MyBatis-Plus-Case
1. 项目简介
MyBatis-Plus代码生成器,学习使用,后端模仿mybatis-plus-code-generator项目,前端自己使用Vue和Element重新编写了一遍,优化了前端页面以及交互逻辑。用于生成MyBatis-Plus基本代码框架,具体内容参考mybatis-plus-code-generator项目
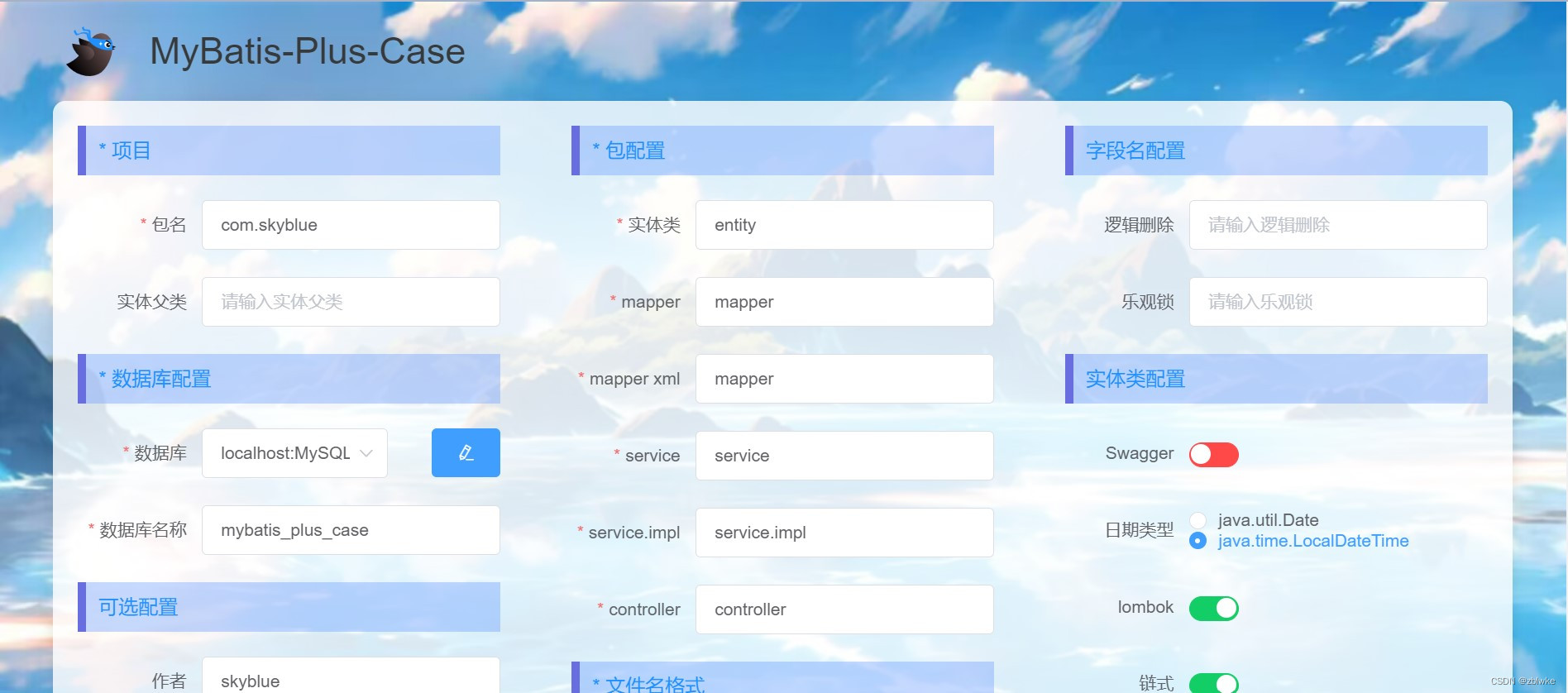
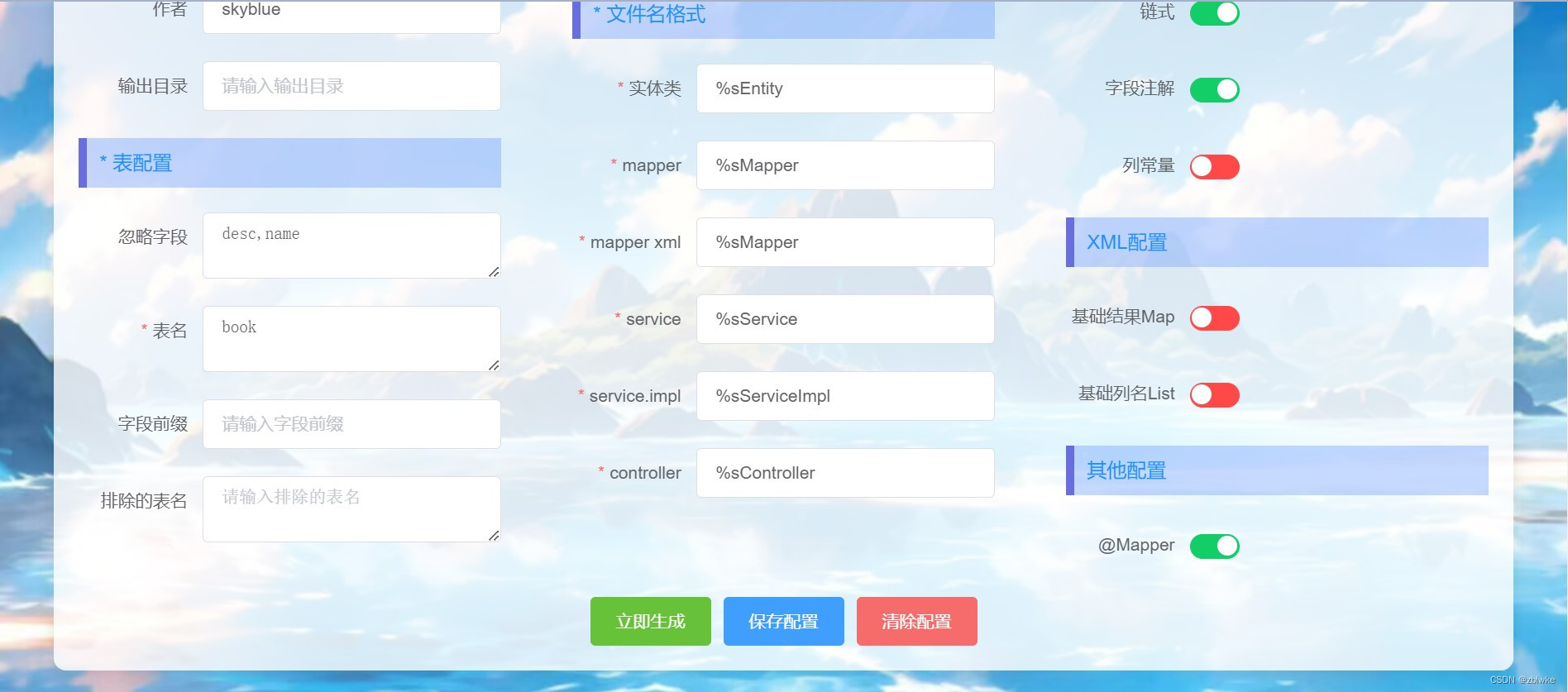
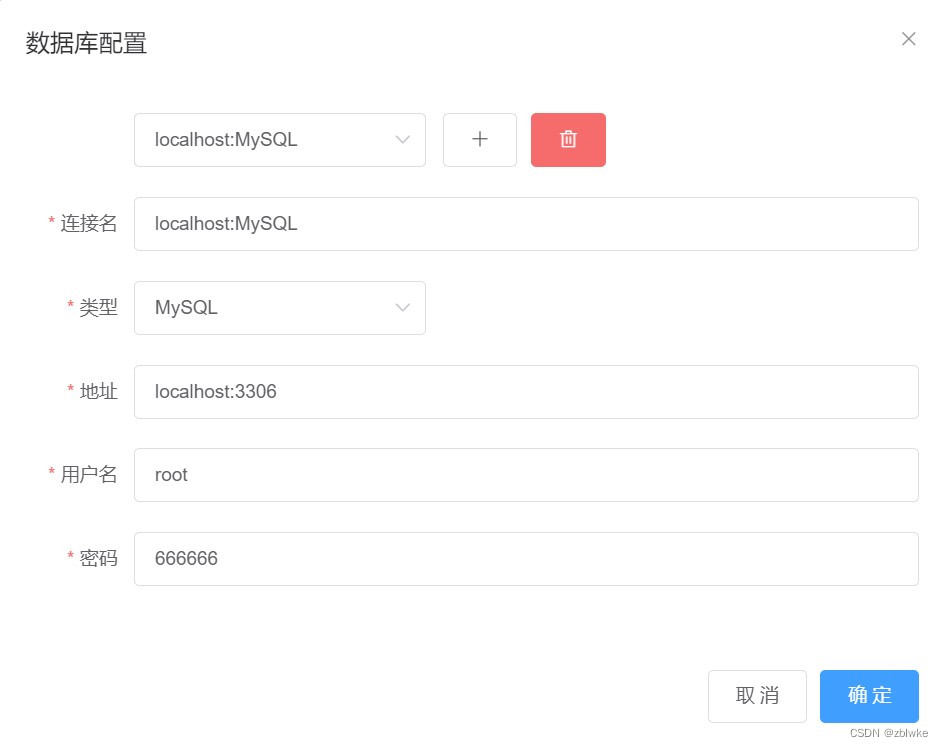
2. 项目演示



3. 项目运行
拉取代码
git clone git@github.com:zhangb-top/MyBatis-Plus-Case.git
3.1 Java项目
修改AutoGenerator类下的outDir,或者在前端填写outDir,然后直接启动即可
3.2 Vue项目
拉取npm包
npm i
启动项目
npm run serve
访问 http://localhost:8080 地址







 本文介绍了一个基于MyBatis-Plus的代码生成器项目,后端模仿mybatis-plus-code-generator并用Vue和Element重构,提供Java和Vue项目运行指南,包括代码拉取和启动步骤。
本文介绍了一个基于MyBatis-Plus的代码生成器项目,后端模仿mybatis-plus-code-generator并用Vue和Element重构,提供Java和Vue项目运行指南,包括代码拉取和启动步骤。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








