web端抓包
fiddler
的基本配置
(
获取
https
协议接口
)
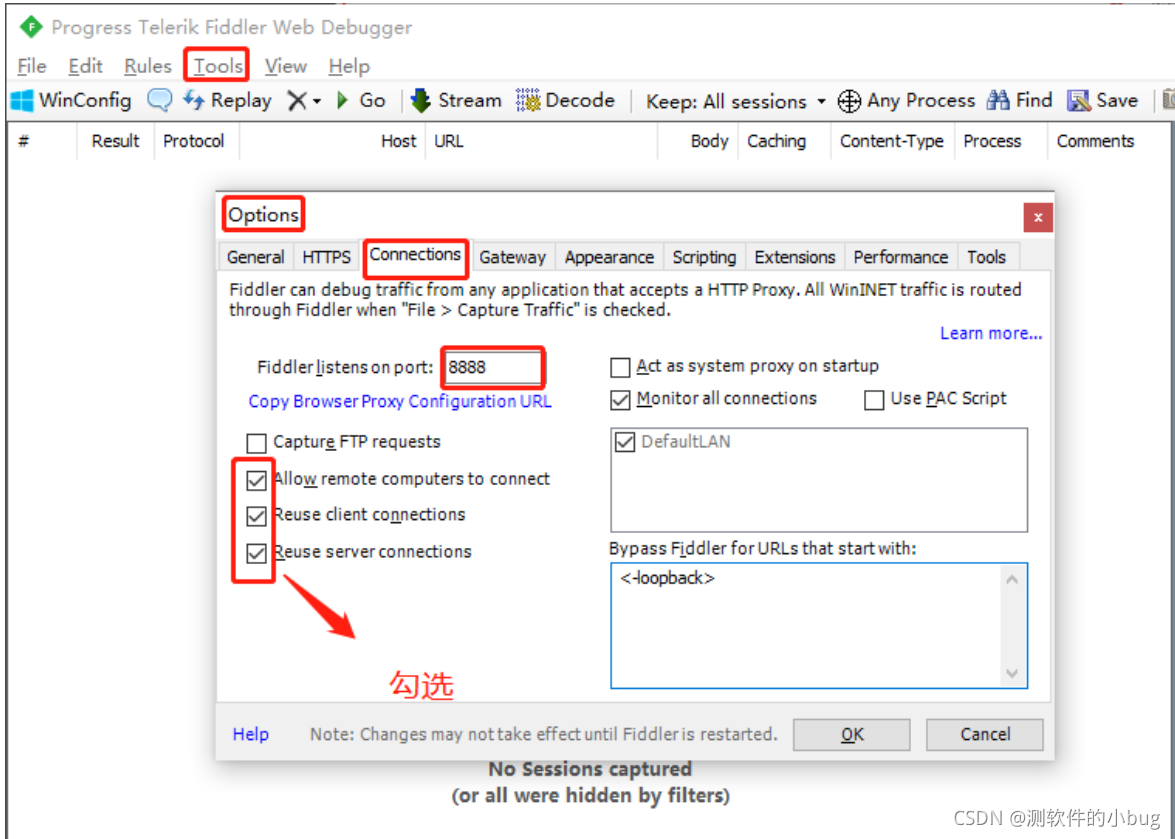
在
Tools
中点击
Options
,选择
connectons(
监听端口,和允许连接
)

