样式:
<style>
span{
width: 100px;
text-align: center;
display: inline-block;
padding: 5px 10px;
border: 1px solid lightblue;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(249, 164, 145,0.5);
background-color: rgba(249, 164, 145,.2);
color: pink;
}
</style>
script:
<script>
for (let i = 0; i <= 9; i++) {
for (let j = 1; j <= i; j++) {
document.write(`<span>${j} X ${i} = ${j*i}</span>`)
}
document.write("<br>")
}
</script>
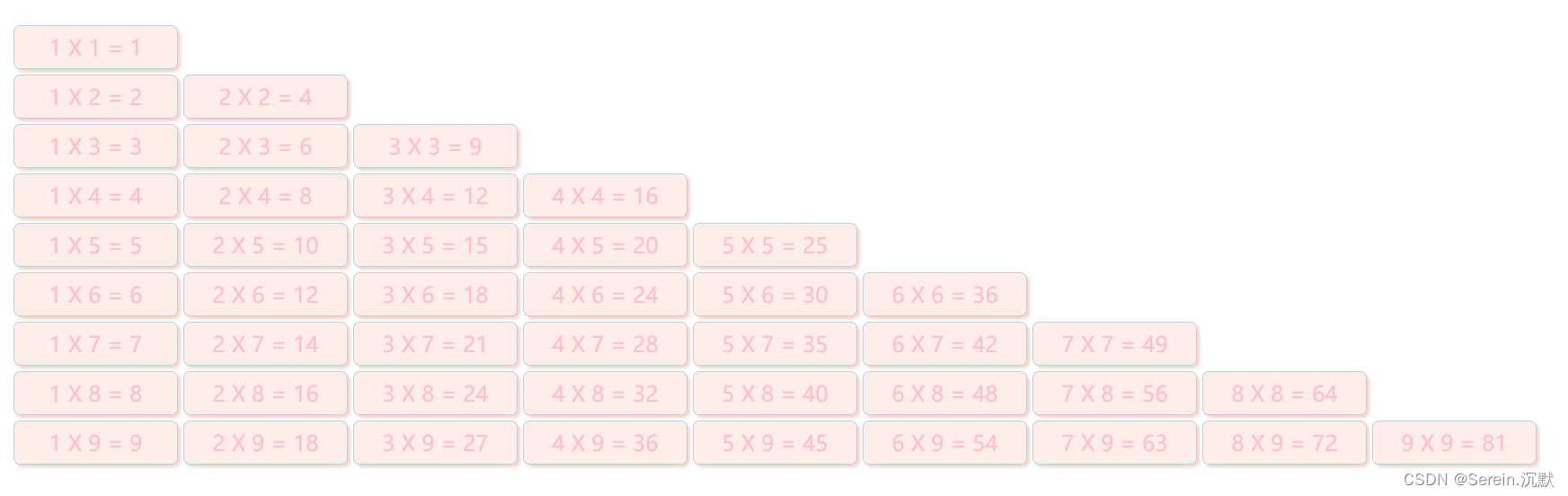
上图:






















 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








