-
验证 Validation
多样化验证规则
最常见的验证方式是:在实体的属性上加 特性(Attribute) 的方式来完成基本的数据验证. 比如 Required, StringLength, Range 等. 为了保持实体类的POCO ( Plain Old CLR Objects, 所谓的POCO就是那些不包括INSERT、ADD、DEL等数据持久化操作的以及不包括任何业务逻辑功能的原始类。只包含最基本的GETTER 和SETTER).,一般是对实体类声明一个伴随类(MetadataTypeAttribute),在伴随类里声明各种特性.但是伴随类只能声明一个(可以尝试对实体类加多个 MetadataType 看看).
实际情况下, 不同的系统可能要求不一样的验证规则,但是又用的是同一套实体.
比如旅客信息的邮件地址,电话号码等, 在线下系统下是非必填的,但是在线上预订的时候,又是必填的. 你可以定意两个不同的实体. 我采用的是另外一种方法:
先声明一个伴随类:
public class EContactMetadata {
[RegularExpression(@"\d{8}" , ErrorMessage = "請輸入8位有效的號碼")]
[Required]
public object PhoneNo1 { get; set; }
}
在 Global 里把这个伴随类注册到实体类上:
protected void Application_Start() { … TypeDescriptor.AddProviderTransparent(new AssociatedMetadataTypeTypeDescriptionProvider(typeof(EContact) , typeof(EContactMetadata)) , typeof(EContact)); … }
用这种方式可以对同一个实体类添加多个伴随类,后注册的会覆盖先注册的.没有发生覆盖的会保留.
部分验证
某个实体类的属性对应到数据库里的某个字段是必填的,但是在填写界面里,又用不到这个字段,而且这个字段暂时也没有办法生成.
比如旅客信息的 OrderNo 是必填的,但是在填写信息页面, OrderNo 还没有生成. 所以在 Action 里, ModelState.IsValid 一直是 false. 为了避免这个 false, 你可以新定义一个类, 但是又不能每一种变化都搞个类出来吧.
使用 BindAttribute 接合 ModelBinder
BindAttribute 有 Include 和 Exclude , Include 是只接收 Include 指定的属性, Exclude 是排除.
[HttpPost]
public ActionResult Reserve([Bind(Include = "FG,FB,Hotels,OptionUseDates")]Reserve r , string act) { …
意思是参数 r 只接收 Post 过来的 FG, FB,Hotels,OptionUseDates 数据,其它的传过来也不要
在ModelBinder 中把非 Include 的或 Exclude 的验证错误剔除
public class SmartModelBinder : DefaultModelBinder { protected override void OnModelUpdated(ControllerContext controllerContext , ModelBindingContext bindingContext) { Dictionary<string , bool> startedValid = new Dictionary<string , bool>(StringComparer.OrdinalIgnoreCase); //获取模型的验证结果 var results = ModelValidator.GetModelValidator(bindingContext.ModelMetadata , controllerContext).Validate(bindingContext.Model);
foreach(ModelValidationResult validationResult in results) { string subPropertyName = CreateSubPropertyName(bindingContext.ModelName , validationResult.MemberName);
//if(bindingContext.PropertyFilter(subPropertyName)) { //bindingContext.PropertyFilter 是一个 delegate, 如果指定的 member 在 BindAttribute 的 Include 的列表内(或者非 Exclude 的列表内),返回 true, 否则为 false //部分验证的功能就是通过它的结果来实现的 if(bindingContext.PropertyFilter(validationResult.MemberName)) {
if(!startedValid.ContainsKey(subPropertyName)) {
startedValid[subPropertyName] = bindingContext.ModelState.IsValidField(subPropertyName);
}
if(startedValid[subPropertyName]) {
bindingContext.ModelState.AddModelError(subPropertyName , validationResult.Message);
}
}
}
}
在 Global 里注册该 ModelBinder
protected void Application_Start() {
…
ModelBinders.Binders.DefaultBinder = new SmartModelBinder(); …
自验证 IValidatableObject
某些情况下,简单的在用 DataAnnoation 不足以做完业务逻辑的验证。比如旅客信息中,儿童的年龄要在返程日期的为准,2 到 11 岁之间, 当机票订票要求是护照时,出生日期、护照号码,签发国家、签发地为必填;当要求是回乡证时,回乡证号必填;当要求护照或回乡证时,其中之一的信息必须完整。
这种情况下,就需要用到 IValidatableObject , 只要按需求实现 Validate 方法就可以了。
public class Traveller : IValidatableObject { public int TravellerID { get; set; } [Required]
