如果一个块元素没有给它设置高度,那么它的高度会被子元素的高度撑开,如下面这样:
HTML Code
|
1
2 3 4 5 |
<div
class=
"box1"
>
<div
class=
"box2"
>
</div>
</div>
|
CSS Code
|
1
2 3 4 5 6 7 8 9 |
.box1 {
background:#bbb;
} .box2 {
width:300px;
height:200px;
border:2px solid red;
} |
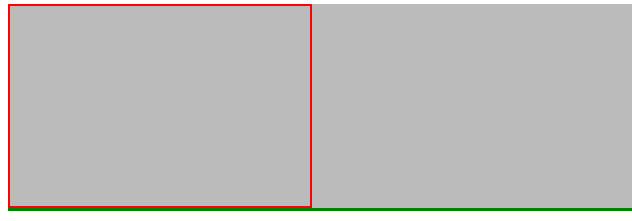
效果:

box1的高度被box2撑开。
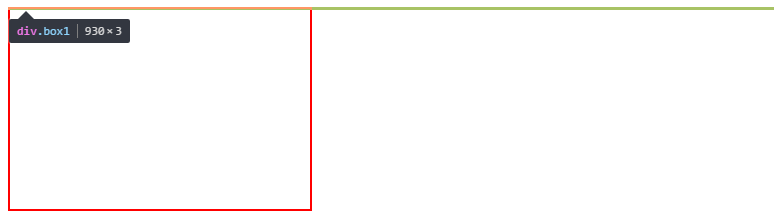
而如果我们给子元素加上浮动之后,它就脱离了文档流,而父元素的高度也将变为0,这时候如果想给父元素设置各种border属性用来包围子元素是实现不了的,就像下面:
CSS Code
|
1
2 3 4 5 6 7 8 9 10 11 |
.box1 {
background:#bbb;
border-bottom: 3px solid green;
}
.box2 {
width:300px;
height:200px;
border:2px solid red;
float:
left;
} |
可以看到父元素的高度没有被子元素撑开,这样box1的border-bottom属性就没有出现在box2的下面。
而此时如果我们想再让父元素的高度再被子元素撑开,就可以给父元素设置overflow:auto | hidden来清除浮动,因为设置了该属性后的元素将会自动扩展到它需要的大小以包围它里面浮动的子元素,效果如下:
CSS Code
|
1
2 3 4 |
.box1 {
border-bottom::
2px solid green;
overflow:auto;
}
|
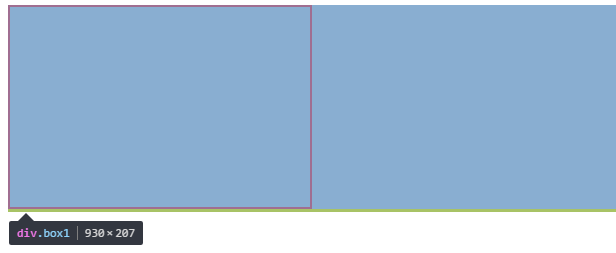
再看一下box1的高度
可以看到box1的高度再次被box2撑开,这样border-bottom属性就能出现在box2下面了。
总结:当子元素用了浮动之后我们可以尝试给它的父元素加上overflow:auto | hidden来清除子元素的浮动效果,让父元素的高度可以适配子元素的高度。

























 6244
6244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








