1、下载开源项目源码
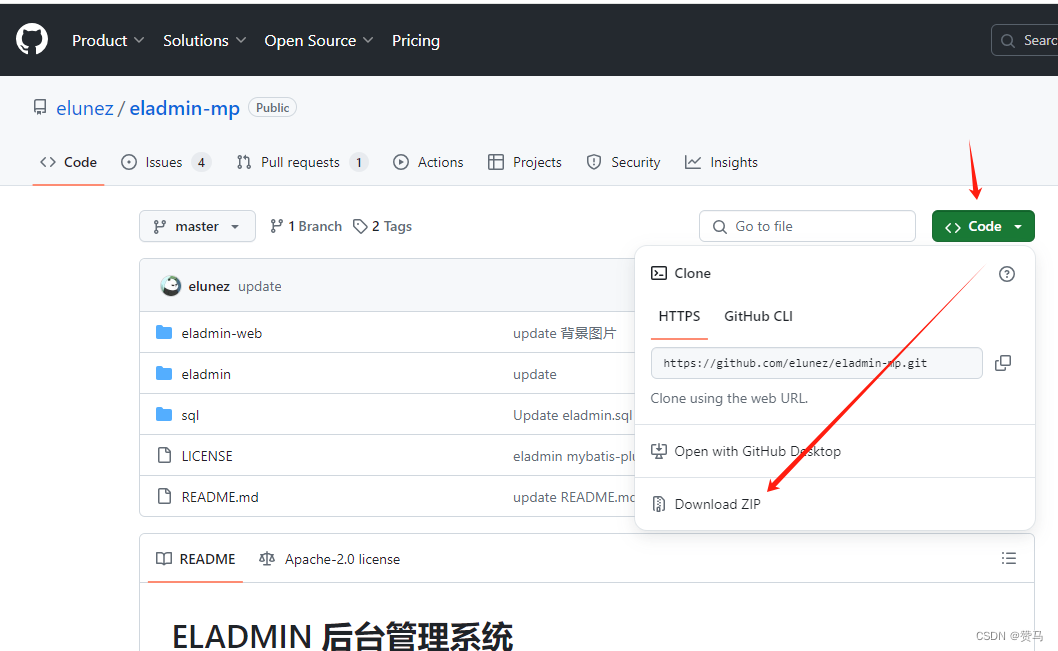
网址:https://github.com/elunez/eladmin-mp

![]()
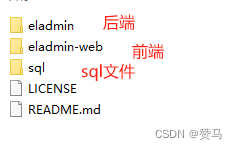
2、解压zip文件,文件夹显示如下

3、确保 mysql、redis、node.js都已被安装(不过多赘述)
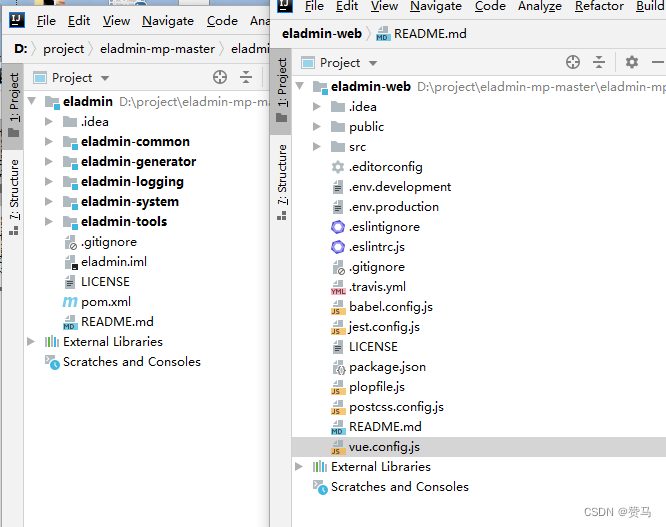
4、用idea分别打开文件夹eladmin 及eladmin-web

