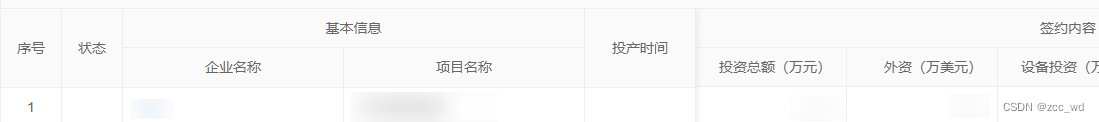
在做项目时,表格想显示呈现这种效果: 左侧需要固定住,后面滚动但实际呈现的效果如下:
左侧需要固定住,后面滚动但实际呈现的效果如下:
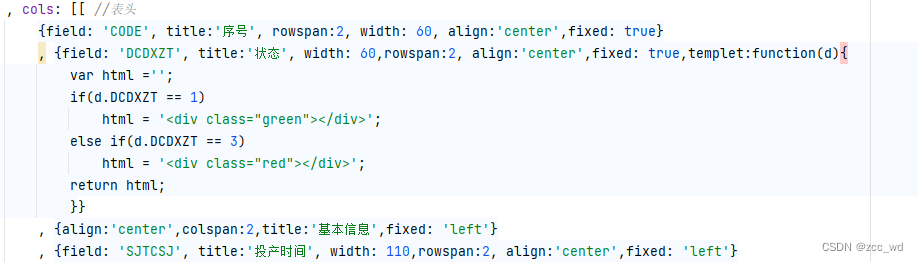
代码如下:

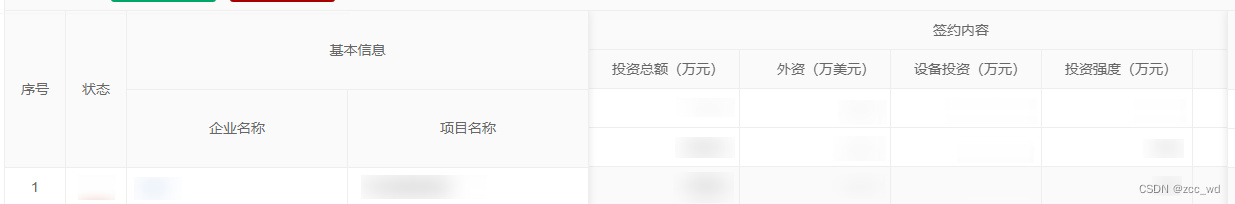
整体前面固定的高度比没有固定的高度多出好多,看的变扭,还不美观,在网上翻了半天都没有找到办法,后来发现是因为rowspan导致colspan的高度和他的子级高度都是78px


把style的高度去掉,样式会恢复到默认样式的高度,后来用了很多方法都不太能去掉,只能用笨方法,去除高度。
解决办法:

, done: function (res, curr, count) {
//解决复杂表头fixed固定,而导致的th高度不一致,一定要查找相应的头部去除高度
var box = $('.layui-table-box').find('.layui-table-fixed').find('.layui-table-header');
box.find('table thead tr th.layui-table-col-special').removeAttr('style','');
box.find('table thead tr').find('th[data-field="QYMC"],th[data-field="XMMC"]').removeAttr('style','');
form.render();
}如果有更好的方法请留言,有问题也请留言。





















 6154
6154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








