如何在VS2015中搭建可以写node.js的C++Addon的环境
由于项目需要,编写一些提供给node.js调用的C++实现的插件,所以在vs中搭建开发node addon 的环境。因为视频全是英文,当中有些细节提,所以写个文档分享下心得。
一. 准备工作:
1. 安装好vs2015,这没什么说的,安装就好,最后打开时选 VC++(vs2015默认是C#)
2. https://github.com/nodejs/node去github 下载node.js的源码(默认编译出来的是64位)
3. https://www.python.org/downloads/去python官网下载python(v2.7)
4. https://nodejs.org/en/download/去nodejs下载32或者64位的exe
二.正式安装配置环境
1. 安装好python,记得在环境变量中,找到Path后面加上Python的路径
2. vcbuild Release x64 指令在cmd执行,编译生成64位的node.exe 和64位的node.lib库
3. https://nodejs.org/download/release/v7.8.0/win-x86/ 下载node.lib 32位
4. https://nodejs.org/download/release/v7.8.0/ 下载v8和uv和node.h等需要的头文件
注意:这里nodejs.exe和lib,include头文件都是用得v7.8,x86的
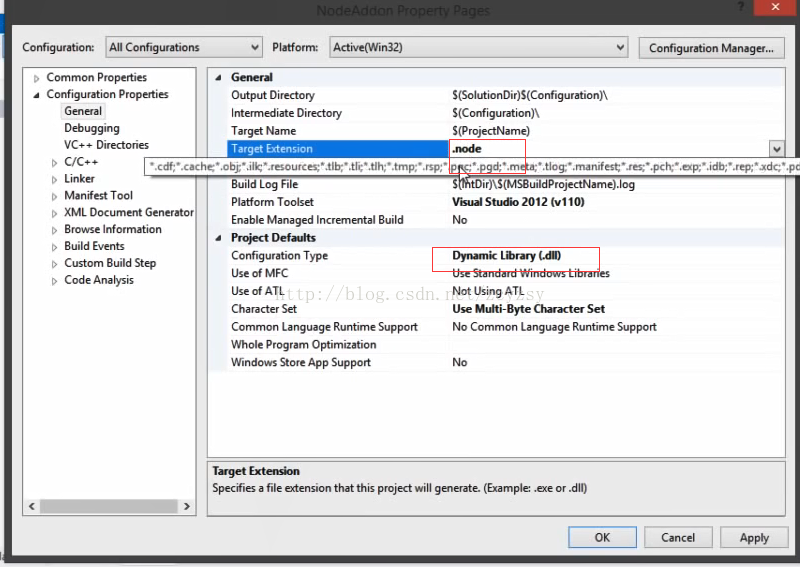
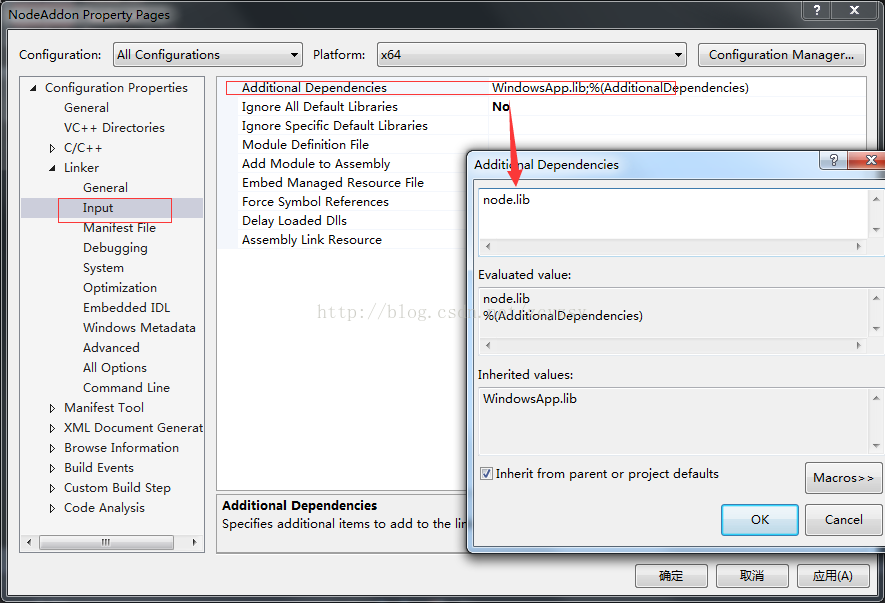
5. 创建空的工程,并进行如下配置。
这里要说明一下,如果你的项目需要32位的lib,那你Debug x64时候会出问题,所以一定要做到 node.exe,node.lib,以及项目目标类型和项目所需要的都一致,都是x86或者x64.
