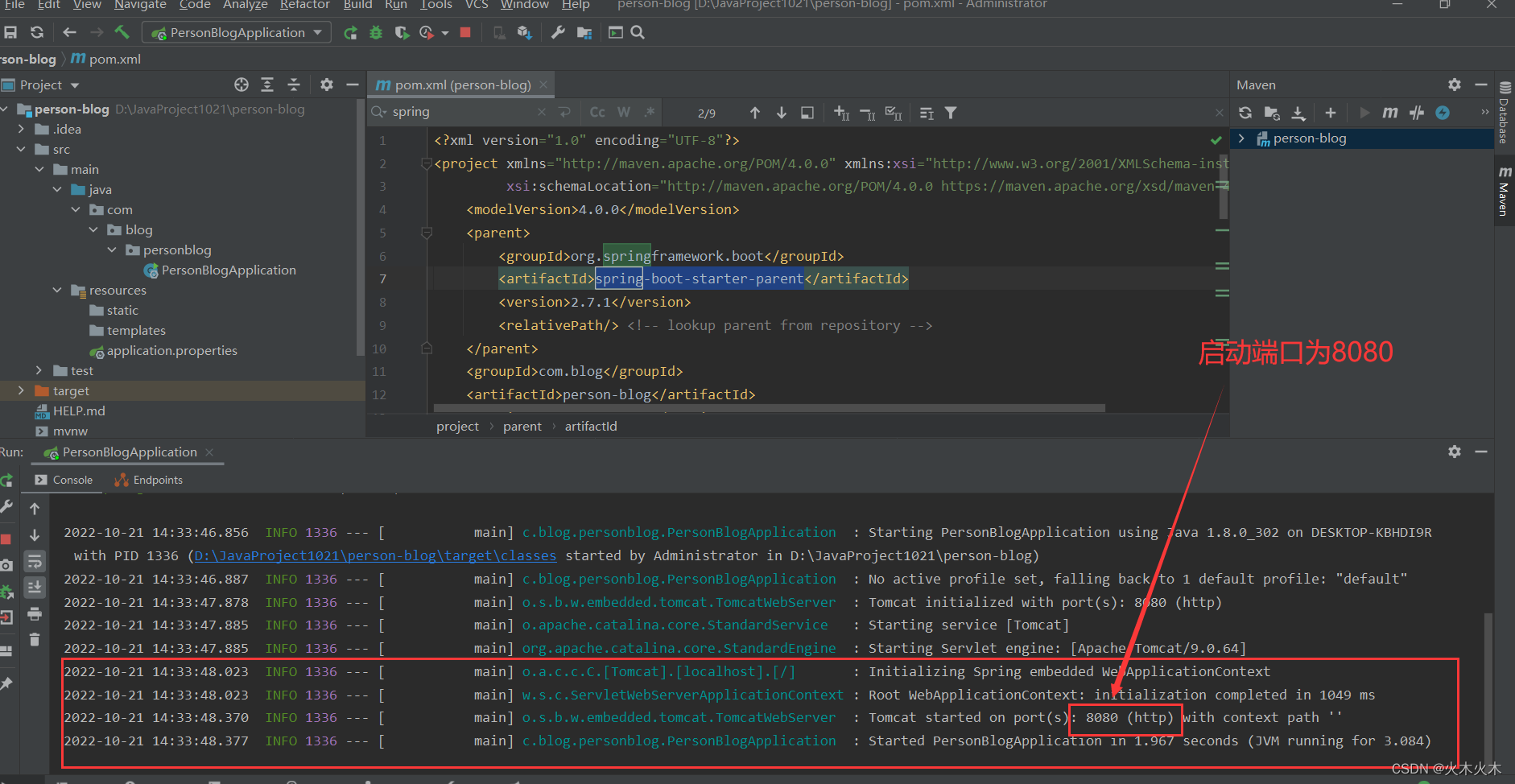
出现以下情况就说明启动成功了,启动端口为8080

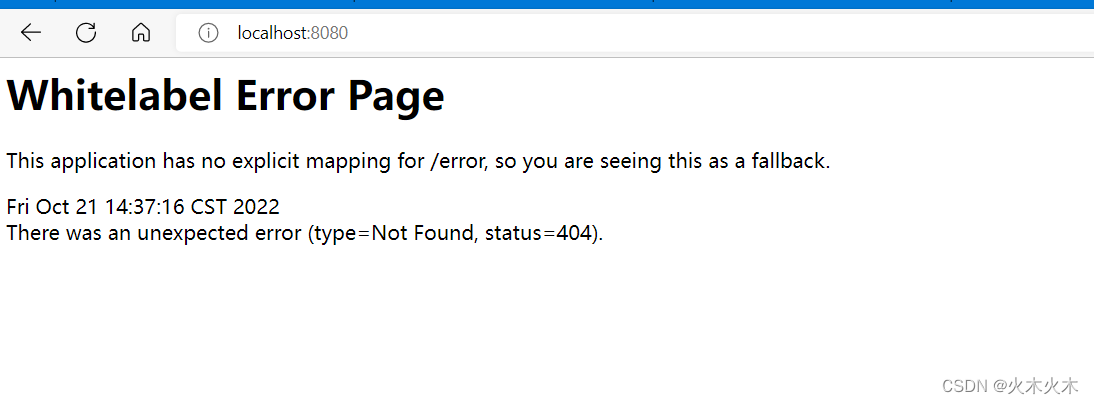
打开浏览器,访问http://localhost:8080,会出现404错误,是正常的,