2:在Tools中点击Options,选择HTTPS中勾选如下的选项

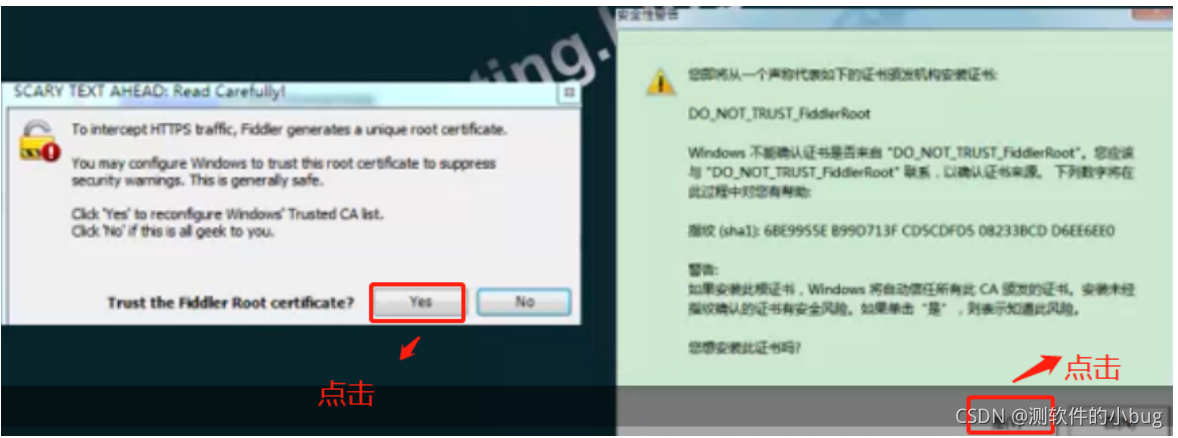
中间会出现如下的两个弹框,需要点击
"yes"
和
"
是
"

配置完成后一定需要重新启动
fiddler
才能生效
补充:默认
fiddler
可以抓取
IE
游览器不需要设置代理
过滤信息

fiddler的常用功能
修改数据
方式
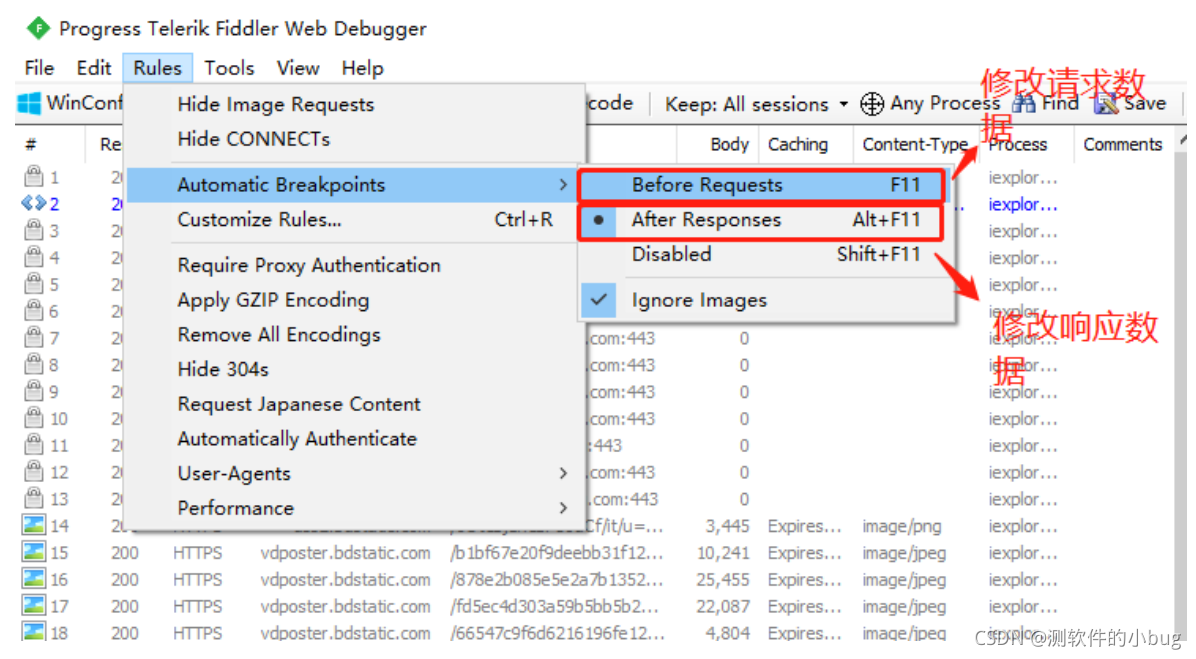
1
:在
Rules>>Automatic Breakpoints
选择
Break Requests/After Responses

