1.一般表示方法
1.表示方法——<form action="跳转的路径" name="表单的名字" method="跳转的请求方式">
注意:
①路径表达
绝对路径: 从盘符开始查找,直到找到文件为止,路径+文件名
相对路径:当前文件和目标文件的相对路径
②method跳转的请求方式
(post或者get)
默认的是get请求
get请求:不安全
post请求: 相较于安全(键入信息不显示在地址栏上)
2.form表单子标签(<form>子标签</form>)
{1},<input type="属性">标签
1.<input type="text">——文本框
<form>
<p>用 户 名:<input type="text"></p>
</form> 
2.<input type="password">——密码框
<form>
<p>密 码:<input type="password"></p>
</form> ![]()
3.<input type="submit">——提交按钮
<form>
<p><input type="submit"></p>
</form>![]()
4.<input type="radio">——单选按钮(可以给一些属性使其成为多选一)
<form>
<p>用户性别:<input type="radio" name="gender" checked>男<input type="radio" name="gender">女
</p>
</form>![]()
5.<input type="checkbox">——多选按钮
<form>
<p>您的爱好:<input type="checkbox">乒乓球<input type="checkbox">象棋<input type="checkbox">科技<input type="checkbox">篮球<input type="checkbox">围棋</p>
</form>![]()
6.<input type="reset">——复位按钮 重置按钮
<form>
<p><input type="reset"></p>
</form>
7.<input type="button">——按钮(可添加名称和其他属性)
<form>
<p><input type="button"></p>
</form>![]()
8.<input type="image">——图像按钮(可进行跳转)
<form>
<p><input type="image" src="C:\Users\Administrator\Desktop\图片\OHR.HyacinthMacaws_ZH-CN1191345036_1920x1080.jpg" width="400px"></p>
</form>图片来源:必应每日壁纸潘塔纳尔湿地的风信子金刚鹦鹉,巴西 (© David Pattyn/Minden Pictures) (2021-10-01)![]() http://bing.plmeizi.com/view/1953 注:
http://bing.plmeizi.com/view/1953 注:
①src="路径"
②width="宽" ;(width:宽,height:高)(只设置一个图片按比例放大)
③ px:像素
9.<input type="file">——上传文件 文件域
<form>
<p>用户头像:<input type="file"></p>
</form>
10.<input type="email">——邮箱
<form>
<p>邮箱:<input type="email" placeholder="请输入您的邮箱"></p>
</form>![]()
11.<input type="color">——颜色
<form>
<p><input type="color"></p>
</form>
12.<input type="date">——日期
<form>
<p><input type="date"></p>
</form>
13.<input type="datetime-local">——日期+时间
<form>
<p><input type="datetime-local"></p>
</form>
14.<input type="time">——时间
<form>
<p><input type="time"></p>
</form>
15.<input type="url">——统一资源定位符,
"url"类型的<input>元素 用于让用户输入和编辑URL。在提交表单之前,会自动验证输入值以确保其为空或正确格式的URL。
<form>
<p><input type="url"></p>
</form>![]()
16.<input type="range">——进度条
<form>
<p><input type="range"></p>
</form>![]()
扩展:
readonly——使字段只能读不能修改(可以选中但不能修改)(文本框类)
disabled——使字段不可选中以及修改(灰色的文本框)
autofocus——默认光标的位置
required——提示Input不能为空白提交
checked——默认选中(4.)中实例
placeholder="文字"——框内显示"文字"但选中框时“文字”消失
value——可以给按钮类添加名称;给文本框添加内容
hidden——隐藏域 用户页面上是看不见的内容 作用 提交一些用户不可见的信息(用在一些标签后面)
{2},<select>标签
1.<option>——子选项 (下拉列表框的选项)——标签
2.<select multiple="multiple">——- 以列表的形式显示 —— 属性
3. <option selected="selected">内容</option>——默认选择某一个选项
<form>
<p>您的家庭住址是:<select>
<option>请选择您的家庭住址</option>
<option>郑州</option>
<option selected="selected">兰州</option>
<option>杭州</option>
<option>苏州</option></select></p>
</form>  一般形式
一般形式
<form>
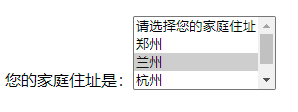
<p>您的家庭住址是:<select multiple="multiple">
<option>请选择您的家庭住址</option>
<option>郑州</option>
<option selected="selected">兰州</option>
<option>杭州</option>
<option>苏州</option></select></p>
</form>  2中的列表形式
2中的列表形式
{3},<textarea>标签
1.<textarea>内容</textarea>——文本域
① <textarea cols="数值" rows="数值">
cols——文本域的宽度 rows——文本域的高度
<form>
<pre>您的建议或者意见:
<textarea cols="25" rows="10" placeholder="您的建议或者意见:"></textarea></pre>
</form>
{4},其他标签
1.<font size="数值">字体</font>(1-7 字大小由小到大)























 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








