正常的form提交
<form action="../test" id="form" method="post">
<input type="text" name="username">
<input type="text" name="usertitle">
<input type="submit">
</form>点击submit按钮,提交的表单,这种操作会在当前页面提交这个post请求,浏览器的url会变成提交的地址,然后一切的后续的浏览器动作是由后端决定的,包括重定向,写数据等等。
不会刷新当前页面的form提交
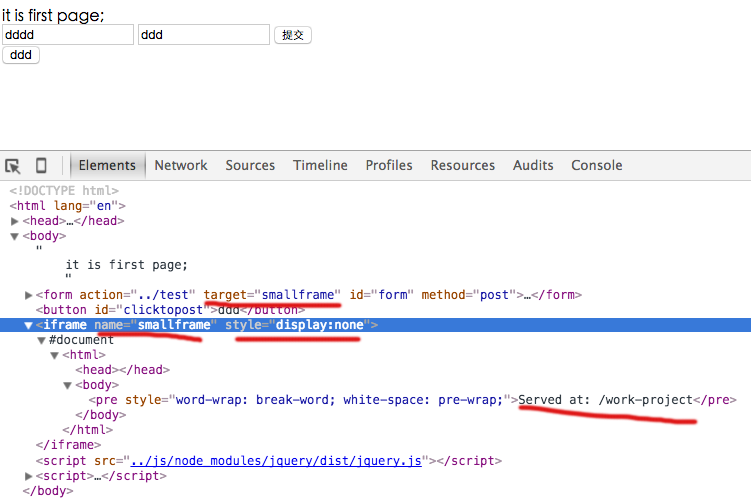
实现的原理就是给form增加一个target属性,这个属性的取值和a标签的target属性一样,可以新打开一个页面,或者iframe提交数据。不会刷新当前页面。但是缺点也是很明显的:采用该种方式提交表单,并不会执行一个回调,可以处理从服务器返回来的结果
例如下图,我们提交了一个表单到iframe中,在iframe的页面中,有从server中返回的数据
提交表单,并且执行一个回调
要执行一个回调,那么最简便的方式就是使用异步的方式,异步提交表单。在XMLHttpRequest2中已经提供了原生的方法支持表单的提交,其中,常用的是FormData对象用于处理form表单数据,并且xhr直接发送FormData数据时,不必明确设置XHR请求头部,XHR会自动配置适当的头部信息,具体示例详见《js高级程序设计 21.2.1》
提到异步提交,还会想到使用jquery的ajax,使用jquery的ajax提交,设置type为get,并且data就是普通的json对象,那么提交的方式和我们普通的get请求一样,将所有的参数拼接到url中,
如果type=post,data对象是使用$("#form").serialize()
方式进行了一个序列化或者直接传入json对象,那么就和原生XHR提交一样,xhr头部中会自带”content-type:application/x-www-form-urlencoded”
异步回调,直接在ajax中处理就可以了。
总结就是:『在jquery中,只要type:post,那么所有的参数都会是以表单形式提交,并且自动加入表单提交的头部信息』

























 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








