form对象
一个<form>标记,就是一个<form>对象。
事件:
- onsubmit:当提交按钮时发生,且数据发往服务器之前发生
- onreset:重置
获取表单元素
- 通过id
- 通过标签名
- 通过name属性。表单中所有元素的起点都必须是document对象
- 语法:document.formName.elementObject
- document.form1.username.value
事件返回值
事件的返回值,会影响对象的默认动作。如:<a>默认是打开网址
如果事件返回值false,则阻止默认动作的执行。事件先执行。
受返回值影响的事件:onclick()和onsubmit()
表单的验证提交(原理:利用事件返回值,事件先执行)
1、submit按钮,结合onsubmit事件
2、submit按钮,结合onclick事件
3、button普通按钮,结合
onclick
事件和submit()方法
input对象
一个<input>标记,就是一个<input>对象。
input对象属性,同标记一样。
input对象方法:
- focus():获取焦点,定位光标
- blur():失去焦点,移走光标
- select():选中文本的方法
input对象事件:
- onfocus:聚焦
- onblur:散焦
select对象
一个<select>标记,对应一个select对象。
select对象属性:
- options[ ]:设置或返回下拉列表中<option>标记构成的数组
- selectedIndex:设置或选中指定<option>的索引号
- length:指定下拉列表中<option>标记的个数
- name:元素名称
select对象事件:
- onchange:值改变时
option对象
option对象的属性:
- text:指<option>和</option>之间的文本
- value:是指option标记的属性
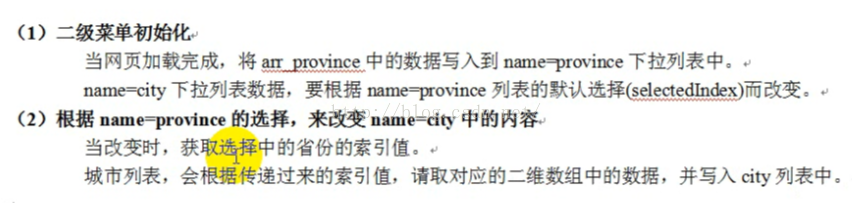
实例:二级联动菜单

总结:
- 上面实例,使用核心DOM,使用创建element和追加方法,需要在二级中,删除上次创建的所有options,比较麻烦
- 第二种创建,使用select的length指定创建空间,通过value和text赋值,更简单





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








