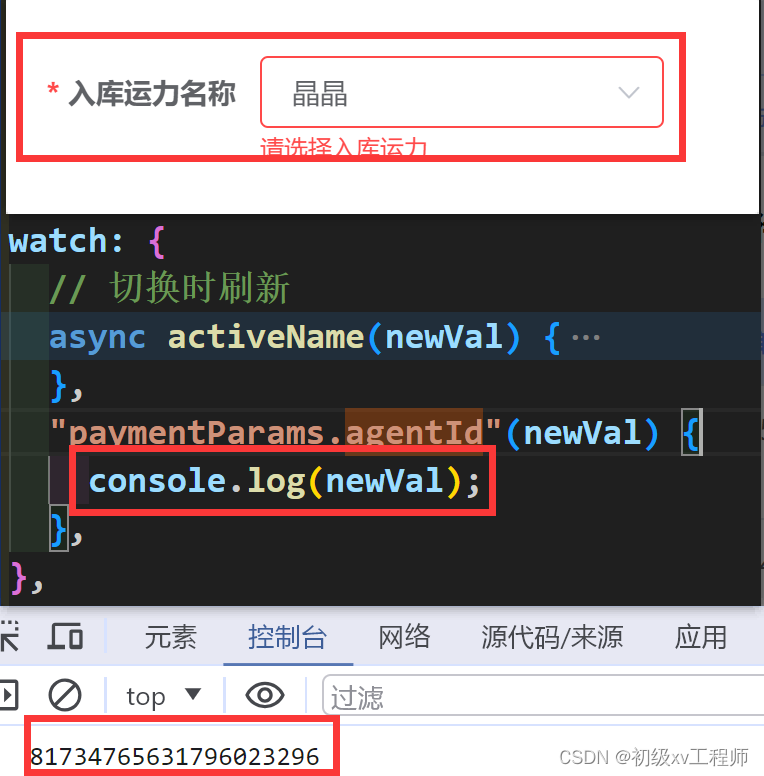
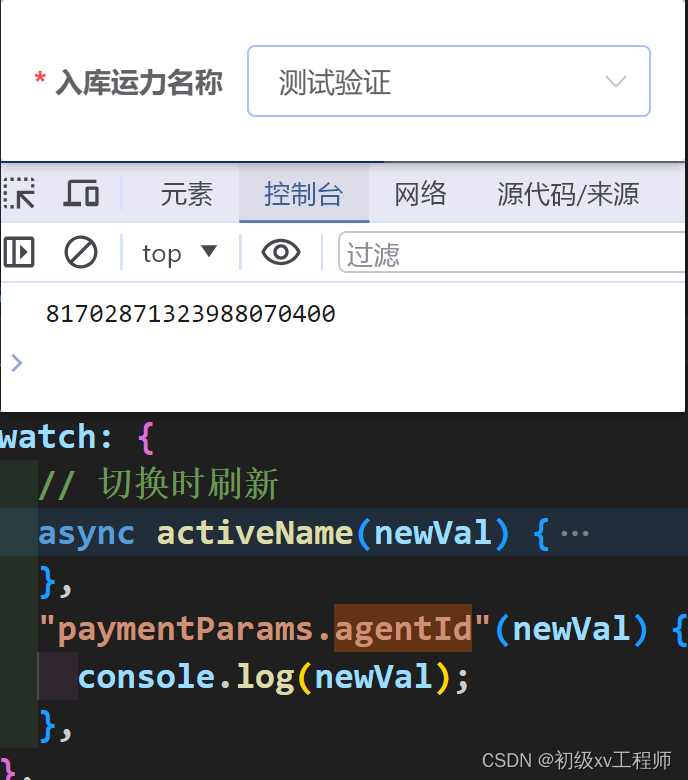
记录一个关于 element form rules 的校验问题,正常使用组件的情况下我们可以发现即使选中的有值,并且也可以打印出值,但是也还是会出现报错
<el-form ref="form" v-model="paymentParams" :rules="rules">
<el-form-item label="入库运力名称" label-width="120px" prop="agentId">
<el-select
v-model="paymentParams.agentId"
placeholder="请搜索/选择"
filterable
>
<el-option
v-for="item in paymentParams.agentList"
:key="item.agentId"
:label="item.agentName"
:value="item.agentId"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
然后后面偶然发现问题出现在 form 标签中 v-model 的绑定值,只要将 v-model 改为 :model 就可以解决
<el-form ref="form" :model="paymentParams" :rules="rules">
<el-form-item label="入库运力名称" label-width="120px" prop="agentId">
<el-select
v-model="paymentParams.agentId"
placeholder="请搜索/选择"
filterable
>
<el-option
v-for="item in paymentParams.agentList"
:key="item.agentId"
:label="item.agentName"
:value="item.agentId"
>
</el-option>
</el-select>
</el-form-item>
</el-form>







 文章描述了在使用ElementUI的el-form进行数据验证时,遇到即使值已选但依然报错的问题。解决方案是将v-model更改为:model,这表明可能存在的问题是关于Vue的数据绑定方式和Form组件的规则设置。
文章描述了在使用ElementUI的el-form进行数据验证时,遇到即使值已选但依然报错的问题。解决方案是将v-model更改为:model,这表明可能存在的问题是关于Vue的数据绑定方式和Form组件的规则设置。














 3721
3721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








