DOM
一、DOM简介
1.DOM是针对XML的基于树的API
2.DOM中的节点(node)
Document:最顶端的节点,所有的其他节点都是附属于它的。
DocumentType:DTD引用(使用<!DOCTYPE>语法)的对象表现形式。
DocumentFragment:可以像Document一样来保存其他节点。
Element:表示起始标签和结束标签之间的内容,他是唯一同时包含特性和子节点的节点类型。
Attr:代表一对特性名和特性值,这个节点类型不能包括子节点。
Text:代表XML文档中的在起始标签和结束标签之间,或者CData Section内包含的普通文本。它不包含子节点。
CDataSection:<![CDATA[ ]]>的对象表现形式,它仅能包含文本节点Text作为子节点。
Entity:表示在DTD中的一个实体定义,如<!ENTITY foo "foo">,它不能包含子节点。
EntityRefernce:代表一个实体引用,如"。这个节点类型不能包含子节点。
ProcessingInstruction:代表一个PI。不包含子节点。
Comment:代表XML注释。不包含子节点。
Notation:代表在DTD中定义的记号,很少用到。
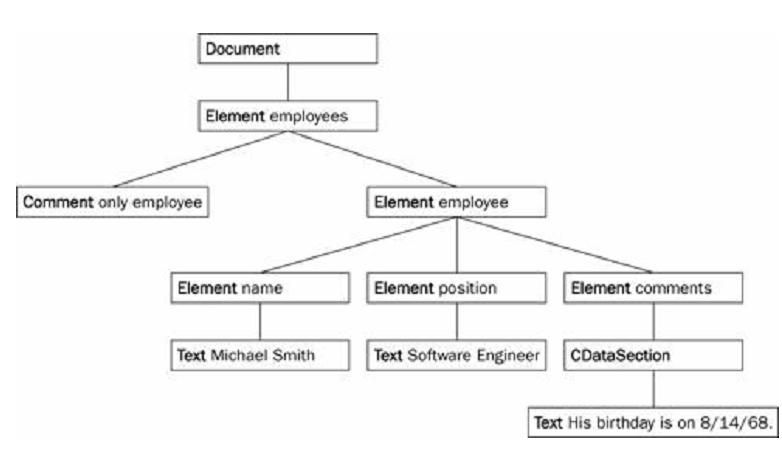
<?XML version="1.0"?>
<employes>
<!-- only employee -->
<employee>
<name>Michael Smith</name>
<position>Software Engineer<position>
<comments><![CDATA[
His birthday is on 8/14/58.
]]></comments>
</employee>
</emplyes>
其中<![CDATA[ ]>代码用于表示无需进行解析的文本,允许大于号等特殊字符包含的文本中。
特性和方法 类型/返回类型 说明
nodeName String 节点的名字;根据节点的类型而定义
nodeValue String 节点的值;根据节点的类型而定义
nodeType Number 节点的类型常量值之一
ownerDocument Document 指向这个节点的所属文档
firstChild Node 指向在ChildNodes列表中的第一个节点
lastChild Node 指向在ChildNodes列表中的最后一个节点
childNodes NodeList 所有子节点的列表
previousSibling Node 指向前一个兄弟节点;如果这个节点是第一个兄弟节点的话,该值为null
nextSiblig Node 指向后一个兄弟节点;如果这个节点是最后一个兄弟节点的话,该值为null
hasChildNodes() Boolean 当childNodes包含一个或多个节点时,返回真
attribute NamedNodeMap 包含了代表一个元素对象的Attr对象;仅用于Element节点
appendChild(node) Node 将node节点添加到childNodes的末尾。
removeChild(node) Node 从childNodes中删除node
replaceChild(newnode,oldnode) Node 将childNodes中的oldnode替换成newnode
insertBefore(newnode,refnode) Node 在childNodes中的refnode之前插入newnode
除了节点之外,DOM还定义了一些助手对象,它们可以和节点一起使用,但不是DOM文档必有的部分。
NodeList 节点数组,按照数值进行索引;用来表示一个元素的子节点。
NamedNodeMap 同时用数值和名字进行索引的节点表;用于表示元素特性。
3.特定语言的DOM
如XHTML的DOM,定义了一个HTMLDocument和一个HTMLElement提供的属性和方法。
document对象是BOM的一部分,同时也是HTML DOM的 HTMLDocument对象的一种表现形式。
二、使用DOM
1.访问相关的节点
<html>
<head>
<title>DOM Example</title>
</head>
<body>
<p>Hello World!</p>
<p>Isn't this exciting</P>
<p>You're learning to use the DOM!</p>
</body>
</html>
要访问<html />元素,可以使用document的documentElement特性:
var oHtml=document.documentElement;//现在oHtml包含一个表示<html />的HTMLElement对象。
var oHead=oHtml.firstChild; //oHead获取的是<head/>元素
var oBody=oHtml.lastChild; //oBody获取的是<body/>元素
同样,可以用childNodes特性来获取以上两个元素。
var oHead=oHtml.chlidNodes[0];
var oBody=oHtml.chlidNodes[1];
var oHead=oHtml.childNodes.item(0);
var oBody=oHtml.childNodes.item(1);//[]是js的简便实现,item()方法才是正式实现。
alert(oHtml.chlidNodes.lengsh);//outputs "2" 代表子节点的个数。