public string FirstName { get; set; } [Required]
public string LastName { get; set; }
public DateTime Birthday { get; set; }
public bool IsAdult { get; set; }
public IEnumerable<ValidationResult> Validate(ValidationContext validationContext) { if(!this.IsAdult && this.Birthday.Date < DateTime.Now.AddYears(-12)) { yield return new ValidationResult("儿童年龄必须在 12 岁以内");
}
}
}
另外注意,如果标注有 DataAnnation 的属性没有验证没有通过,是不会去执行 Validate 方法的。
手动验证
暂未整理
启用客服端验证
AppSetting 里
<!--啟用客戶端校驗--> <add key="ClientValidationEnabled" value="true"/> <!—启用非介入式验证--> <add key="UnobtrusiveJavaScriptEnabled" value="true"/>或
Html.EnableClientValidation(true);
Html.EnableUnobtrusiveJavaScript(true)
另外,如果以启用了客户端验证,但是表单项并没有在 Form (Html.BeginForm()) 内,也是不会有客户端验证的.
自定义客户端验证
 具体请参考该 js 文件。
具体请参考该 js 文件。
以下所述的客户端验证都是基于 jQuery.validate 1.9 + jquery.validate.unobtrusive (项目自带) 的
默认的,要在客户端实时看到验证信息(js 验证),需要使用 Html.ValidationMessageFor() 来生成一个容器,供 js 往里填写错误信息.但是,一个页面如果有很多个表单对象,而又不能使用 EditorForModel , 一个一个敲,也是一件很头痛的事。其实可以通过修改,来自动生成: 重写 jQuery validator 的 setting 中的 errorPlacement 和 success 。写这两个是做到最小的修改,如果有必要,你也可以重写 其它的方法。
mode1_error 即 errorPlacement
var mode1_error = function(error, inputElement){
//查找错误提示容器 var container = $("span[data-valmsg-for='" + inputElement[0].name + "']", inputElement[0].form); //如果没有,生成一个 if(container.length == 0){
container = $("<span>")
.attr({"data-valmsg-replace":true, "data-valmsg-for":inputElement[0].name}).appendTo(form) }
container.addClass("floatValidationError shadow radius hide");
//调用原来的 errorPlacement errorPlacement(error, inputElement);
//这块为选择器做的 var flow = inputElement;
var flag = inputElement.attr("data-flag"); if(flag != undefined){
container.data("data-for",flag);
var display = $("*[data-for='" + flag + "']", inputElement[0].form); display.addClass("input-validation-error");
if(display.length > 0){
flow = display;
}
}
//下拉列表不能设置border,需要包装一个 span ,在 span 上显示border if(inputElement[0].tagName == "SELECT" && inputElement.hasClass("input-validation-error") && !inputElement.parent().hasClass("input-validation-error-wrapper")){ inputElement.wrap("<span class='input-validation-error-wrapper' />")
}
//这一步能过 css hide 做,优化性能 //container.hide(); flow.focus(elementFocus).blur(elementBlur);
}
mode2_success 即 success
var mode2_success = function(error){
var container = error.data("unobtrusiveContainer"); //调用原有的 success success(error);
//为选择器所做 var dataFor = container.data("data-for"); if(dataFor != undefined){
$("*[data-for='" + dataFor + "']").removeClass("input-validation-error"); }
//如果该error对应的表单对象是下拉列表,要清除包装的 span var ele = $("[name='" + container.data("valmsg-for") + "']"); if(ele[0].tagName == "SELECT" && ele.hasClass("input-validation-error")){ var par = ele.parent();
ele.appendTo(par.parent());
par.remove();
}
}
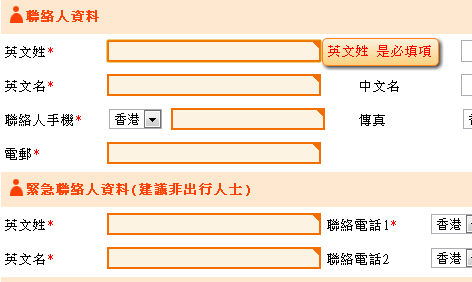
使用这个 js 后,即使不Html.ValidationMessageFor() 也一样会在客户端有个提示
效果如下:

优化
如果一个页面里的表单很多,每个表单又有N个验证规则,在 IE7(包括)以下,会提示:
是否停止运行此脚本?
