在DRP中终于接触到了MVC,感触是确实这样的架构系统灵活性不少,现在感触最深的就是使用tomcat作为服务器发布比IIS好多了,起码发布很简单,使用起来方便。
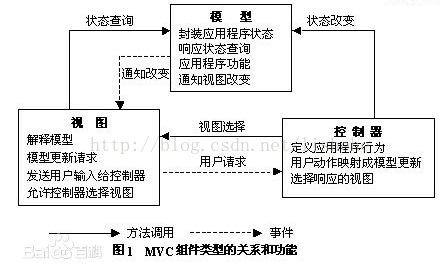
首先来简单的学习一下MVC的基础知识,MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑和数据显式分离的方法组织代码,将业务逻辑被聚集到一个部件里面,在界面和用户围绕数据的交互能被改进和个性化定制的同时而不需要重新编写业务逻辑。
概览
MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中,MVC是分层的思想的体现,但是区别于三层设计模式(区别以后再和大家分享)。
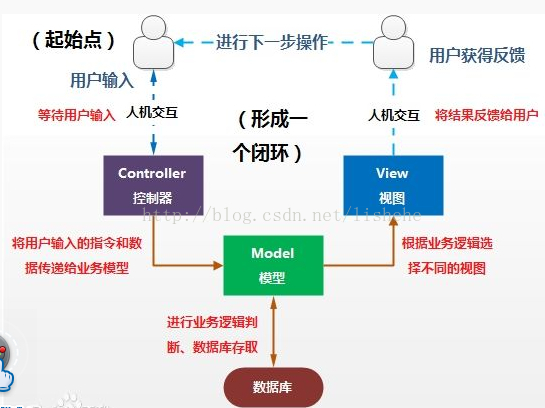
MVC是一个框架模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。最典型的MVC就是JSP + servlet + javabean的模式。
实例解析
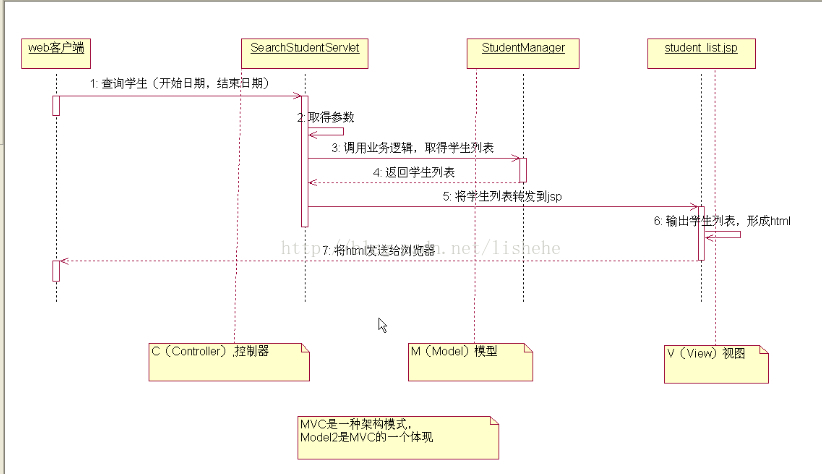
UML图:大家熟悉MVC的调用流程逻辑
第一:JSP:由页面指令和HTML组成的查询界面query_condention.jsp,也就是咱们现在的html页和asp页面类似。
- <span style="font-family:FangSong_GB2312;font-size:18px;"><%@ page language="java" contentType="text/html;charset=GBK"%>
- <html>
- <head>
- <title>学生信息</title>
- </head>
- <body>
- <form action="SearchStudentServlet" method="post">
- 出生日期:<input type="text" name="beginDate">至<input type="text" name="endDate">
- <input type="submit" value="查询学生">
- </form>
- </body>
- </html></span>
第二:控制层 SearchStudentServlet用来接受客户的请求,来处理流程,调用Model(StudentManager.java),转发到要请求的后台服务器的student_list.jsp页面
- <span style="font-family:FangSong_GB2312;font-size:18px;">import java.text.*;
- import java.util.*;
- import java.io.*;
- import javax.servlet.http.*;
- import javax.servlet.*;
- import com.bjpowernode.exam.model.*;
- import com.bjpowernode.exam.manager.*;
- public class SearchStudentServlet extends HttpServlet {
- public void doGet(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- doPost(request, response);
- }
- public void doPost(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- String sBeginDate = request.getParameter("beginDate");
- String sEndDate = request.getParameter("endDate");
- Date beginDate = new Date();
- Date endDate = new Date();
- try {
- beginDate = new SimpleDateFormat("yyyy-MM-dd").parse(sBeginDate);
- endDate = new SimpleDateFormat("yyyy-MM-dd").parse(sEndDate);
- }catch(Exception e) {
- e.printStackTrace();
- }
- StudentManager studentManager = new StudentManagerImpl();
- List<Student> studentList = studentManager.findStudentList(beginDate, endDate);
- //将学生列表设置到requet范围中
- //request.setAttribute("student_list", studentList);
- //转发,转发是在服务器端转发的,客户端是不知道的
- //request.getRequestDispatcher("/student_list.jsp").forward(request, response);
- //将studentList放到session中
- HttpSession session = request.getSession();
- session.setAttribute("student_list", studentList);
- //重定向,不会共享request
- //以下写法错误,该 "/"代表了8080端口
- //response.sendRedirect("/student_list.jsp");