var oBody=document.body;//document.body是HTML DOM定义的指向<body/>元素的指针。
alert(oHead.parentNode==oHtml); //outputs "true"
alert(oBody.parentNode==oHtml); //outputs "true"
alert(oBody.previousSibling==oHead);//outputs "true"
alert(oHead.nextSibling==oBody);//outputs "true"
alert(oHead.ownerDocument==document);//outputs "true"
2.检测节点的类型
alert(document.nodeType); //outputs "9"
alert(document.documentElement.nodeType);//output "1"
alert(document.nodeType==Node.DOCUMENT_NODE); //outputs "true"
alert(document.documentElement.nodeType==Node.ELEMENT_NODE);//output "true"
if(typeof Node == "undefined"){
var Node={
ELEMENT_NODE: 1,
ATTRIBUTE_NODE: 2,
TEXT_NODE: 3,
CDATA_SECTION_NODE: 4,
ENTITY_REFERENCE_NODE: 5,
ENTITY_NODE: 6,
PROCESSING_INSTRUCTION_NODE: 7,
COMMENT_NODE: 8,
DOCUMENT_NODE: 9,
DOCUMENT_TYPE_NODE: 10,
DOCUMENR_FRAGMENT_NODE: 11,
NOTATION_NODE: 12
}
}
3.处理特性
只有Element节点才能有特性,它的attribute属性就是NameNodeMap
getNameItem(name) 返回nodeName属性值等于name的节点;
removeNameItem(name) 删除nodeName属性值等于name的节点;
setNameItem(node) 将node添加到列表中,按照nodeName属性进行索引;
item(pos) 像NodeList一样,返回在位置pos的节点。
NameNodeMap对象也有一个length属性来指示它所包含的节点的数量。
当NameNodeMap对象用于表示特性的时,其中每个节点都是Attr节点,
它的nodeName属性被设置为特性名称,而nodeValue属性被设置为特性的值。如下面的元素:
<p style="color:red" id="pl">Hello World!</p>
var sId=op.attributes.item(1).nodeValue;
var sId=op.attributes.getNamedItem("id").nodeValue;
因为以上方法有些累赘,DOM又定义了三个元素方法帮助访问特性:
getAttribute(name) 等于attributes.getNameItem(name).value;
setAttribute(name,newvalue) 等于attributes.getNameItem(name).value=newvalue;
removeAttribute(name) 等于attribute.removeNameItem(name)。
var sId=oP.getAttribute("id");
4.访问指定的节点
1)getElementsByTagName()用来返回一个包含所有的tagName标签名特性等于某个指定值的元素的NodeList。
var oImgs=document.getElementsByTagName("img");
alert(oImgs[0].tagName); //outputs "IMG"
2)getElementByName()方法用来获取所有name特性等于指定值的元素。
3)getElementById()方法用来返回id特性等于指定值的元素。
5.创建和操作节点
1)createElement()、createTextNode()、appendChild()
<html><head><title>Example</title><script type="text/javascript">
function createMessage(){
var oP=document.createElement("p");//创建<p/>元素
var oText=document.createTextNode("Hello");//创建文本节点
oP.appendChild(oText);//将文本节点追加到<p/>元素中
document.body.appendChild(oP);//同上,追加到body元素中
}
</script></head><body οnlοad="createMessage()"></body></html>
/*所有的DOM操作必须在页面完全载入之后才能进行,所以使用onload事件句柄来执行DOM操作代码*/
2)removeChild()、replaceChild()、insertBefore()
<html><head><title>Example</title><script type="text/javascript">
function editMessage(){
var oP=document.body.getElementsByTagName("p")[0];