此页面上的脚本造成 Internet Explorer 运行速度减慢。XXXX
为了该问题,测试打了很多小报告,我也很烦,jquery validation 造成的问题,我有什么办法,但是问题总归要解决,我花了两天时间,用 ie 调试工具里的探测器及dynaTrace 收集了很多运行数据,最后发现,验证是很快,但是显示错误却很慢,因为有大量的非Id查找的 jquery selector。具体表现在 jquery.validate 的 showLabel 方法,和 jquery.validate.unobtrusive 的 onError 方法。我对这两个地方做了修改,在测,整个验证过程在 ie7下执行的很快!
具体改动如下:
jquery.validate.unobtrusive.js
第40行由:
var container = $(this).find("[data-valmsg-for='" + inputElement[0].name + "']"),
改为:
var container = $(this).find("span[data-valmsg-for='" + inputElement[0].name + "']"),
目的:减少 dom 节少遍历次数
第48行由:
error.removeClass("input-validation-error").appendTo(container);
改为:
error
//.removeClass("input-validation-error")
.appendTo(container);
原因:在 jquery.validate 1.9 中的 showLabel 方法的
var label = this.errorsFor(element)
这个方法又调 errors() 方法
errors 方法又是跟据 errorClass 去查找
errorClass 即 input-validation-error
在 showLabel 方法里,如果
label = this.errorsFor(element) 没有结果,就又会新建一个 label (DOM创建)
所以在 jquery.validate.unobtrusive 的第48行不应该 removeClass("input-validation-error")
jquery.validate.js 改动:
showLabel 方法:
在开头处加入
if (message == undefined)
return;
errorsFor 方法改为:
errorsFor: function (element) {
var name = this.idOrName(element);
return $(this.settings.errorElement + "." + this.settings.errorClass + "[for='" + name + "']", this.errorContext);
// return this.errors().filter(function () {
// return $(this).attr('for') == name;
// });
},
修改后的 js 文件:


扩展 DataTypeAttribute
DataTypeAttribute 只是用来显示值,而不用于验证(不知是否有误,请指教)。
但是我就是想要用 DataTypeAttribute 做验证怎么办呢?自定义一个 DataTypeValidator
public class DataTypeValidator : DataAnnotationsModelValidator<DataTypeAttribute> {
//和 jQuery 里的email 验证保持一致 private static readonly string EmailReg = @"^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$"; private static readonly string UrlReg = @"^(https?|ftp):\/\/(((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:)*@)?(((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5]))|((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?)(:\d*)?)(\/((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)+(\/(([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)*)*)?)?(\?((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|[\uE000-\uF8FF]|\/|\?)*)?(\#((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|\/|\?)*)?$";
public DataTypeValidator(ModelMetadata metadata , ControllerContext context , DataTypeAttribute attribute)
: base(metadata , context , attribute) {
this.message = attribute.ErrorMessage;
}
string message;
public override IEnumerable<ModelValidationResult> Validate(object container) { var value = Metadata.Model;
if(value != null) { var dataType = (DataType)Enum.Parse(typeof(DataType) , Metadata.DataTypeName); var flag = true; switch(dataType) {
case DataType.EmailAddress: if(!Regex.IsMatch(value.ToString() , EmailReg, RegexOptions.IgnoreCase)) { flag = false;
}
break;
case DataType.Url: if(!Regex.IsMatch(value.ToString() , UrlReg , RegexOptions.IgnoreCase)) flag = false;
break;
}
if(!flag) {
yield return new ModelValidationResult() { //下面这句不能加,会影响 SmartModelBinder 里的 CreateSubPropertyName //MemberName = Metadata.PropertyName , Message = ErrorMessage
};
}
}
}
public override IEnumerable<ModelClientValidationRule> GetClientValidationRules() { List<ModelClientValidationRule> rules = new List<ModelClientValidationRule>();
ModelClientValidationRule rule;
switch(Attribute.DataType) {
case DataType.EmailAddress: rule = new ModelClientValidationRule() { ErrorMessage = message , ValidationType = "email" }; //rule.ValidationParameters.Add("email" , "true"); rules.Add(rule);
break;
case DataType.Url: rule = new ModelClientValidationRule() { ErrorMessage = message , ValidationType = "url" }; //rule.ValidationParameters.Add("url" , "true"); rules.Add(rule);
break;