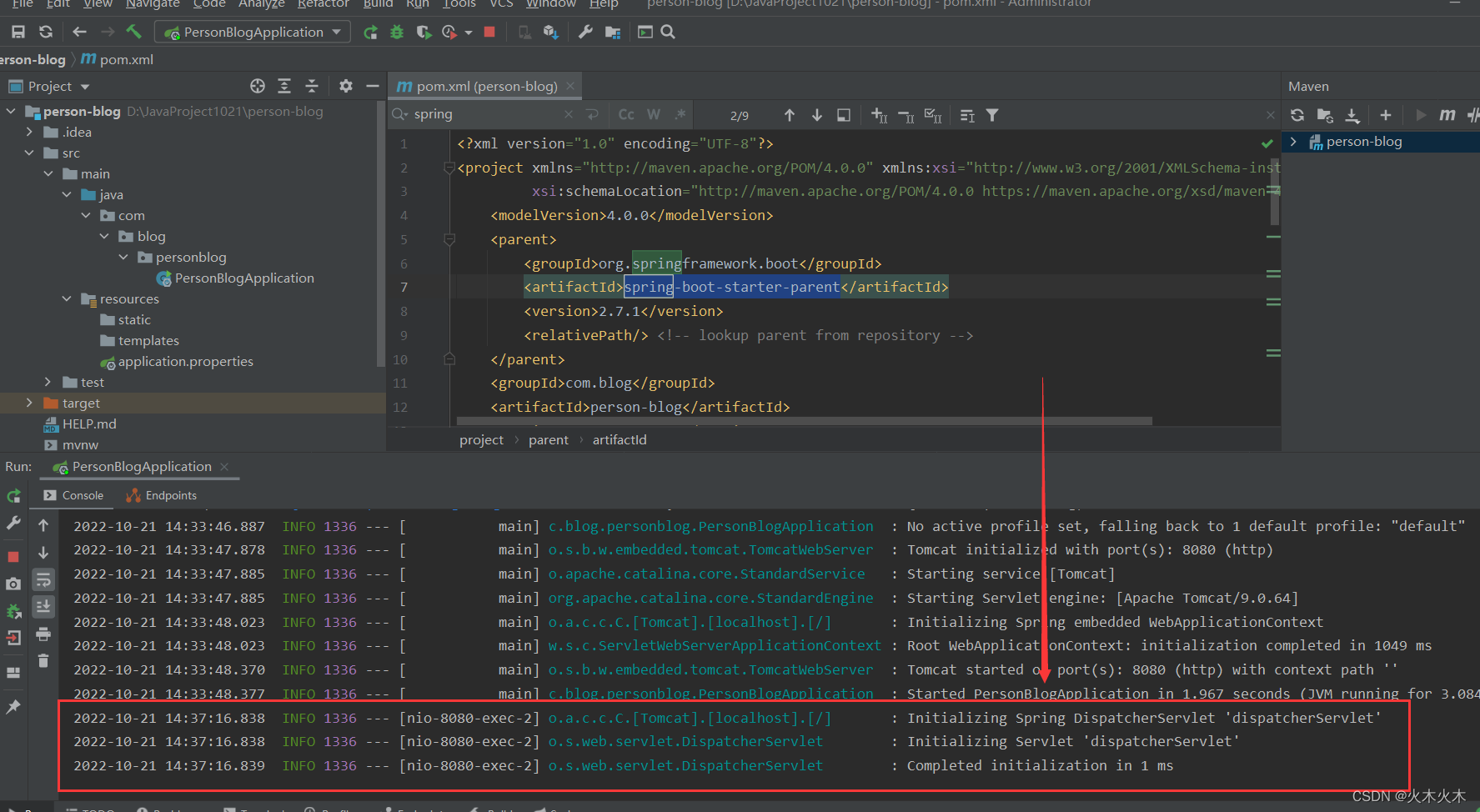
再回到控制台,会发现多了三行信息,证明确实时访问了我们的项目,此时后端搭建完成

到这里,后端基本的搭建已经完成了,
计划是前端的搭建没那么快,要等到基本上的增删改查都完成之后,再进行前端的搭建






















 1404
1404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