因为是前后端分离的,所以打开后端代码和前端代码分别管理。
5、后端代码运行:
①、确定mysql数据库中已导入数据
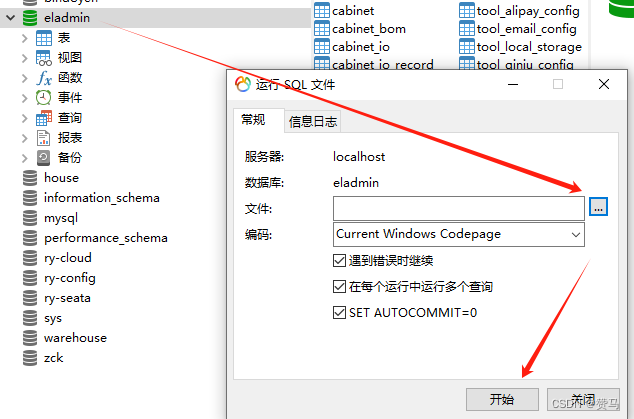
通过数据库连接工具,运行sql文件
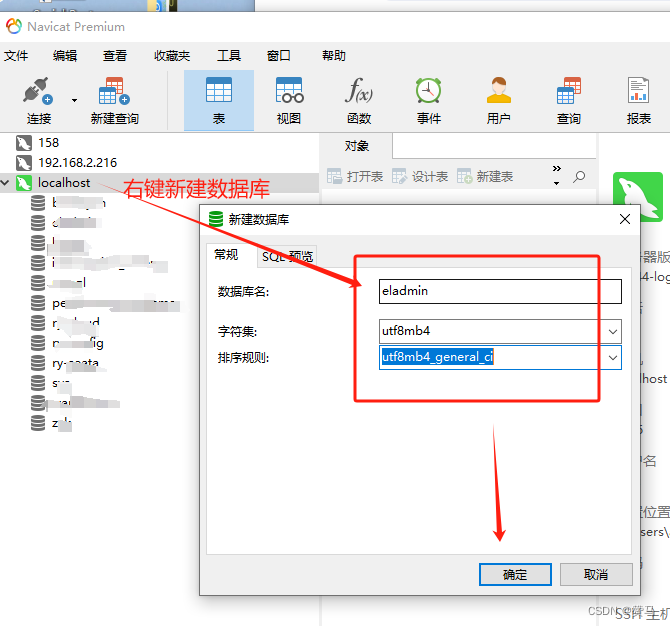
步骤一新建数据库:注意字符集和排序规则选择下避免不必要的麻烦