case DataType.Date: rule = new ModelClientValidationRule() { ErrorMessage = message , ValidationType = "date" }; //rule.ValidationParameters.Add("date" , "true"); rules.Add(rule);
break;
}
return rules;
}
}
然后在 Global 里:
DataAnnotationsModelValidatorProvider.RegisterAdapter(typeof(DataTypeAttribute) , typeof(DataTypeValidator));
该类的方法:GetClientValidationRules 里,将 Date 的 ValidationType 设为 date 。但是在 jquery.validate 里,date 方法是去验证 new Date(value) 是不是 NaN, 这在 ie 下有问题, 比如 new Date("2012-01-01") 是 NaN ,也许你说可以用 dateISO 去验证,但是 dateISO 要求如下格式:yyyy-MM-dd 或 yyyy/MM/dd, 换一种格式呢?当然是验证不通过了!
这种情况下,只能重写 jquery.validate 的 date 验证规则了(在上文我贴出的 site.js 里有):
var checkDate = function(value, element){
return this.optional(element) || value.toDate() != null; }
…
$.validator.addMethod("date", checkDate);
该部分是覆盖 jquery.validate 里的 date 处理方法, toDate方法在我贴出的 site.js 里有,请自行参考。另外,我还提供了 DateRange 验证,用以解决复杂的验证逻辑,用法如下:
@Html.TextBoxFor(m => m[i].BirthDay , new { Value = Model[i].BirthDay.ToString(dateFmt) , @data_val_required = "必填" , @data_val_dateRange_min = min.ToString(dateFmt) , @data_val_dateRange_max = max.ToString(dateFmt) , @data_val_dateRange = @msg , title = "輸入格式:2012/01/01" })
RequiredIf 验证
做复杂验证的时候,可以像上面的 DateRange 的用法一样去处理大部分问题,但是当某值为XX时,某XX为必填,DataAnnoation 里没提供,jquery.validate 里也没有提供, 那只能自定义了:
[AttributeUsage(AttributeTargets.Property | AttributeTargets.Field)] public class RequiredIfAttribute : ValidationAttribute , IClientValidatable {
private RequiredAttribute required = new RequiredAttribute();
/// <summary> /// 依赖于哪个属性 /// <remarks>必须是本对象下的一个属性</remarks> /// </summary> public string DependentProperty { get; set; }
private List<object> targetValues = new List<object>(); /// <summary> /// 依赖属性为哪些值时,该属性为必填 /// </summary> public List<object> TargetValues { get {
return this.targetValues; }
set {
this.targetValues = value; }
}
/// <summary> /// /// </summary> /// <param name="dependentProperty"></param> /// <param name="targetValue"></param> public RequiredIfAttribute(string dependentProperty , object targetValue) : this(dependentProperty , targetValue , null) { }
public RequiredIfAttribute(string dependentProperty , params object[] targetValues) : this(dependentProperty , targetValues , null) { }
/// <summary> /// /// </summary> /// <param name="dependentProperty"></param> /// <param name="targetValue"></param> /// <param name="errorMessage"></param> public RequiredIfAttribute(string dependentProperty , object targetValue , string errorMessage) : base(errorMessage) {
this.DependentProperty = dependentProperty;
this.TargetValues.Add(targetValue);
}
/// <summary> /// /// </summary> /// <param name="dependentProperty"></param> /// <param name="targetValues"></param> /// <param name="errorMessage"></param> public RequiredIfAttribute(string dependentProperty , object[] targetValues , string errorMessage) : base(errorMessage) {
this.DependentProperty = dependentProperty;
this.TargetValues.AddRange(targetValues);
}
/// <summary> /// /// </summary> /// <param name="metadata"></param> /// <param name="context"></param> /// <returns></returns> public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata , ControllerContext context) { var rule = new ModelClientValidationRule() { ErrorMessage = this.FormatErrorMessage(metadata.GetDisplayName()) ,
//只能是小写 ValidationType = "requiredif" //要在 jquery.validate 里实现 requiredIf 规则 };
var tvs = this.TargetValues.Select(v => { if(v.GetType() == typeof(bool)) return v.ToString().ToLower();
else return v.ToString();
});
var ser = new JavaScriptSerializer(); var values = ser.Serialize(tvs);
//只能是小写 rule.ValidationParameters.Add("dependencyvalue" , values);
//不要试图获取该对象输出成 html 的表单前缘,我试了很多方法,都不能获取,特别是当 Model 是一个集合的时候 rule.ValidationParameters.Add("dependency" , string.Format("*.{0}" , this.DependentProperty));