方式
2
:在命令行中输入
bpu+
网址

步骤如下
用
IE
打开网址界面
然后再
Fiddler
命令行中输入
:bpu https://www.baidu.com/s(
如果想取消该命令,则再命令行中再次输
入
bpu
进行停止
)
刷新界面
修改数据(在
inspectors
下的
webforms
修改数据)
然后点击
Run to Completion
即可
模拟弱网测试
日常我们的网络状况比较好,有时候经常忽略在低网情况下系统的页面表现,而
fiddler
可以帮助我们限速进
而达到模拟低速网络的状态
自定义限速:点击Rules>>Customize Rules

开启方式:Rule>>Performance>>Simulate Modem Speeds
Autoresponder替换
关于
Fiddler
的
AutoResponder
其实就是重定向功能,主要是进行会话的拦截,然后替换原始资源的功能
比如:在网址上替换一个
logo,
看看替换的效果


步骤
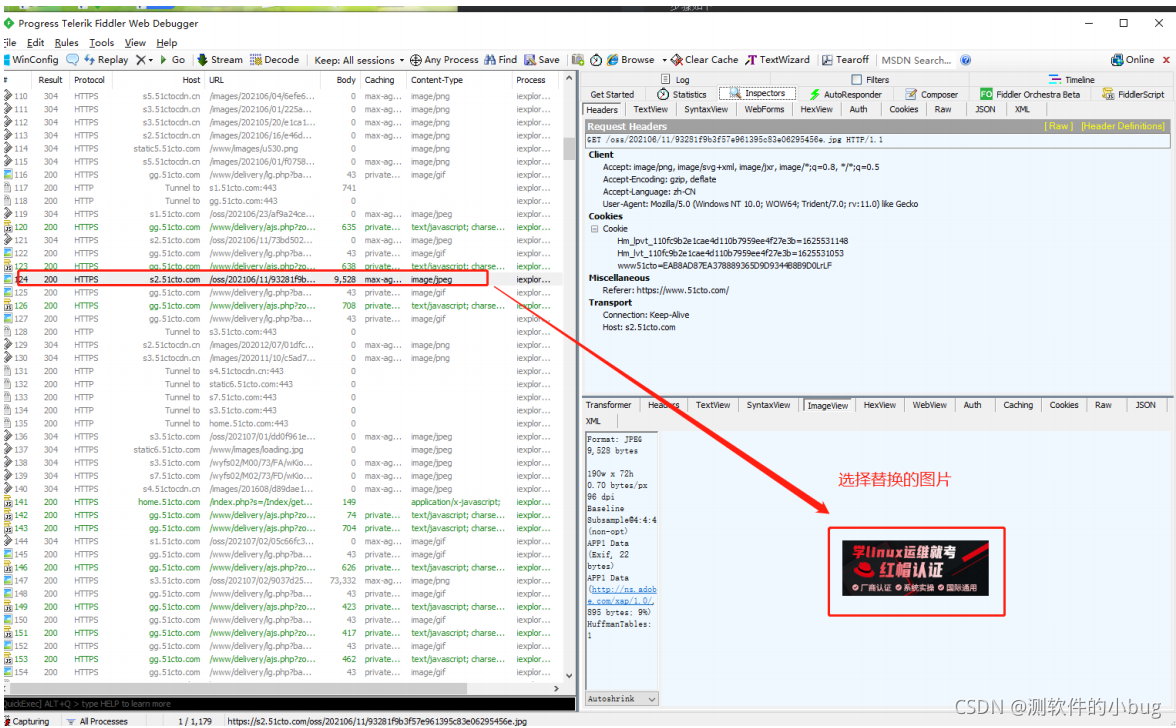
1
:在
Inspectors
中找到对应的
ImageView
,显示要替换的图片
2
:切换到
Autoresponder
中将对应的图片拖拽右侧
3
:勾选对应的选项
4
:在最下面的下拉框中选择
find a file...
指定要替换的内容
(
图片或者文本
)
5
:刷新界面,查看替换的效果
模拟mock测试

