<tr>
<th>弹出方式</th>
<td><select name="urltarget" class="easyui-combobox" data-options="panelHeight:'auto'">
<option value="">请选择弹出方式</option>
<option value="_self">当前页面</option>
<option value="_blank">弹出页面</option>
</select></td>
</tr>
//绑定上传按钮功能
$(".uploader").on('click', uploaderFun);
//先对所有uploader的class对象进行遍历
$(".uploader")
.each(function () {
var selectObj = $(this)
.prev('.selectFiles');
var options = "";
//如果该文件选择器有值,则进行异步数据获取
if ($(this)
.next('.selectFilesValue')
.val()
.trim()
.length != 0) {
var ids = $(this)
.next('.selectFilesValue')
.val();
$.ajax({
type: "POST",
url: ctx + "findSysUploadByIds.do",
data: {
ids: ids
}
})
.done(function (result) {
result = JSON.parse(result);
if (result.length > 0) {
//对返回结果进行遍历,重组option选项,并将结果放置到相应的selectOption对象中去
$(result)
.each(function () {
options += "<option>" + this.clientName + "</option>";
})
selectObj.html(options);
selectObj.prepend("<option>选择文件(选中了 " + result.length + " 个)</option>");
}
})
} else {
selectObj.html("<option>选择文件</option>");
}
});
//选择文件部分的函数操作,需要将自身对象及ids列表作为参数进行传递
function uploaderFun() {
var btn = $(this);
var ids = "";
if ($(this)
.next()
.val()
.trim()
.length != 0) {
ids = "?ids=" + $(this)
.next()
.val();
}
if (ids.length > 0) {
url = '../../uploader.jsp' + ids + '&moduleId=article&funcId=article&dataId=' + scId;
} else {
url = '../../uploader.jsp?moduleId=article&funcId=article&dataId=' + scId;
}
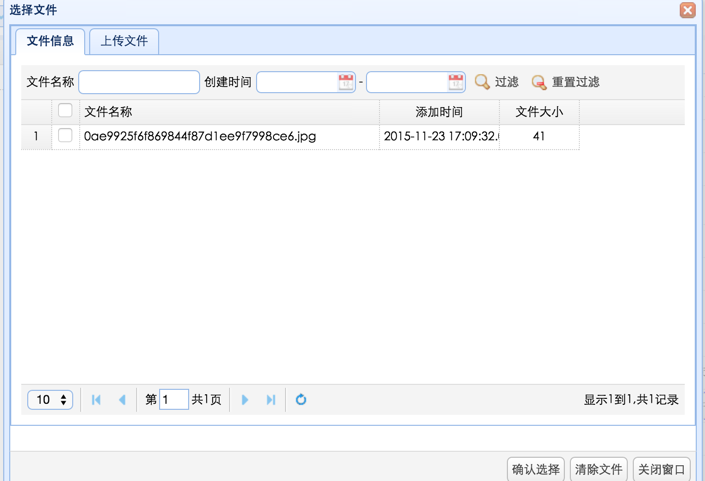
var dialog = fw.modalDialog({
title: '选择文件',
url: url,
width: 700,
height: 500,
buttons: [{
text: '确认选择',
handler: function () {
dialog.find('iframe')
.get(0)
.contentWindow.submitForm(dialog, btn);
}
}, {
text: '清除文件',
handler: function () {
dialog.find('iframe')
.get(0)
.contentWindow.clearSelectedFiles(dialog, btn);
}
}, {
text: '关闭窗口',
handler: function () {
dialog.find('iframe')
.get(0)
.contentWindow.closeDialog(dialog);
}
}]
});
}


























 2150
2150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








