
作为一个比较受欢迎的前端ui框架,由于其优秀的栅格系统、友好的响应式机制,以及封装好的良好css样式,成为很多后端程序员必备的UI框架。那么他又有什么优点呢?
1. 爽滑的栅格系统

作为bootstrap的一大特色bootstrap的栅格系统能够适配各种机器屏幕,小到手机屏幕,大到电脑甚至是电视一般的屏幕,都能顺滑流畅地适配,从而不必要再多去再写一套界面,花费大量的人力物力。比如苹果官网苹果中国。而非相应式的代表有淘宝网,其为了能够适配手机、pad等设备专门开发了另一套手机淘宝页面。
2. 简单却实用的CSS全局样式

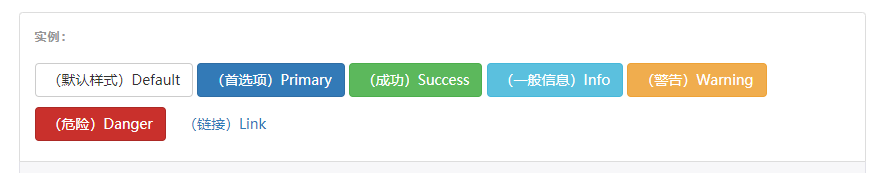
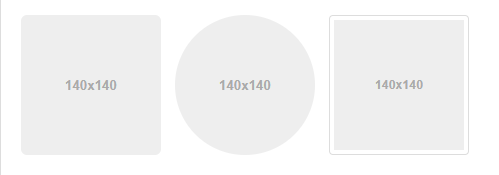
其实栅格系统也属于css的全局样式,而其他的css样式也拥有很好的体验,比如上图中的button、以及input和图片的圆形、圆角等样式。

3. 简洁的组件和js插件

如果你让一个后端工程师去搞一个很好看很友好的前端页面,那么对于他们来讲大概是比较难受的,不过bootstrap提供了这样的组件,使得我们可以直接使用。
4. 总 结
对于后端程序员来讲, 前端的CSS和页面交互等确实是一个难题,所以bootstrap不仅可以用来作为我们对前端的一个了解,同时还可以用来构建自己的个人博客(如果需要的话),而对于想要精通前端的前端程序员,作为一种学习和参考也同样适用。























 2381
2381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