步骤二:导入sql文件。选中项目sql文件夹下的sql文件进行导入。

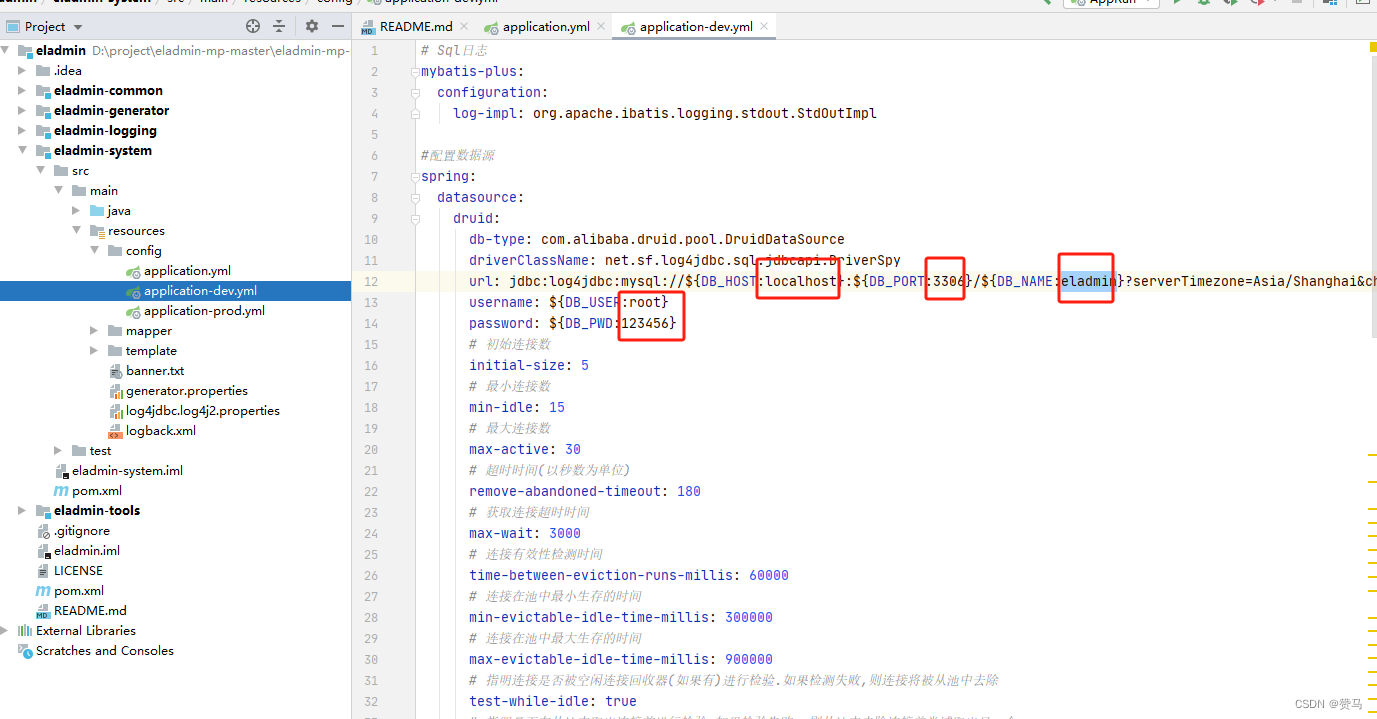
步骤三确保项目内mysql ip、数据库、账号、密码准确

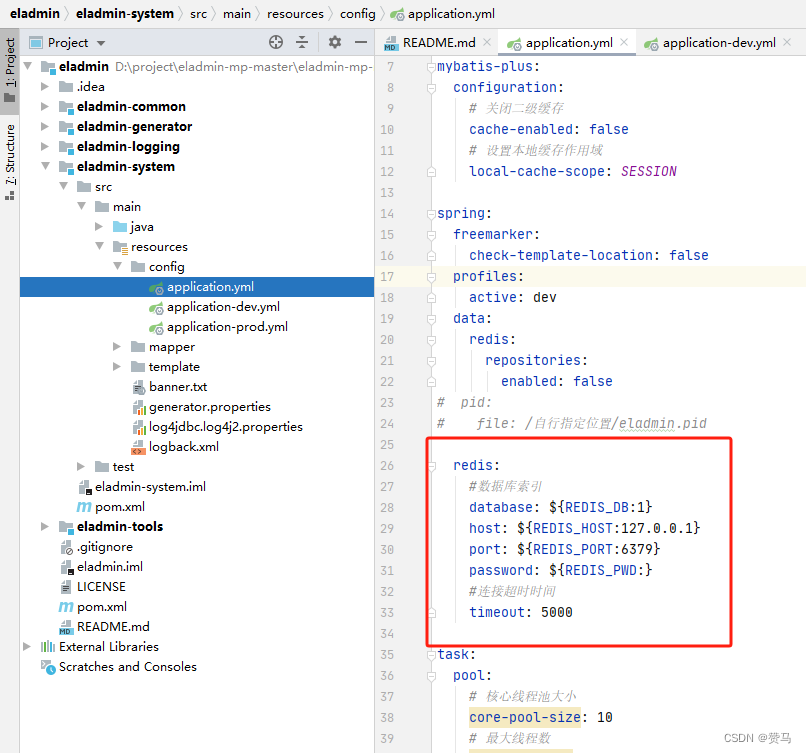