yield return rule; }
/// <summary> /// /// </summary> /// <param name="name"></param> /// <returns></returns> public override string FormatErrorMessage(string name) { if(!String.IsNullOrEmpty(this.ErrorMessageString)) required.ErrorMessage = this.ErrorMessageString;
return required.FormatErrorMessage(name);
}
/// <summary> /// /// </summary> /// <param name="value"></param> /// <param name="validationContext"></param> /// <returns></returns> protected override ValidationResult IsValid(object value , ValidationContext validationContext) { var containerType = validationContext.ObjectInstance.GetType();
var field = containerType.GetProperty(this.DependentProperty); if(field == null) throw new MissingMemberException(containerType.Name , this.DependentProperty);
var dependentvalue = field.GetValue(validationContext.ObjectInstance , null); if((dependentvalue == null && (this.TargetValues == null || this.TargetValues.Count == 0)) || (dependentvalue != null && this.TargetValues.Any(t => t.Equals(dependentvalue)))) { if(!required.IsValid(value))
return new ValidationResult(FormatErrorMessage(validationContext.DisplayName) , new[] { validationContext.MemberName }); }
return ValidationResult.Success; }
}
Global
DataAnnotationsModelValidatorProvider.RegisterAdapter(typeof(RequiredAttribute) , typeof(MyRequiredAttributeAdapter));
扩展 jquery.validate
处理方法:
var requiredIf = function (value, element, params) { var prefix = getModelPrefix(element.name);
var fullDependencyName = appendModelPrefix(params["dependency"], prefix); var dependency = $(element.form).find(":input[name='" + fullDependencyName + "']"); var dependencyValue = params["dependencyvalue"];
var acturalValue = null; if(dependency.attr("type") == "checkbox"){ acturalValue = dependency.attr("checked") == true ? dependency.val() : null; }else{
acturalValue = dependency.val();
}
eval("dvs = " + dependencyValue);
if(dvs.indexOf2(acturalValue) >= 0){
return $.validator.methods.required.call(this, value, element, params); }
return true; }
Adapter
var requiredIfAdapter = function (options) { options.rules["requiredIf"] = options.params;
options.messages["requiredIf"] = options.message;
}
注册:
$.validator.addMethod('requiredIf',requiredIf);
$.validator.unobtrusive.adapters.add('requiredIf',['dependency', 'dependencyvalue'],requiredIfAdapter);
使用:
…
[RequiredIf("CertificateType" , 2)] public object Nation { get; set; }
[RequiredIf("CertificateType" , 1 , 2)] public object IDNumber { get; set; } …
RequiredIf 所涉及到的 js 方法同样在 site.js 里也有提供
处理中英文混合的 RequiredAttribute 提示
将项目部署到服务器上,有个奇怪的现象,Required 的提示居然是中英文混合的(和 jQuery 无关,因为 required 的错误信息是写在 html 里的),其原因是,设置了 DisplayAttribute ,也设置了 Required, 并且也带 ErrorMessage (是通过 ErrorMessageResourceType 指向其它DLL里的,我没有引用这个DLL,也不推荐这样做)。
要解决这个问题,只能扩展 RequiredAttributeAdapter 了
public class MyRequiredAttributeAdapter : RequiredAttributeAdapter { public MyRequiredAttributeAdapter(ModelMetadata metadata , ControllerContext context , RequiredAttribute attribute) : base(metadata , context , attribute) {
//ErrorMessage 和 ErrorMessageResourceName 不可同时存在 if(attribute.ErrorMessage == null) { //attribute.ErrorMessage = null; attribute.ErrorMessageResourceType = typeof(CustomMessage); attribute.ErrorMessageResourceName = "PropertyValueRequired";
}
}
}
其中,ErrorMessage 和 ErrorMessageResourceName 不能同时存在,这个需要注意。
然后注册这个适配器:
Global
DataAnnotationsModelValidatorProvider.RegisterAdapter(typeof(RequiredAttribute) , typeof(MyRequiredAttributeAdapter));
在处理这个问题的时候,我搜索到另外一个问题:PropertyValueInvalid 的本地化
1, 在站点下新建一个全局资源文件夹: App_GlobalResources
2,新建一个资源文件:CustomMessage.rexs (名随便)
3, 加一个字符串资源:PropertyValueInvalid, 值为:{0} 不是有效的 {1}
4, Global 里:
DefaultModelBinder.ResourceClassKey = "CustomMessage";
CustomMessage 即第二步建的资源文件
RedirectToAction 后,ModelState 丢了!
