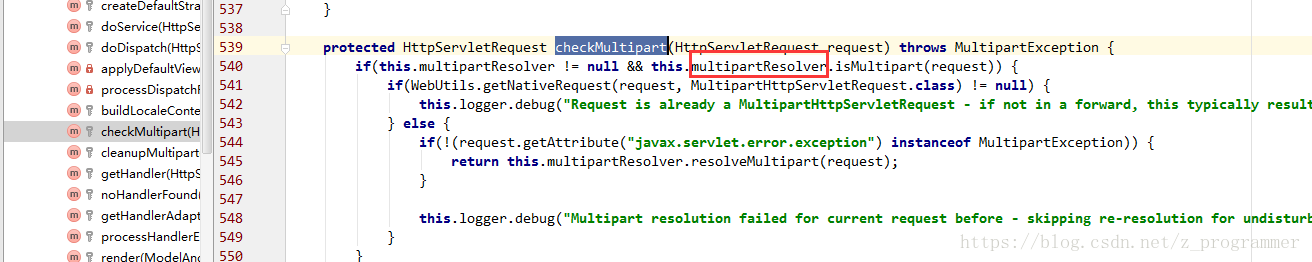
0、第一要说的是DispatcherServlet,它是一个Servlet,那必须配置在web.xml中。相当于接口地址为.html时,都会被拦截,进行相关的处理。此时会进入checkMultipart方法
查看其源码:
path:spring-webmvc-4.2.1.REALEASE.jar下。
public class DispatcherServlet extends FrameworkServlet {
public static final String MULTIPART_RESOLVER_BEAN_NAME = "multipartResolver";
public static final String LOCALE_RESOLVER_BEAN_NAME = "localeResolver";
public static final String THEME_RESOLVER_BEAN_NAME = "themeResolver";
public static final String HANDLER_MAPPING_BEAN_NAME = "handlerMapping";
public static final String HANDLER_ADAPTER_BEAN_NAME = "handlerAdapter";
public static final String HANDLER_EXCEPTION_RESOLVER_BEAN_NAME = "handlerExceptionResolver";
public static final String REQUEST_TO_VIEW_NAME_TRANSLATOR_BEAN_NAME = "viewNameTranslator";... <servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-servlet.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<!--<url-pattern>/</url-pattern>-->
<url-pattern>*.html</url-pattern>
</servlet-mapping>1、在spring-servlet.xml中配置一个处理文件上传的bean。
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- set the max upload size100MB -->
<property name="maxUploadSize">
<value>104857600</value>
</property>
<property name="maxInMemorySize">
<value>4096</value>
</property>
<property name="defaultEncoding">
<value>utf-8</value>
</property>
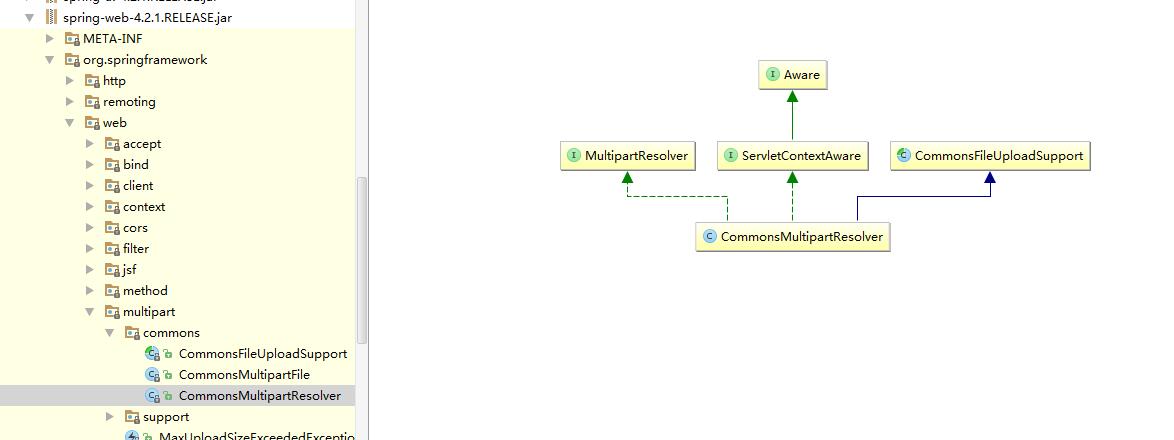
</bean>这里的CommonsMultipartResolver就是第0部中MultipartResolver的实现类
2、checkMultipart(request)
这里的request如果满足文件上传的条件,就可以转换为MultipartRequest
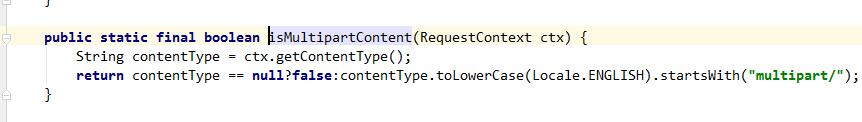
满足条件:
3、经过上面的处理,后台可以接收使用MultipartRequest来进行文件处理。如果不添加MultipartResolver,那么下面类型转换的时候会报错。
4、如果加上MultipartResolver,这里的request.getInputStream就不能获取值。查看文档说是InputStream中的reset()方法没有被重写,导致游标没有归位
5、完整的处理代码.
springmvc-servlet.xml
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- set the max upload size100MB -->
<property name="maxUploadSize">
<value>104857600</value>
</property>
<property name="maxInMemorySize">
<value>4096</value>
</property>
<property name="defaultEncoding">
<value>utf-8</value>
</property>
</bean>controller层处理
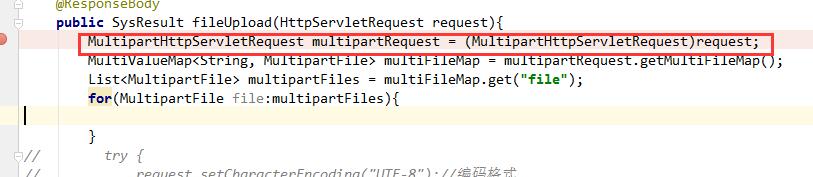
使用MultipartServletRequest
@RequestMapping("/fileUpload")
@ResponseBody
public SysResult fileUpload(HttpServletRequest request){
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest)request;
MultiValueMap<String, MultipartFile> multiFileMap = multipartRequest.getMultiFileMap();
List<MultipartFile> multipartFiles = multiFileMap.get("file");
for(MultipartFile file:multipartFiles){
}另外一种方法,使用CommsMultipartFile,与Request分开。这里的RequestParam不能少(否则:Lorg.springframework.web.multipart.commons.CommonsMultipartFile)
@RequestMapping(value = "/add")
@ResponseBody
public BaseResult editdzzzk(HttpServletRequest request, @RequestParam("tp") CommonsMultipartFile[] files){}CommonsMultipartResolver jsp:
0、
var formData = new FormData($("#formId")[0]);
for(var i = 0; i<curList.length;i++){
formData.append("zz",curList[i])
}
//alert(formData)
$.ajax({
url: '../denmo/save',
type: 'post',
data: formData,
processData: false,
contentType: false,
dataType: 'json',
success: function (data) {1、
<form action="../../demo/fileUpload.html" method="post"
enctype="multipart/form-data">
文件名:<input type="text" name="fileName"><br>
文件: <input type="file" name="file"><br>
<input type="submit" value="提交">
</form>2、fileUpload
$.ajaxFileUpload({
url : '/add',
secureuri : false,
fileElementId: ['upfile1'],
type : 'post',
data : {
'fileName':$("#fileName").val()
},
dataType : 'json',
success : function(data) {


























 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








