1、view里面的main页面中 view的id就是controller的名字加view
Ext.define('AM.view.jit.Main',{
extend:'Ext.panel.Panel',
id : 'jit.JitView',
alias :'widget.jitmain',
title:'JIT管理',
layout: {
type: 'border'
},
closable:true,
initComponent: function() {
var me = this;
this.callParent(arguments);
}
});Ext.define('AM.controller.jit.Jit',{
extend: 'Ext.app.Controller',
views: ['jit.Main'],
requires : ['Ext.ux.DownFileButton'],
refs : [
{ref : 'jitMainRef',selector : 'jitmain'},
],
init : function() {
var me = this;
me.control({
});
},
getMainView : function() {
return this.getJitMainView();
}
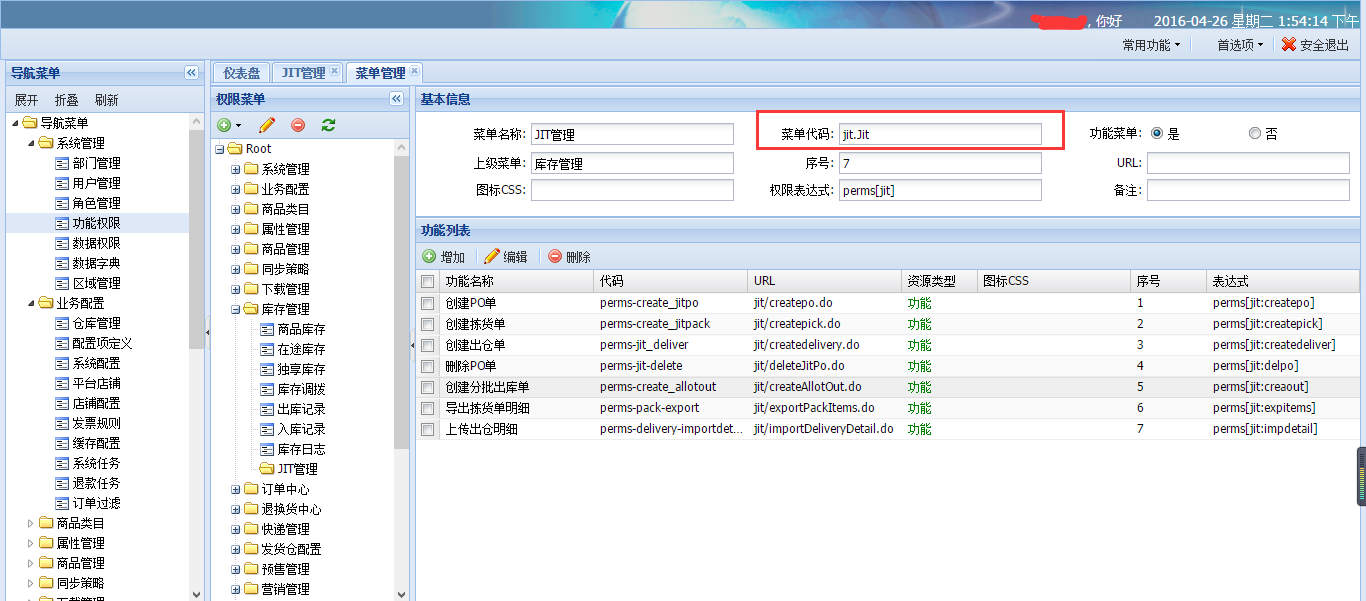
});2、创建功能菜单的代码必须和controller名字一致
Ext.define('AM.controller.jit.Jit',{
extend: 'Ext.app.Controller',
views: ['jit.Main'],
requires : ['Ext.ux.DownFileButton'],
refs : [
{ref : 'jitMainRef',selector : 'jitmain'},
],
init : function() {
var me = this;
me.control({
});
},
getMainView : function() {
return this.getJitMainView();
}
});3、controller里面的getMainView 函数中return返回的就是view的名字各首字母大写加上View
Ext.define('AM.controller.jit.Jit',{
extend: 'Ext.app.Controller',
views: ['jit.Main'],
requires : ['Ext.ux.DownFileButton'],
refs : [
{ref : 'jitMainRef',selector : 'jitmain'},
],
init : function() {
var me = this;
me.control({
});
},
getMainView : function() {
return this.getJitMainView();
}
});Ext.define('AM.view.jit.Main',{
extend:'Ext.panel.Panel',
id : 'jit.JitView',
alias :'widget.jitmain',
title:'JIT管理',
layout: {
type: 'border'
},
closable:true,
initComponent: function() {
var me = this;
this.callParent(arguments);
}
});controller里面的views属性 必须是view的名字 例如
Ext.define('AM.controller.jit.Jit',{
extend: 'Ext.app.Controller',
views: ['jit.Main'],
requires : ['Ext.ux.DownFileButton'],
refs : [
],
init : function() {
},
getMainView : function() {
return this.getJitMainView();
}
});Ext.define('AM.view.jit.Main',{
extend:'Ext.panel.Panel',
id : 'jit.JitView',
alias :'widget.jitmain',
title:'JIT管理',
layout: {
type: 'border'
},
closable:true,
initComponent: function() {
var me = this;
me.callParent(arguments);
}
});























 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










