关于项目中出现的多层级菜单的实现方法
在项目开发中,经常会有多层级菜单的功能需求需要实现,实现多层级菜单一般都是采取递归的方式进行逐级遍历,但是这种方式存在明显的不足,就是当层级关系比较深时,通过父级去递归对应的子级,子级去递归自己的子级时,如果涉及到数据库的查询,那么就会多次发送SQL查询语句去数据库查询,造成数据库访问剧增,严重影响系统功能的响应速度,造成不好的用户体验。这里,我给大家介绍一种优化的方式来实现同样的功能需求,在介绍之前,先给出常规递归的实现方式。
-
说明
博主给出的例子中,采用了基于Vue的前端框架ElementUI的树形菜单控件,后端采用MyBatis-Plus查询数据库给前端返回需要的数据形成树形菜单。 -
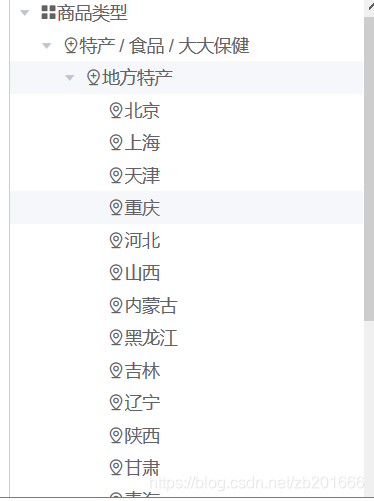
界面效果
形如这种的树形效果

-
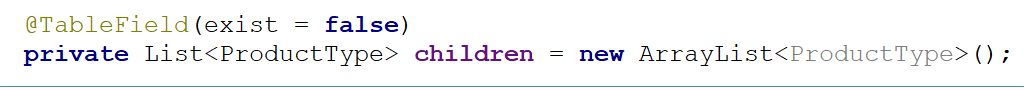
实体类关系配置
表示商品类型的实体类中增加子类的集合,用户保存当前父级类型对应的子类型