假如说你的某个action 往 ViewBag 里写了好多东西进去。当这个 action 的 post 方法发生,并且 model 验证不通过,为了不在写那么多 ViewBag , 你必定会用到 RedirectToAction, 但是这一 Redirect ,你的验证错误就丢了,用户输入的内容也没有了,redirect 的结果同新打开的页面一样,看不到错误提示,看不到用户输入的内容,咋办呢?在 post 方法里写 ViewBag ?避免使用 RedirectToAction ?
重写 Controller 的 OnActionExecuted
protected override void OnActionExecuted(ActionExecutedContext filterContext) { if(TempData["ModelState"] != null && !ModelState.Equals(TempData["ModelState"])) ModelState.Merge((ModelStateDictionary)TempData["ModelState"]);
base.OnActionExecuted(filterContext);
}
当ModelState.IsValid 为 false 时:
if(this.ModelState.IsValid) {
...
} else {
...
this.TempData.Add("ModelState" , this.ModelState); return RedirectToAction("Infomation" , new { booking = "direct" }); }
-
页面 Html
Javascript 最好出现在 body 结束的地方
如果你随意放置 javascript 代码在页面里,会造成什么后果?这个我就不说了,反正按我的规则,我都是把 javascript 代码统一放到 body 结束的地方。在 MVC 里有神马办法能做到这个统一?搜索了很多,最后我使用了 ViewContext.HttpContext
/// <summary>/// 注册脚本/// </summary>/// <param name="htmlHelper"></param>/// <param name="template"></param>/// <returns></returns>public static MvcHtmlString Script(this HtmlHelper htmlHelper , Func<object , HelperResult> template) { htmlHelper.ViewContext.HttpContext.Items["_script_" + Guid.NewGuid()] = template; return MvcHtmlString.Empty; }
/// <summary>/// 渲染脚本/// </summary>/// <param name="htmlHelper"></param>/// <returns></returns>public static IHtmlString RenderScripts(this HtmlHelper htmlHelper) { foreach(object key in htmlHelper.ViewContext.HttpContext.Items.Keys) { if(key.ToString().StartsWith("_script_")) { var template = htmlHelper.ViewContext.HttpContext.Items[key] as Func<object , HelperResult>; if(template != null) { htmlHelper.ViewContext.Writer.Write(template(null));
}
}
}
return MvcHtmlString.Empty; }
在 _Layout.cshtml 里:
....
@Html.RenderScripts()
</body></html>
在每个 View 甚至 Partical View 里:
@Html.Script(
@<script type="text/javascript"> $(":regex(id, /^travellers__\\d+__CertificateType$/)").live("change", BookingHelper.CertificateTypeChange).trigger("change"); </script>)
这样就保证了所有这样写的 script 代码都在 body 结束的位置
DisplayAttribute
首先,我们的实体类的每个属性都有指定 DisplayAttribute , 这样,我们就可以用 Html.LabelFor 来统一属性的显示名称。但是,你的 Display 定义的准不准呢?是不是客户想要的文字呢?如果不是,你还要一个一个的去把 Display 给修改?会不会影响到其它人?
