1、关于$scope的作用域,类似于局部作用域
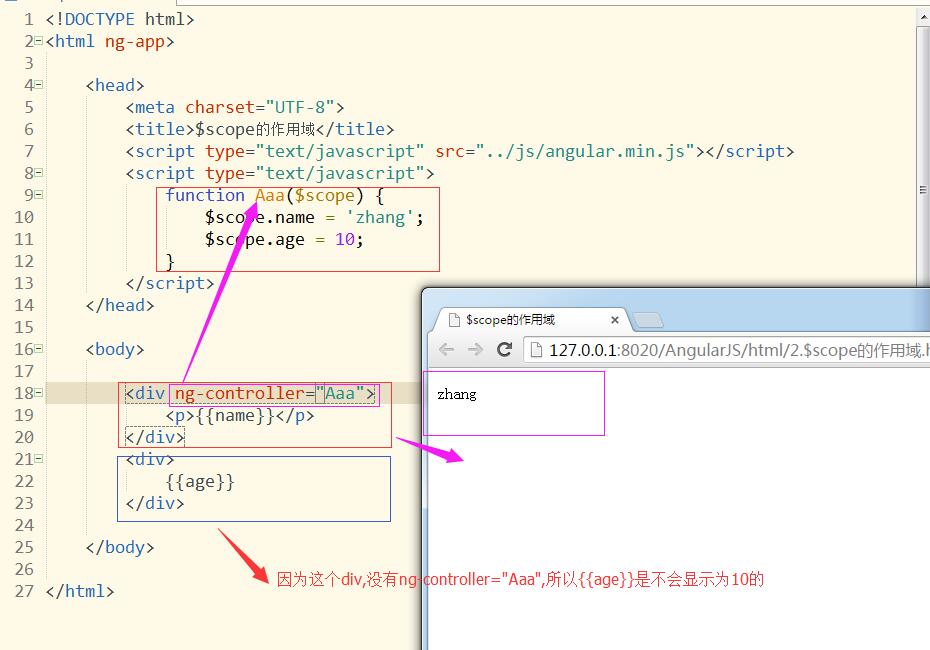
1.1 代码
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>$scope的作用域</title>
<script type="text/javascript" src="../js/angular.min.js"></script>
<script type="text/javascript">
function Aaa($scope) {
$scope.name = 'zhang';
$scope.age = 10;
}
</script>
</head>
<body>
<div ng-controller="Aaa">
<p>{{name}}</p>
</div>
<div>
<p>{{age}}</p>
</div>
</body>
</html>1.2 运行结果
2、关于$rootScope的作用域,类似于全局作用域
2.1 代码
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>$rootScope的作用域</title>
<script type="text/javascript" src="../js/angular.min.js"></script>
<script type="text/javascript">
function Bbb($rootScope) {
$rootScope.age = 10;
}
function Aaa($scope) {
$scope.name = 'zhang';
}
</script>
</head>
<body>
<div ng-controller="Bbb">
<div ng-controller="Aaa">
<p>{{name}}</p>
<p>{{age}}</p>
</div>
</div>
</body>
</html>
3、$scope和$rootScope,在一起使用时,先从$scope中查询变量,再从$rootScope中查询变量
3.1 代码
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>$rootScope的作用域</title>
<script type="text/javascript" src="../js/angular.min.js"></script>
<script type="text/javascript">
function Bbb($rootScope) {
$rootScope.age = 10;
}
function Aaa($scope) {
$scope.name = 'zhang';
$scope.age = 5;
}
</script>
</head>
<body>
<div ng-controller="Bbb">
<div ng-controller="Aaa">
<p>{{name}}</p>
<p>{{age}}</p>
</div>
</div>
</body>
</html>3.2 运行结果
























 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








