创建Vue项目,vue_demo是自定义的项目名称
npm install -g vue-cli
vue init webpack vue_demo
cd vue_demo
npm install
npm run devnpm run dev执行后显示的域名。例如:http://localhost:8080/
访问: http://localhost:8080/
开发软件:VSCode
1.打包命令:
npm run build
2.发布
方法一:静态服务器工具包
注:若已全局安装serve,直需执行serve dist
npm install -g serve
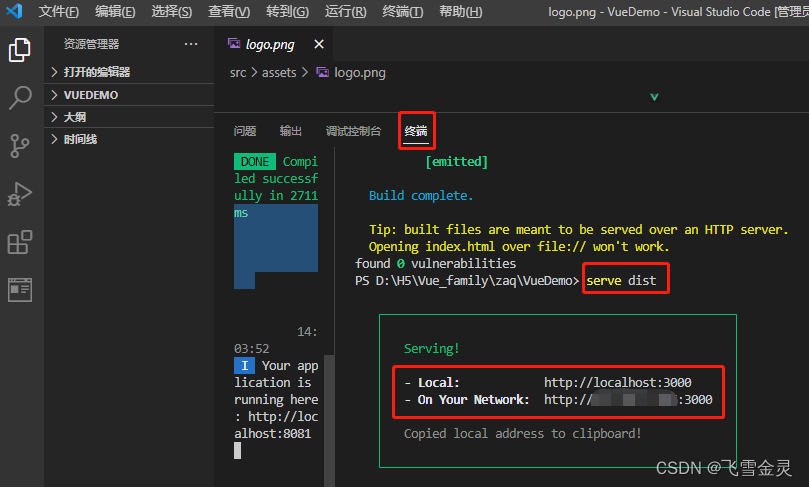
serve dist
从上图测试结果:在网页上可以访问http://localhost:3000/ 或则访问localhost改成本机的ip地址

方法二:动态 web 服务器(tomcat)
步骤一:修改配置: webpack.prod.conf.js,
xxx是打包文件夹的名称,开发者自定义,如:我想命名文件夹(项目名称)为vue_demo
output: {
publicPath: '/xxx/'
}

步骤二:(重新)打包
npm run build
步骤三: 打包自动生成的 dist 文件夹拷贝一份,修改为项目名称: xxx

步骤四: 将 xxx 拷贝到运行的 tomcat 的 webapps 目录下

步骤五:访问 http://localhost:8080/xxx





















 1244
1244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








