上一篇主要讲述了,如何结合Action类进行查询,以及查询的几种主要方式。
在searchGrid方法中,我们传入的options选项,定义了查询所需要的通用属性。举个例子来说吧,当点击查询按钮的时候,弹出的查询对话框里包含Grid中的各个列作为可选的查询条件,而比较方式也统统都是等于、不等于、小于、小于等于、大于、大于等于、开始于、不开始于等等。
假如我们并不希望用户使用这么多的查询条件,或者某列是文本形式的、根本不可能出现大于小于之类的问题的时候,如何针对不同的列,定义这些条件的构成方式呢?
我们可以使用colModel的options属性,来覆盖searchGrid的options属性中的某些设定,从而为不同的列设定不同的查询样式。
在本系列的第一篇,曾经介绍了colModel的一些常见options选项,下面来介绍一下colModel与查询相关的三个选项:
- search :决定该列是否被列作查询条件,默认为true。
- stype :决定该列的输入方式;text:创建一个输入框;select:创建一个select下拉列表。
- searchoptions :对于查询的特定选项;应注意区分,此options选项不同于searchGrid方法的options选项。
下面来介绍searchoptions选项的各个属性(具体参考官方文档 http://www.trirand.com/jqgridwiki/doku.php?id=wiki:singe_searching ):
- dataUrl :这个属性只在colModel的stype属性为“select”的时候才有效;此选项表示从何处载入select元素;当设置了此属性的时候,jqGrid将会使用ajax请求得到有效的select HTML,来填充select下拉菜单的位置。例如<select><option value=“1”>One</option> <option value=“2”>Two</option></select>;这一过程仅执行一次。
- buildSelect :此属性仅当dataUrl被设置的情况下有效;当从Server中无法得到构建好的有效的select HTML元素的时候,可以使用自定义的这个方法,生成完整有效的select HTML元素;此方法的参数即是Server的response。
- dataInit :如果设置此选项,则此选项对应的方法会在创建HTML元素的时候,执行一次;对于制定的方法,HTML元素会被当做参数传递进去。
- attr :此选项的值是一个object,用来在创建HTML元素的时候,设置这个元素的合法属性。
- searchhidden :默认情况下,Grid表格中隐藏的列是不会被列出查询条件的;如果仍需要将隐藏的某列,列为查询条件,则将该列的searchhidden选项设为true。
- sopt :类似于searchGrid方法的sopt选项(详见上一篇文章),用于指定条件比较的方式。如果不设置,则默认使用所有方式,即:['eq','ne','lt','le','gt','ge','bw','bn','in','ni','ew','en','cn','nc']。
- defaultValue :查询输入框中的默认值。
对于这些选项来说,之前的例子似乎简单了一些。为了演示这些选项,我使用一个新的例子,具体的服务器端代码就不贴了(和之前的例子在服务器端大同小异),主要看看客户端方面的变化。
javascript代码:
- $(function(){
- $("#gridTable").jqGrid({
- url: "listPatentCases.action",
- datatype: "json",
- height: 350,
- width: 700,
- colModel: [
- {name:"id",index:"id",label:"编号",width:60, sorttype:"int",sortable:false,
- searchoptions:{
- sopt:["eq","ne","lt","le","gt","ge"] // (1)调整比较方式
- }
- },
- {name:"internalNo",index:"internalNo",label:"内部编码",width:120,searchoptions:{sopt:["eq","ne","bw","bn","ew","en","cn","nc"]},sortable:false},
- {name:"name",index:"name",label:"名称",width:120,searchoptions:{sopt:["eq","ne","bw","bn","ew","en","cn","nc"]},sortable:false},
- {name:"applicationNo",index:"applicationNo",label:"申请号",width:90,searchoptions:{sopt:["eq","ne","bw","bn","ew","en","cn","nc"]},sortable:false},
- {name:"patentCaseType.caption",index:"patentCaseType",label:"类型",width:60,sortable:false,
- searchoptions:{
- sopt:["eq","ne"],
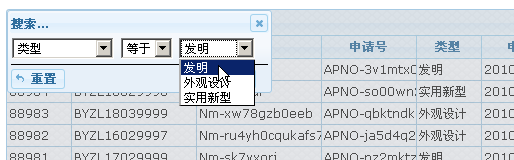
- stype:"select", // (2)
- dataUrl:"./js/patentCaseTypeSelect.html" // (3)向Server请求select元素,并载入到查询对话框中
- }
- },
- {name:"patentCaseType._name",index:"patentCaseType_name",label:"类型编码",width:80,hidden:true,search:false,sortable:false},
- {name:"appliedDate",index:"appliedDate",label:"申请日期",width:100, formatter:"date",sortable:false,
