Ext.create('Ext.Window', {
title: '填写请假条',
iconCls: 'extjs-icon-edit',
closeAction: 'hide',
width: 500,
height: 330,
maximizable: true,
layout: 'fit',
border: false,
items:[{
id: 'leaveFormPanel',
xtype:'form',
border: false,
style: 'margin:15px',
defaultType: 'textfield',
defaults: {
anchor: '98%'
},
fieldDefaults: {
labelWidth: 30,
labelAlign: 'left',
msgTarget: 'side'
},
items: [{
xtype: 'radiogroup',
fieldLabel: '类别',
allowBlank: false,
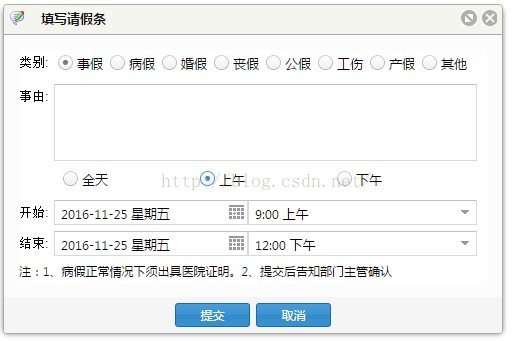
iExtjs 填请假条界面Demo
最新推荐文章于 2023-07-22 10:05:00 发布
 本文介绍如何使用ExtJS开发一个简单的请假条填写界面的Demo,包括表单元素、布局管理和交互功能的实现。
本文介绍如何使用ExtJS开发一个简单的请假条填写界面的Demo,包括表单元素、布局管理和交互功能的实现。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