为了做到最小影响,我加了一个 DataAnnoationsModelMetaDataProvider
public class DisplayNameMetadataProvider : DataAnnotationsModelMetadataProvider {
private ResourceManager resourceManager = null;
public DisplayNameMetadataProvider(ResourceManager manager) { this.resourceManager = manager;
}
public override ModelMetadata GetMetadataForProperty(Func<object> modelAccessor , Type containerType , string propertyName) { var metadata = base.GetMetadataForProperty(modelAccessor , containerType , propertyName);
var key = string.Format("{0}_{1}" , containerType.Name , propertyName); var value = this.resourceManager.GetString(key); if(value != null) metadata.DisplayName = value;
return metadata;
}
}
Global
ModelMetadataProviders.Current = new DisplayNameMetadataProvider(OnlineUI.ResourceManager);
OnlineUI 是一个资源文件。这样做的好处是:只有 OnlineUI 里有对应的 ClassName_PropertyName 的时候,才会去对原有的 DisplayAttribute 去覆盖,不存在的话,继续沿用原有的。
CheckBoxFor 的神秘随从
用 CheckBoxFor 的时候,你是否注意到它有一个你想不到的地方?它会生成一个 hidden input, 它的name和 checkbox 的name 一样。
原因我也不清楚,给你一个参考:
http://forums.asp.net/t/1314753.aspx
AdditionalViewData 的困惑
public static MvcHtmlString EditorFor<TModel , TValue>(this HtmlHelper<TModel> html , Expression<Func<TModel , TValue>> expression , string templateName , object additionalViewData); 该方法的参数 additionalViewData 的说明:
additionalViewData:
An anonymous object that can contain additional view data that will be merged
into the System.Web.Mvc.ViewDataDictionary<TModel> instance that is created
for the template.
大意是说 additionalViewData 将会被合并到 ViewBag 内。
比如:Traveller.cshtml
@Html.EditorFor(m => m[i].Nation , "Nation", new { Disabled = true }) 我声明了一个 additionalViewData :Disabled, 然后在 EditorTemplates 下的
Nation.cshtml 里:
@model string@{
Layout = null;
var nation = Model == null ? "HK" : Model; var required = (bool)(ViewBag.Required ?? false); var disabled = (bool)(ViewBag.Disabled ?? false); ...
...
但是,不要太过于自信,将 additionalViewData 合并到 ViewBag 内,是有条件的:如果上面说的 Traveller.cshtml 是通过 Html.Action("Traveller",....) 调用的,这个 additionalViewData 是死活也合并不进 ViewBag 内的,除非用 Html.Partical("Traveller",....)
至于为什么,我没有去考证,只知道通过 Html.Action 是死活都不行。
Post 方法的参数是一个字典
Post 方法如下:
[HttpPost]
public ActionResult Option([Bind(Include = "Date,Qty")]Dictionary<long , SelectedOption> opts) { ...
那要怎样处理 html ,才能将Post 的值绑定到 opts 参数里?
首先,要有一个 key,
<input type="hidden" name="opts[@idx].Key" value="@item.Master.ResourceID" />idx 必须从 0 开始, 这个key 的 value 就是 dictionary 的 key
字典的 value
@Html.DropDownList(string.Format("opts[{0}].Value.Qty" , idx) , options.Select(o => new SelectListItem() { Text = o.ToString() , Value = o.ToString(), Selected = o == selectedQty }))
也就是说: 字典的 key 必须要有一个 name 为 opts[0].Key 的html表单对象来存放
字典的 value 的值必须要用这样的 name 的 html 表单:opts[0].Value.Qty
HtmlFieldPrefix
暂未整理
异常处理 ExceptionFilter
异常处理程序的执行顺序
关于顺序,可以参考:
http://msdn.microsoft.com/zh-cn/library/gg416513(v=vs.98).aspx
OnActionExecuting(ActionExecutingContext)、OnResultExecuting(ResultExecutingContext) 和 OnAuthorization(AuthorizationContext) 筛选器以正向顺序运行。OnActionExecuted(ActionExecutedContext)、OnResultExecuting(ResultExecutingContext) 和 OnException(ExceptionContext) 筛选器以反向顺序运行。
也就是说最后注册的 ExceptionFilter(不指定 Order 的情况下,认为Order 是相同的) 最先执行,我在这个上面走了一个弯路,一开始,在 Global 里,我将自定义的异常处理程序优先于HandleErrorAttribute 注册(就是放到它的前面),没有指定 Order ,在 IISExpress 里执行,是能定位到自定义的处理程序里,但是发布到服务器上后,却是 HandleErrorAttribute 先执行...