- searchoptions:{
- sopt:["eq","ne","lt","le","gt","ge"],
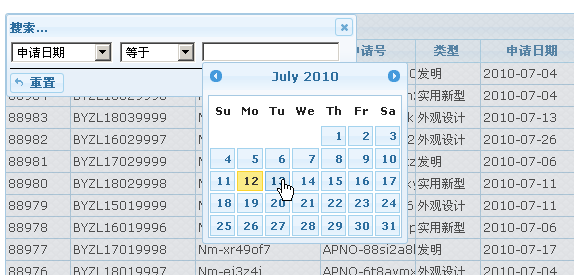
- dataInit: function (elem) { // (4)输入框元素将被作为参数传入方法函数中
- $(elem).datepicker(); // (5)将输入框设置为日期选择框
- }
- }
- },
- {name:"createdDate",index:"createdDate",label:"创建日期",width:100, formatter:"date",sortable:false,searchoptions:{sopt:["eq","ne","lt","le","gt","ge"],dataInit:function (elem) {
- $(elem).datepicker();
- }}},
- {name:"firstApplicant.id",index:"firstApplicant_id",label:"第一申请人ID",width:80,sortable:false,hidden:true,
- searchoptions:{
- sopt:["eq","ne"],
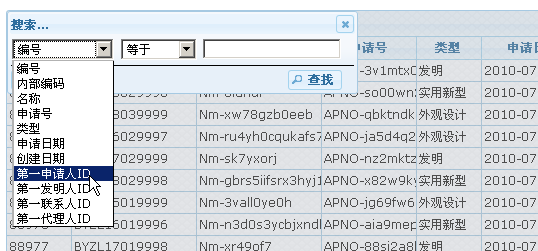
- searchhidden:true // (6)设置此隐藏列也可作为查询条件
- }
- },
- {name:"firstApplicant.fullName",index:"firstApplicant",label:"第一申请人",width:80,sortable:false,
- search:false // (7)设置此列不能作为查询条件
- },
- {name:"firstInventor.id",index:"firstInventor_id",label:"第一发明人ID",width:80,searchoptions:{sopt:["eq","ne"],searchhidden:true},sortable:false,hidden:true},
- {name:"firstInventor.fullName",index:"firstInventor",label:"第一发明人",width:80,search:false,sortable:false},
- {name:"firstContact.id",index:"firstContact_id",label:"第一联系人ID",width:80,searchoptions:{sopt:["eq","ne"],searchhidden:true},sortable:false,hidden:true},
- {name:"firstContact.fullName",index:"firstContact",label:"第一联系人",width:80,search:false,sortable:false},
- {name:"firstAttorney.id",index:"firstAttorney_id",label:"第一代理人ID",width:80,searchoptions:{sopt:["eq","ne"],searchhidden:true},sortable:false,hidden:true},
- {name:"firstAttorney.fullName",index:"firstAttorney",label:"第一代理人",width:80,search:false,sortable:false}
- ],
- sortname: "id",
- sortorder: "desc",
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"},
- jsonReader: {
- root:"gridModel",
- records: "record",
- repeatitems : false
- },
- pager: "#gridPager",
- caption: "案件列表",
- hidegrid: false,
- shrinkToFit: false
- }).navGrid("#gridPager",{
- edit: false,
- add: false,
- del: false
- });
- });
说明:
(1)处调整了比较方式,只保留了等于、不等、小于、小于等于、大于、大于等于六种。

(4)(5)这是dataInit选项的典型应用,即在查询对话框初始化的时候,调用函数。这也是官方文档中用到的例子。在查询对话框中构建日期选择栏的绝佳方式。

(6)设置该隐藏列也可作为查询条件。

(7)设置该列不能作为查询条件。
(2)(3)当stype为true的时候,dataUrl的设置才会有效。jqGrid会按照dataUrl中的地址向Server发送请求,获得包含完整有效的select元素的response。
注:这应该是一个ajax请求,而datatype是html。如果在页面上曾经使用$.ajaxSetup设置过dataType为其他格式的话,这里就很可能会出错了。应该格外小心。
dataUrl中的地址的完整内容:
- <select>
- <option value='1'>发明</option>
- <option value='2'>外观设计</option>
- <option value='3'>实用新型</option>
- </select>

通过上面的这些例子,可以看出colModel选项可以控制查询对话框中各个条件与列的关系,以及各种条件在对话框中的性状。
对查询部分简单小结一下,针对查询的设置有三个入口:
- navGrid方法中的prmSearch参数;
- searchGrid方法的options选项;
- colModel中的stype和searchoptions选项;
使用的时候需要仔细分析辨认,具体内容可以参考官方文档。






















 2038
2038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








