
在里边写明了要寻找的div 标签下的内容,比如:
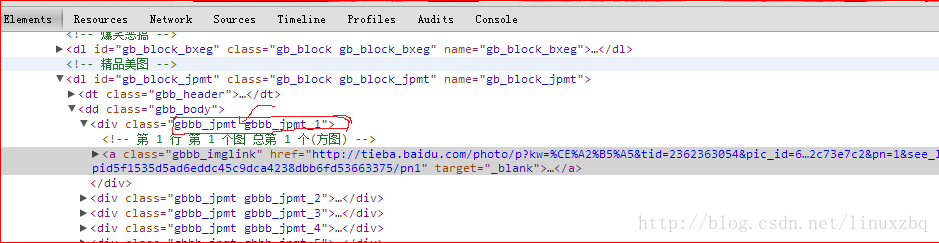
发现在<div class="gbbb_jpmt gbbb_jpmt_1">类中有一个空格(图中画箭头处),那前后这两个变量又是什么意思呢?其实在html中说过class是设置标签的类,用于指定元素是属于何种样式的类,在css样式中,以小写“点”及“.”来命名。在html页面里则以class="自定义的样式类名"来调用;
比如:<style type="text/css">
.pp{color:red;}
</style>
调用样式类: <div class="pp">
具体的使用方法在这里。 其属性值:class="value" 规定元素的类的名称,如需为一个元素规定多个类,用空格分隔类名.
所以,现在就可知道gbbb_jpmt 和 gbbb_jpmt_1就是两样式类,但一般在selel()中所写的样式类就一个,这样我们可以写成:
Document doc = Jsoup.parse(html);
Elements linksElements = doc.select(“dl#gb_block_jpmt<dd.gbb_body<div.gbbb_jpmt<a”);
//dl#gb_block_jpmt表示的意思是找id为gb_block_jpmt下面的
//dd.gbb_body所表示的意思是找class为gbb_body的dd下面的
//div.gbbb_jpmt所表示的意思是找class 为gbbb_jpmt下面的的a标签
在这顺便说一句,如果标签不是class而是<dd id="gbb_body">那就把select中的改为doc.select("dl#gb_block_jpmt<dd#gbb_body<dive.gbbb_jpmt<a")[css中id具体详见:在这里];
但现在是事实上,图中的<div class="gbbb_jpmt gbbb_jpmt_1">有两个样式类,那又该如何写select()")?
其实很简单,就只需在第二个样式类前加一个点就行了!doc.select("dl#gb_block_jpmt<dd.gbb_body<div.gbbb_jpmt.gbbb_jpmt_1<a");

























 6094
6094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








