Stetho
Stetho是Facebook出品的一个非常强大的Android调试工具。 启用后,开发人员可以使用Chrome浏览器的Chrome开发者工具功能。 开发人员还可以选择启用可选的dumpapp工具,它为应用程序内部提供了强大的命令行界面。
Stetho可以监听网络请求,从而快速调试和分析发送和接受的数据包。可以查看手机中的数据库,包括Sqlite和Realm数据库。可以查看分析视图树等等。
网页介绍:http://facebook.github.io/stetho/
步骤
Realm数据库使用.realm文件来保存数据库信息,在日常开发过程中,需要数据库可视化工具来查看。但Realm现在暂时只支持了mac系统可以查看.realm数据库,在win上则没有提供工具,只能通过Stetho借助Chrome浏览器来进行查看了。
Step1:添加依赖
在项目根目录下的build.gradle中的dependencies添加classpath “io.realm:realm-gradle-plugin:5.1.0”
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.2'
classpath "io.realm:realm-gradle-plugin:5.1.0"//添加这一行
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}Step2:初始化Stetho
建立一个MyApplication,继承Application,重写onCreate方法,在onCreate方法里面进行初始化:
public class MyApplication extends Application {
@Override
public void onCreate(){
super.onCreate();
Realm.init(this);//Realm数据库初始化
Stetho.initialize(//Stetho初始化
Stetho.newInitializerBuilder(this)
.enableDumpapp(Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(RealmInspectorModulesProvider.builder(this).build())
.build()
);
}
}然后在AndroidManifest.xml中声明自定义的Application:
<application
android:name="application.MyApplication"//声明你的application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">Step3:完成上述的步骤之后,AndroidStudio重新run一下你的应用程序。打开Chrome浏览器输入chrome://inspect/#devices ,查看device状态,可以看见你应用的进程出现在了此处,点击inspect按钮即可进入调试界面。如图:
可以看到包名就是你现在运行的App的进程,然后点击inspect 按钮就可以进入到Chrome开发工具界面了,如图:
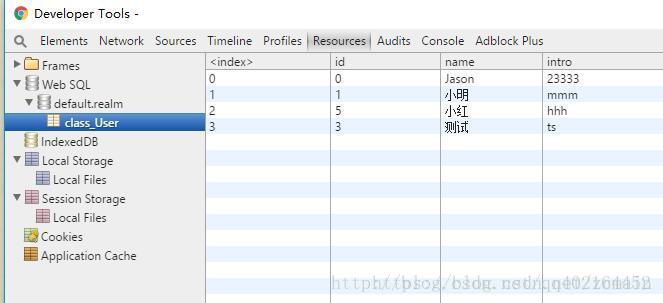
选择工具栏上面的Resources菜单进入查看当前App数据库信息,如图:
在Web SQL中可以看到default.realm,也就是Realm默认的数据库名称了,点击就可以看到这个数据库里面的表了,通常表名都是class_TableName 的格式了。只能查看该数据库中的信息,但不能操作数据库,也就是不能进行插入,更新,删除操作。
注意:每次重新run代码的时候,都会断开Chrome调试工具,也就是Connection Lose。因此只能重新Inspect进入调试工具。
使用参考:https://blog.csdn.net/huangxiaoguo1/article/details/78851323























 8974
8974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