-
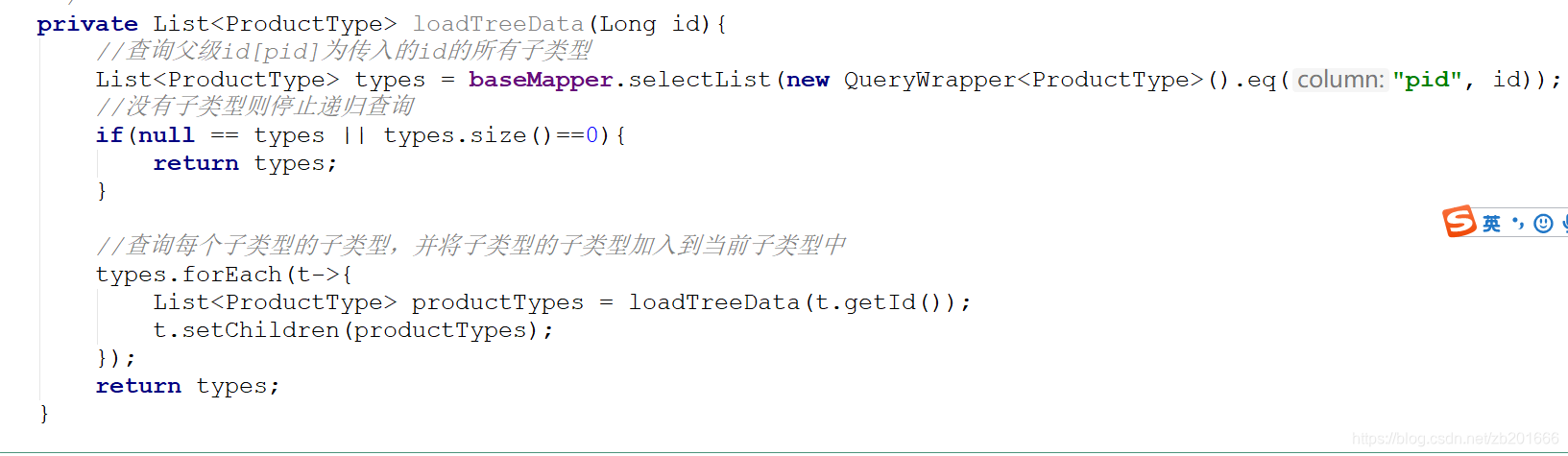
service层主要实现代码如下【递归方式】

 明显看代码可以看出,使用这种方式会发送很多次查询去访问数据库,效率很低。
明显看代码可以看出,使用这种方式会发送很多次查询去访问数据库,效率很低。 -
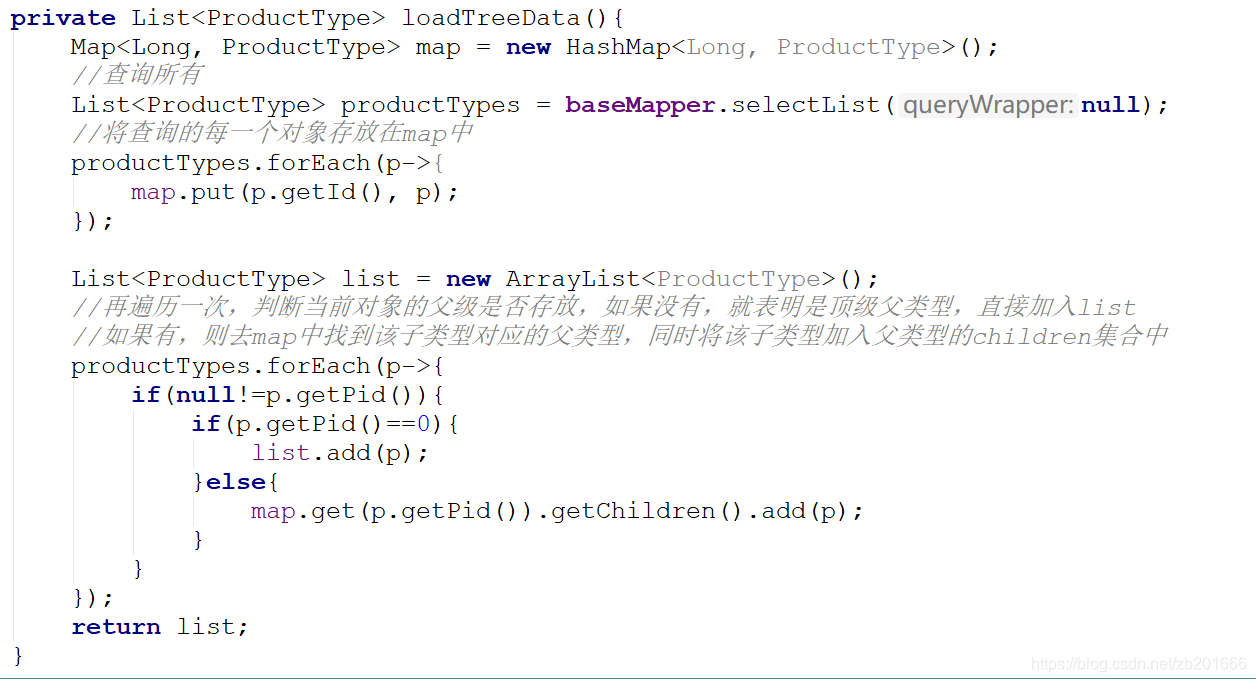
下面给出一种优化的方式,这种方式只需要查询一次数据库。其核心思想就是通过循环判断。

-
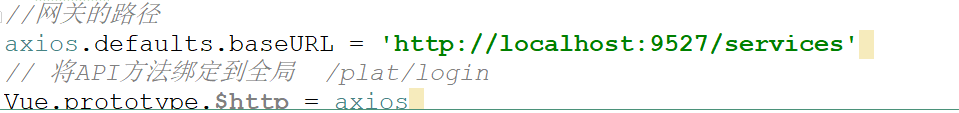
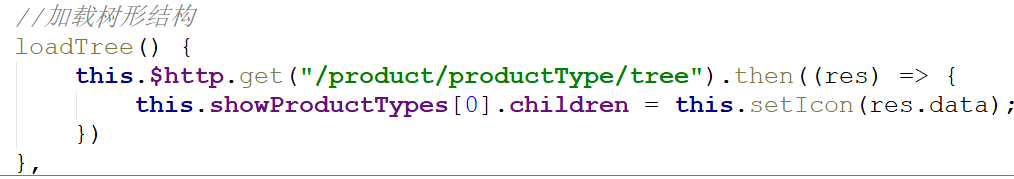
然后前端发出请求直接访问后端的服务【这里调用的是通过循环查询的服务接口】
前端的请求访问


后端的接口

-
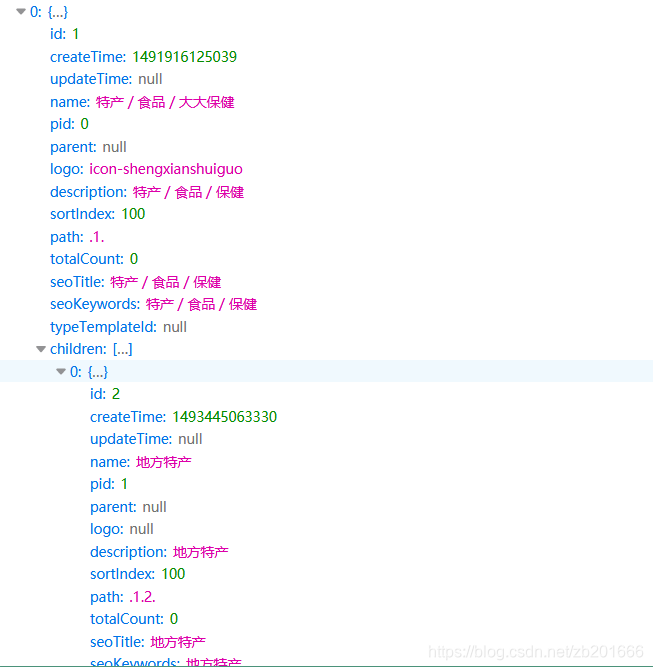
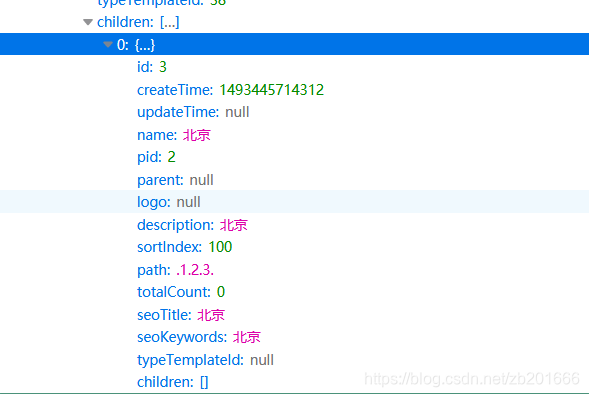
请求响应中的数据


























 1520
1520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