注意:如果用得下载的源码,再vcbuild Release x64 编译生成的是x64的exe,同时生成的node.lib也是64位,所以创建工程,生成的目标也得是x64。 而我的项目,需要agora的一个lib库,它是32位的,所以我重新官网下载安装32位的v7.8的exe(步骤1.4),再步骤2.1,2.3,2.4。
三.创建工程并配置参数运行示例工程
创建一个空的工程,并进行如下步骤设置:

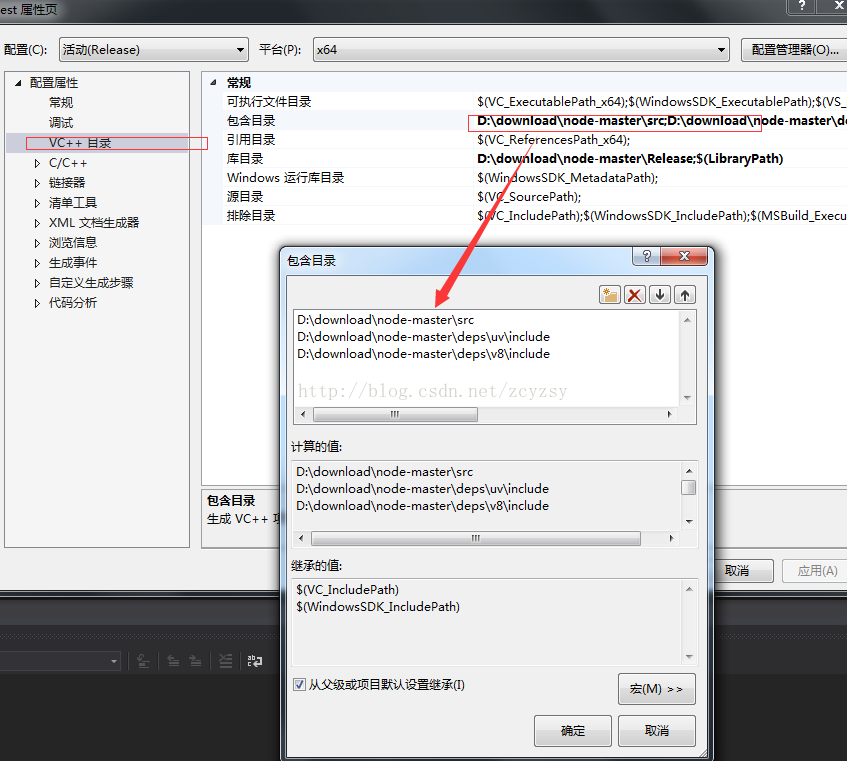
这里是设置头文件路径,编译的就是…\node-master\src,下载的是…\include\node(node.h,v8.h.uv.h这些头文件的路径)
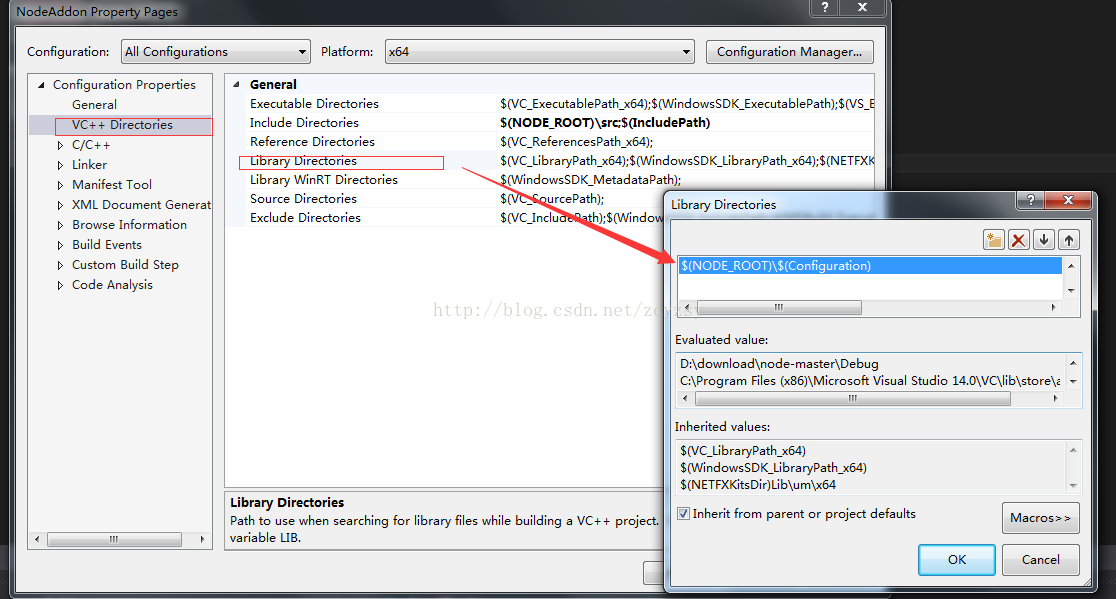
这就是 …\node-master\Release 或者下载的node.lib放置的路径

编译可能出现的问题及解决:
编译时提示“fatal error C1010: 在查找预编译头指令时遇到意外的文件结尾”
分析:
此错误发生的原因是VC编译器在寻找预编译头文件(默认#include“stdafx.h”)时,文件未预期结束。也就是没有找到默认的预编译头文件”stdafx.h”。而VC中创建每一个cpp默认都会加上”stdafx.h”,但添加的第三方类库(比如tinyxml)的cpp文件并没有 #include “stdafx.h”预编译指示头,所以编译器就无法找到预编译指示头文件。
解决:
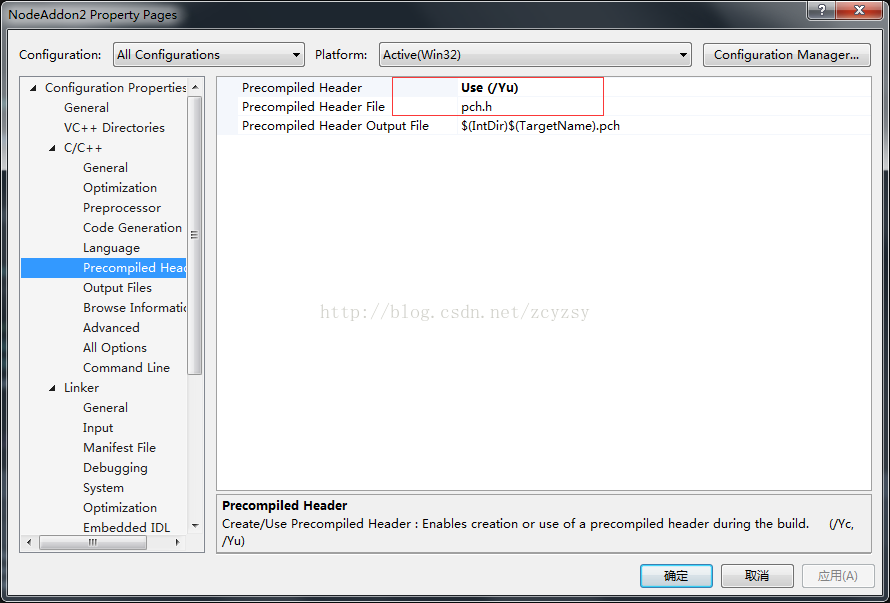
方法有好几种,最直接的办法就是打开项目属性对话框 “配置属性-> c/c++-> 预编译头->“创建/使用预编译头”的值改为 “使用预编译头(/Yu)” 改为 “不适用预编译头“,虽然这么做可以一劳永逸,后面添加的第三方库文件都不会再遇到这个问题,但是会带来整个编译变得很慢,所以不推荐这么做。
比较好的方式是右键打开第三库中的cpp文件的属性对话框,修改”配置属性-> c/c++ -> 预编译头->“创建/使用预编译头” 的值改为 “使用预编译头(/Yu)” 改为 “不适用预编译头“
重新编译项目就可以了。
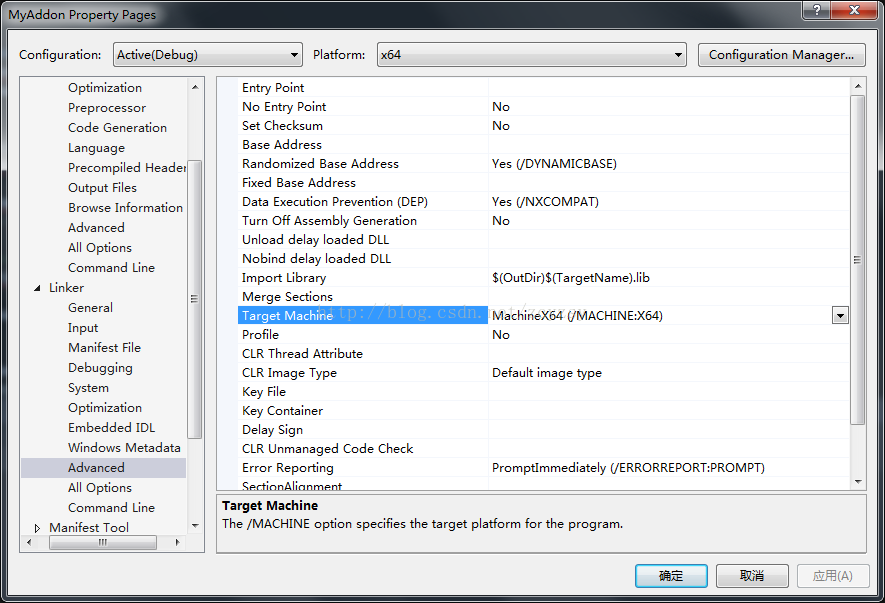