怎样显示错误页面?
你想怎么显示错误页面?跳转?如果是跳转,你的 Exception 怎么传递?
我是像默认的 Error.cshtml 一样,将自定义的错误页面也放到 shared 文件下。但是这样就要考虑怎样才能将 XXX.cshtml 给展示出来,参考了一下 HandleErrorAttribute 的写法,其实挺简单:
public class HandleOtherErrorAttribute : FilterAttribute , IExceptionFilter { public void OnException(ExceptionContext filterContext) { if(!filterContext.ExceptionHandled) {
if(filterContext.Exception is HttpRequestValidationException) {
string controllerName = (string)filterContext.RouteData.Values["controller"]; string actionName = (string)filterContext.RouteData.Values["action"];
HandleErrorInfo model = new HandleErrorInfo(new Exception("非法字符串") , controllerName , actionName);
ViewResult result = new ViewResult { ViewName = "Error" ,
ViewData = new ViewDataDictionary<HandleErrorInfo>(model) , TempData = filterContext.Controller.TempData
};
filterContext.Result = result;
filterContext.ExceptionHandled = true;
filterContext.HttpContext.Response.Clear();
filterContext.HttpContext.Response.StatusCode = 500;
filterContext.HttpContext.Response.TrySkipIisCustomErrors = true;
}
}
}
}
其它
实现 Server.Transfer 一样的效果
某个动作如下:
/Search?CityID=1&ThemeID=2&xxx=yyy
我想将 /Search?CityID=1 这样的地址自成一派,变成 /City/1 ,但是又不想让看到地址的变化(就是不跳转), 那只能用 Server.Transfer 了。
public class TransferResult : ActionResult { public string Url { get; private set; }
public TransferResult(string url) { this.Url = url;
}
public override void ExecuteResult(ControllerContext context) { if(context == null) throw new ArgumentNullException("context");
var httpContext = HttpContext.Current;
// MVC 3 running on IIS 7+ if(HttpRuntime.UsingIntegratedPipeline) { httpContext.Server.TransferRequest(this.Url , true); } else {
// Pre MVC 3 httpContext.RewritePath(this.Url , false);
IHttpHandler httpHandler = new MvcHttpHandler(); httpHandler.ProcessRequest(httpContext);
}
}
}
public class TransferToRouteResult : ActionResult { public string RouteName { get; set; } public RouteValueDictionary RouteValues { get; set; }
public TransferToRouteResult(RouteValueDictionary routeValues) : this(null , routeValues) { }
public TransferToRouteResult(string routeName , RouteValueDictionary routeValues) { this.RouteName = routeName ?? string.Empty; this.RouteValues = routeValues ?? new RouteValueDictionary(); }
public override void ExecuteResult(ControllerContext context) { if(context == null) throw new ArgumentNullException("context");
var urlHelper = new UrlHelper(context.RequestContext); var url = urlHelper.RouteUrl(this.RouteName , this.RouteValues);
var actualResult = new TransferResult(url); actualResult.ExecuteResult(context);
}
}
Controller 的扩展方法:
public static ActionResult TransferToAction( this Controller controller, string actionName, string controllerName = null , object routeValues = null){ var rd = new RouteValueDictionary( routeValues ); if(!rd.ContainsKey("action")) rd.Add("action" , actionName);
else rd["action"] = actionName;
if(controllerName != null) { if(!rd.ContainsKey("controller")) rd.Add("controller" , controllerName);
else rd["controller"] = controllerName;
}
return new TransferToRouteResult(rd); }
使用:
public ActionResult City(int id , string eng) { ...
return this.TransferToAction("List" , routeValues: new { CityID = id }); }





















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