oP.parentNode.removeChild(oP);//删除第一个<p/>节点
var oNewP=document.createElement("p");
var oText=document.createTextNode("hi");
oNewP.appendChild(oText);
var oOldP=document.body.getElementsByTagName("P")[0];
oOldP.parentNode.replaceChild(oNewP,oOldP);//把内容为good的<p/>换成为hi的新<p/>元素
var oNewP2=document.createElement("p");
var oText2=document.createTextNode("new");
oNewP2.appendChild(oText);
var oOldP2=document.body.getElementsByTagName("p")[0];
oOldP2.parentNode.insertBefore(oNewP2,oOldP2);//在内容为hi的<p/>元素之前加入为new的</p>元素
var oNewP3=document.createElement("p");
var oText3=document.createTextNode("too");
oNewP3.appendChild(oText3);
var oOldP3=document.body.getElementsByTagName("p")[1];
oOldP3.parentNode.appendChild(oNewP3);//在内容为hi的<p/>元素之后加入新的内容为too的</p>元素
}
</script></head><body οnlοad="editMessage()">
<p>Hello World!</p>
<p>good<p>
</body></html>
3)创建文档碎片createDocumentFragment()
<html><head><title>Example</title><script type="text/javascript">
function Fragment()
{
var arrText=["first","second","third","fourth","fifth","sixth","seventh","eighth","ninth","tenth"];
var oFragment=document.createDocumentFragment();
for(var i=0;i<arrText.length;i++)
{
var oP=document.createElement("p");
var oText=document.createTextNode(arrText[i]);
oP.appendChild(oText);
oFragment.appendChild(oP);
}
document.body.appendChild(oFragment);
}
</script></head><body οnlοad="Fragment()"></body></html>
三、HTML DOM特征功能
1.让特性像属性一样
HTML DOM元素中包含的大部分特性都是可作为属性。
<img src="mypicture.jpg" border="0" />
使用核心的DOM设置src和border特性:
alert(oImg.getAttribute("src"));
alert(oImg.getAttribute("border"));
oImg.setAttribute("src","mypicture2.jpg");
oImg.setAttribute("border","1");
使用HTML DOM可以使用同样名称的属性来设置获取这些值:
alert(oImg.src);
alert(oImg.border);
oImg.src="mypicture2.jpg";
oImg.border="1";
唯一的特性名和属性名不一样的特例是class特性:
<div class="header"></div>
alert(oDiv.className);
oDiv.className="footer";
2.table方法
<table border="1" width="100%"><tbody>
<tr>
<td>Cell 1,1</td>
<td>Cell 2,1</td>
</tr>
<tr>
<td>Cell 1,2</td>
<td>Cell 2,2</td>
</tr>
</tbody>
</table>
//create the table
var oTable = document.createElement("table");
oTable.setAttribute("border","1");
oTable.setAttribute("width","100%");
//create the tbody
var oTBody=document.createElement("tbody");
oTable.appendChild(oTBody);
//create the first row
var oTR1=document.createElement("tr");
oTBody.appendChild(oTR1);























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