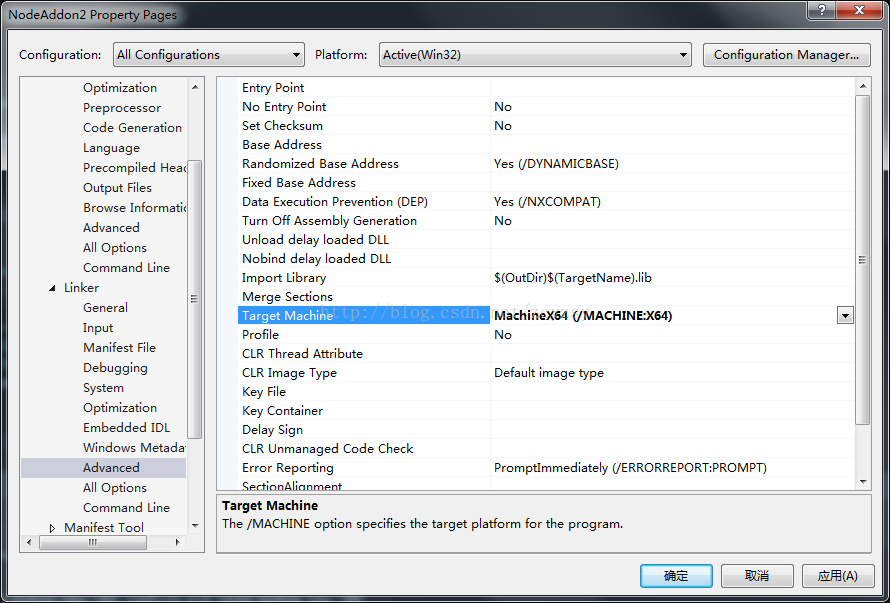
fatal error LNK1112: module machine type'x64' conflicts with target machine type 'X86'
还有其他错误:如误删除了#pragma once 出现头文件二次编译的错误,还有其他的,比如没包含需要的.lib或者dll文件等错误。
四. 按照以上设置项目,并加上官方demo,工程可以正常编译成功。
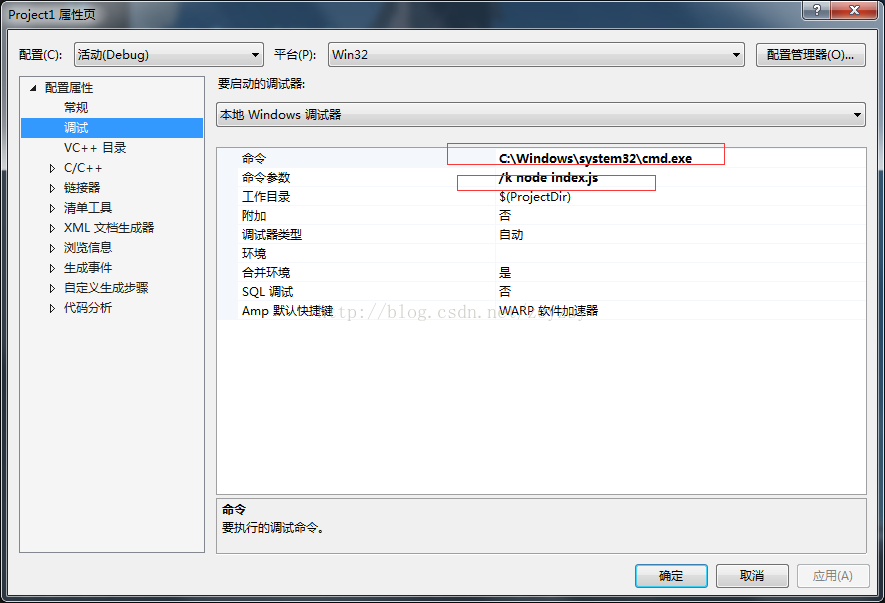
如上配置,可以在cmd中启动node.exe并且启动js脚本。
脚本的代码类似于:var addon =require("D:/project/Project1/Debug/Project1.node"),这里写上官方给的demo就可以。






























 1130
1130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