②redis配置。这一步 redis未设置密码就可以不管

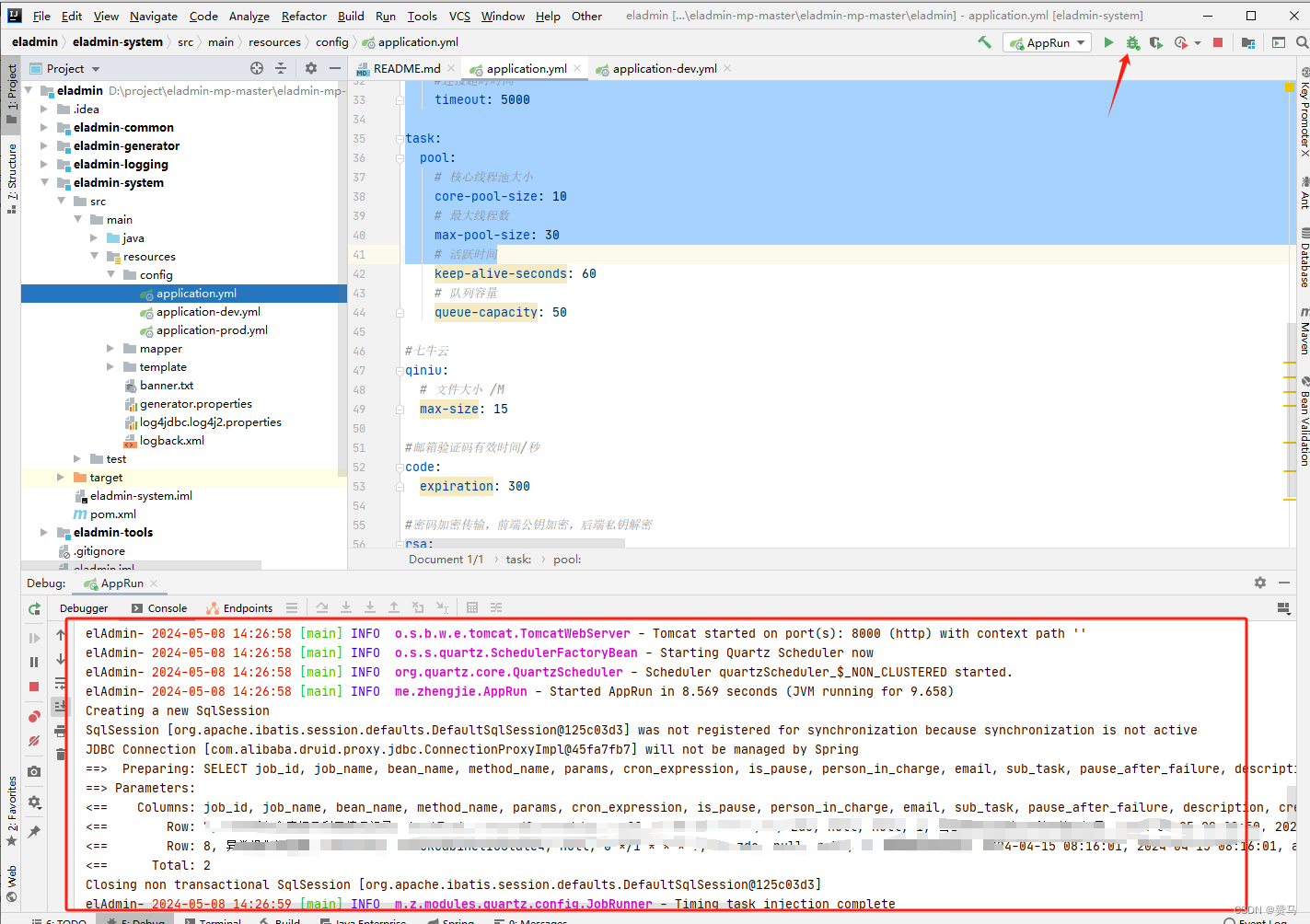
③ 点击右上角直接运行,如图显示后端启动完成。

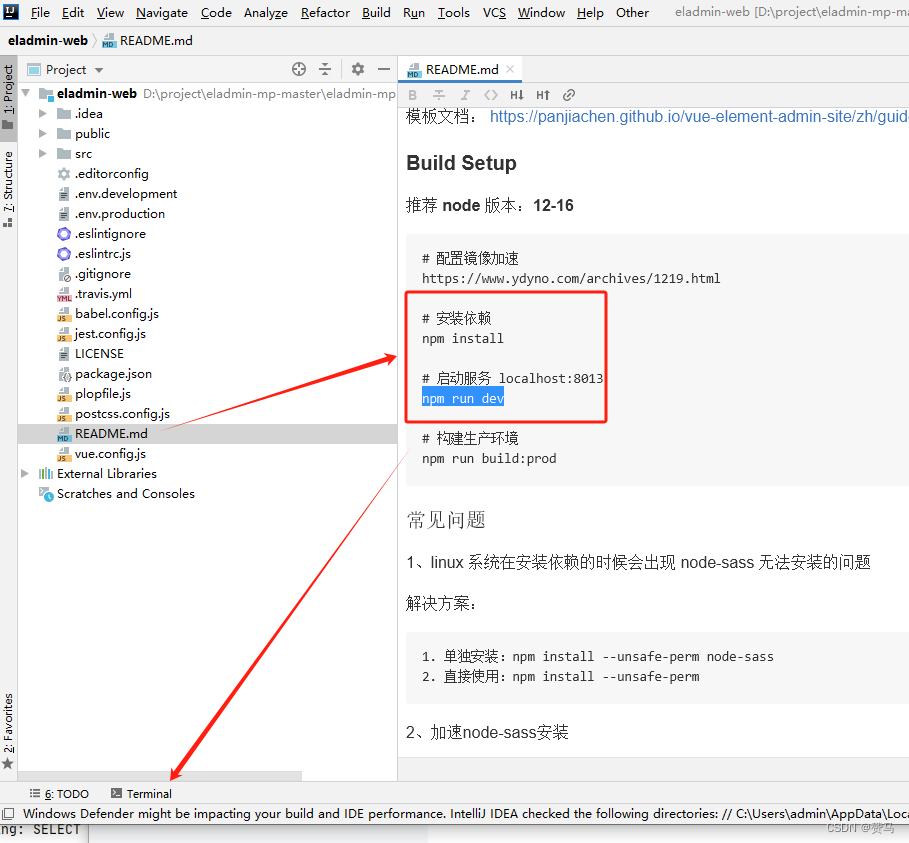
