el-select添加表单校验步骤
1.在el-form中添加rules
<el-form
:inline="true"
:rules="formRules"
:model="dataForm">
</el-from>
2.在data中声明formRules,定义要校验的字段
这里的mrpVersion一定要跟el-form-item中prop字段对应
data() {
return {
dataForm: {
formRules: {
mrpVersion: [
{required: true, message: 'MRP版本不能为空', trigger: ['blur']}
]
},
};
},
<el-form-item
:label="$t('common.mrpVersionSelect')"
:required="true"
prop="mrpVersion">
<el-select
ref="mrpVersionSelect"
v-model="dataForm.mrpVersion"
:remote-method="getMrpVersionOptions"
clearable/>
</el-form-item>
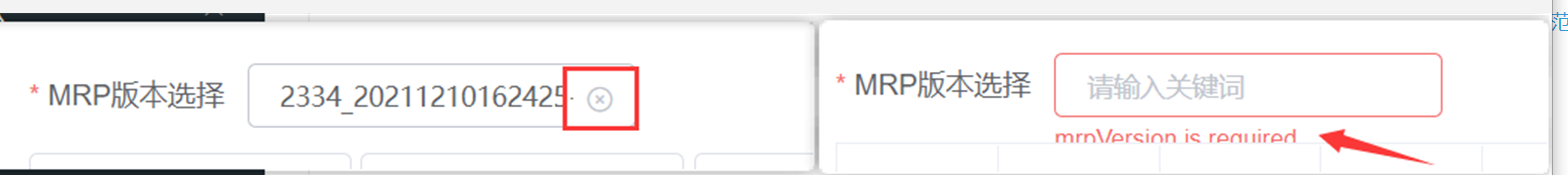
这个时候发现添加的校验不起作用

找了很多,最后发现就是一个很简单的设置问题
把rules里的这条改成:
{required: true, message: 'MRP版本不能为空', trigger: ['blur', 'change']}
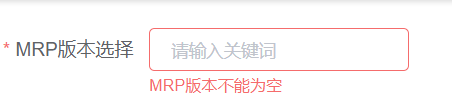
加一个change之后,就起作用了。如图 完美解决























 7903
7903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








