需求背景:在后台进行活动等业务信息查询时,都是需要手动输入全部的信息。想要一个可以实现自动联想的输入框,在输入时,即可看到后端返回的数据,再进行选择性的输入。
选择过程:
1、首先想到的是combobox,理由:以前了解过,实现效果如下:

不过在看使用示例后,不足之处:需要引入新的js文件(jquery-easy-UI),使用起来略复杂(省事才是王道)。
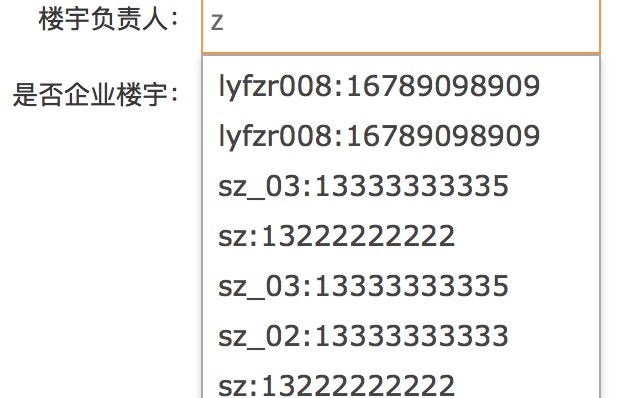
2、multiValueSearchInput。这个目前在系统里面有现成的使用案例,效果还可以。
不过在看了源码后,不足之处:源码复杂,想要把页面上的查询条件传递到后端,看了半天,还是没看明白,而目前已有的案例是仅根据输入的值进行模糊匹配查询,而我需求则是要求将form表单内的数据均作为查询 条件传递到后端进行查询。








 本文探讨了在后台业务查询中实现自动联想输入框的需求,对比了combobox、multiValueSearchInput和autoComplete三种解决方案。最终选择了autoComplete,因为其实现简单,无需额外文件,且能复用后端接口。实现过程包括引入JS,定义函数,以及对可能出现的重复数据进行后端去重处理。虽然选型花费时间较长,但实际开发快速,仅用了4小时完成。
本文探讨了在后台业务查询中实现自动联想输入框的需求,对比了combobox、multiValueSearchInput和autoComplete三种解决方案。最终选择了autoComplete,因为其实现简单,无需额外文件,且能复用后端接口。实现过程包括引入JS,定义函数,以及对可能出现的重复数据进行后端去重处理。虽然选型花费时间较长,但实际开发快速,仅用了4小时完成。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