- response.sendRedirect(request.getContextPath() + "/student_list.jsp");
- }
- }</span>
第三 :student_list.jsp页面接收数据形成html,返回到浏览器,渲染在界面上
- <span style="font-family:FangSong_GB2312;font-size:18px;"><%@ page language="java" contentType="text/html;charset=GBK"%>
- <%@ page import="java.util.*"%>
- <%@ page import="java.text.*"%>
- <%@ page import="com.bjpowernode.exam.model.*"%>
- <%@ page import="com.bjpowernode.exam.manager.*"%>
- <html>
- <head>
- <title>学生信息</title>
- <style type="text/css">
- /*表格宽度为1px,实线,黑色*/
- table{
- border:1px solid black;
- border-collapse:collapse;
- }
- td {
- border:1px solid black;
- border-collapse:collapse;
- }
- </style>
- </head>
- <body>
- <table border="1">
- <tr>
- <td>学生代码</td>
- <td>姓名</td>
- <td>性别</td>
- <td>出生日期</td>
- <td>联系电话</td>
- <td>家庭住址</td>
- <td>班级名称</td>
- <td>年龄</td>
- </tr>
- <%
- //List<Student> studentList = (List)request.getAttribute("student_list");
- List<Student> studentList = (List)session.getAttribute("student_list");
- for (Iterator<Student> iter=studentList.iterator(); iter.hasNext();) {
- Student student = iter.next();
- %>
- <tr>
- <td><%=student.getStudentId()%></td>
- <td><%=student.getStudentName()%></td>
- <td><%=student.getSex()%></td>
- <td><%=new SimpleDateFormat("yyyy-MM-dd").format(student.getBirthday())%></td>
- <td><%=student.getContactTel()%></td>
- <td><%=student.getAddress()%></td>
- <td><%=student.getClasses().getClassesName()%></td>
- <%
- long b = 1000L*60L*60L*24L*365L;
- long a = System.currentTimeMillis() - student.getBirthday().getTime();
- %>
- <td><%=a/b%></td>
- </tr>
- <%
- }
- %>
- </table>
- </body>
- </html></span>
第四:xml配置Servlet:
- <span style="font-family:FangSong_GB2312;font-size:18px;"><?xml version="1.0" encoding="ISO-8859-1"?>
- <web-app xmlns="http://java.sun.com/xml/ns/j2ee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
- version="2.4">
- <servlet>
- <servlet-name>SearchStudentServlet</servlet-name>
- <servlet-class>SearchStudentServlet</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>SearchStudentServlet</servlet-name>
- <url-pattern>/SearchStudentServlet</url-pattern>
- </servlet-mapping>
- </web-app></span>
第五:显示查询结果
总结
以上query_condention.jsp(输入查询条件)、SearchStudentServlet.java(请求控制Control分)+student_list.jsp(界面显示)的组合相当于三层中的U层,都与界面的显示相关,而StudentManager.java才是进入业务处理相当于三层的B层。故,我们可以简单理解成,MVC就是java基于U层的又一个细化,将界面显示和请求处理做了进一步细化分工。
MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中,MVC是分层的思想的体现,但是区别于三层设计模式




























 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