步骤
1
:在本地文件写入一个
json
串
2
:打开网址,在
fiddelr
中找到对应接口
3
:切换到
Autoresponder
中将对应的接口拖拽右侧
4
:勾选对应的选项
5
:在最下面的下拉框中选择
find a file...
指定要替换的内容
(
图片或者文本
)
6
:刷新界面,查看替换的效果
7
:补充说明
(
结束之后
remove
,不然访问的一直是重定向的数据
)
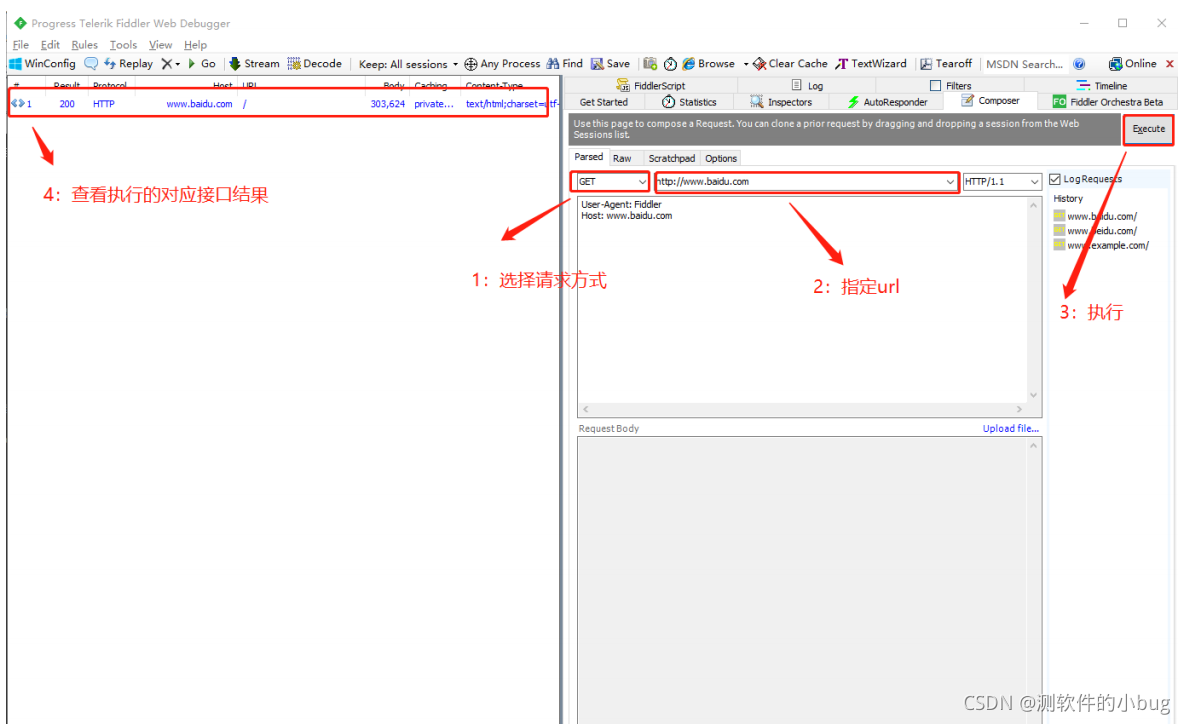
发送自定义请求
利用
Composer
发送自定义请求
(
类似接口测试工具
)

补充:如果响应是乱码,需要在请求中添加Content-Type:charset=utf-8





















 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








