js把数字金额转换成中文大写数字
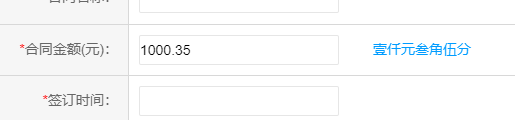
实现效果:输入框失去焦点时,自动将输入框的数字金额转换为中文大写金额。

1.html
需要用到input框的onChange事件
<tr>
<th width="150"><span class="c_red">*</span>合同金额(元):</th>
<td>
<input style="width: 200px;" data-options="required:true,missingMessage:'请输入金额',validType:'amount'" min="0" type="number" onChange="changeAmount()" class="easyui-validatebox" id="amount" name="amount" maxlength="80" />
<span style="color: #009CFF;margin-left: 30px;" id="amountBig"></span>
</td>
</tr>
2.方法,可以直接复制使用
function changeNumMoneyToChinese(money) {
var cnNums = new Array("零", "壹", "贰", "叁", "肆", "伍", "陆", "柒", "捌", "玖"); //汉字的数字
var cnIntRadice = new Array("", "拾", "佰", "仟"); //基本单位
var cnIntUnits = new Array("", "万", "亿", "兆"); //对应整数部分扩展单位
var cnDecUnits = new Array("角", "分", "毫", "厘"); //对应小数部分单位
var cnInteger = "整"; //整数金额时后面跟的字符
var cnIntLast = "元"; //整型完以后的单位
var maxNum = 999999999999999.9999; //最大处理的数字
var IntegerNum; //金额整数部分
var DecimalNum; //金额小数部分
var ChineseStr = ""; //输出的中文金额字符串
var parts; //分离金额后用的数组,预定义
var Symbol = ""; //正负值标记
if (money == "") {
return "";
}
money = parseFloat(money);
if (money >= maxNum) {
alert('超出最大处理数字');
return "";
}
if (money == 0) {
ChineseStr = cnNums[0] + cnIntLast + cnInteger;
return ChineseStr;
}
if (money < 0) {
money = -money;
Symbol = "负 ";
}
money = money.toString(); //转换为字符串
if (money.indexOf(".") == -1) {
IntegerNum = money;
DecimalNum = '';
} else {
parts = money.split(".");
IntegerNum = parts[0];
DecimalNum = parts[1].substr(0, 4);
}
if (parseInt(IntegerNum, 10) > 0) { //获取整型部分转换
var zeroCount = 0;
var IntLen = IntegerNum.length;
for (var i = 0; i < IntLen; i++) {
var n = IntegerNum.substr(i, 1);
var p = IntLen - i - 1;
var q = p / 4;
var m = p % 4;
if (n == "0") {
zeroCount++;
} else {
if (zeroCount > 0) {
ChineseStr += cnNums[0];
}
zeroCount = 0; //归零
ChineseStr += cnNums[parseInt(n)] + cnIntRadice[m];
}
if (m == 0 && zeroCount < 4) {
ChineseStr += cnIntUnits[q];
}
}
ChineseStr += cnIntLast;
//整型部分处理完毕
}
if (DecimalNum != '') { //小数部分
var decLen = DecimalNum.length;
for (var i = 0; i < decLen; i++) {
var n = DecimalNum.substr(i, 1);
if (n != '0') {
ChineseStr += cnNums[Number(n)] + cnDecUnits[i];
}
}
}
if (ChineseStr == '') {
ChineseStr += cnNums[0] + cnIntLast + cnInteger;
} else if (DecimalNum == '') {
ChineseStr += cnInteger;
}
ChineseStr = Symbol + ChineseStr;
return ChineseStr;
}
3.使用
function changeAmount() {
var amount = $('#amount').val()
var money = changeNumMoneyToChinese(amount)
$('#amountBig').html(money)
}






















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