6、前端vue项目代码运行,根据readme.md文件中指令直接运行vue项目启动

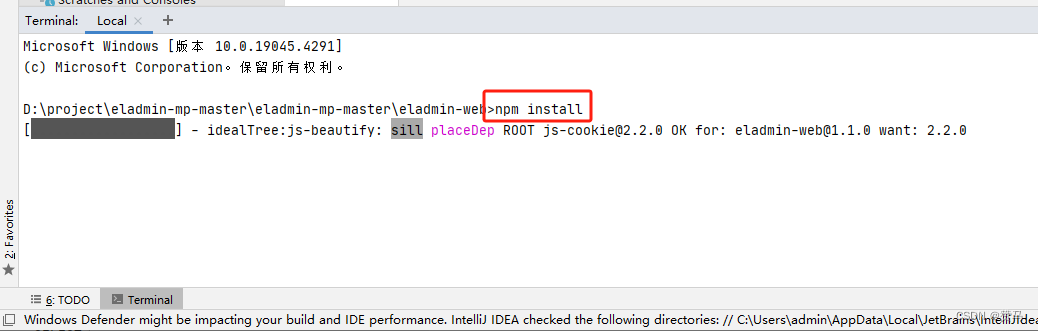
点terminal用npm执行进行安装依赖npm install。(注意:npm指令需要node.js正确安装好才可使用)

安装成功后
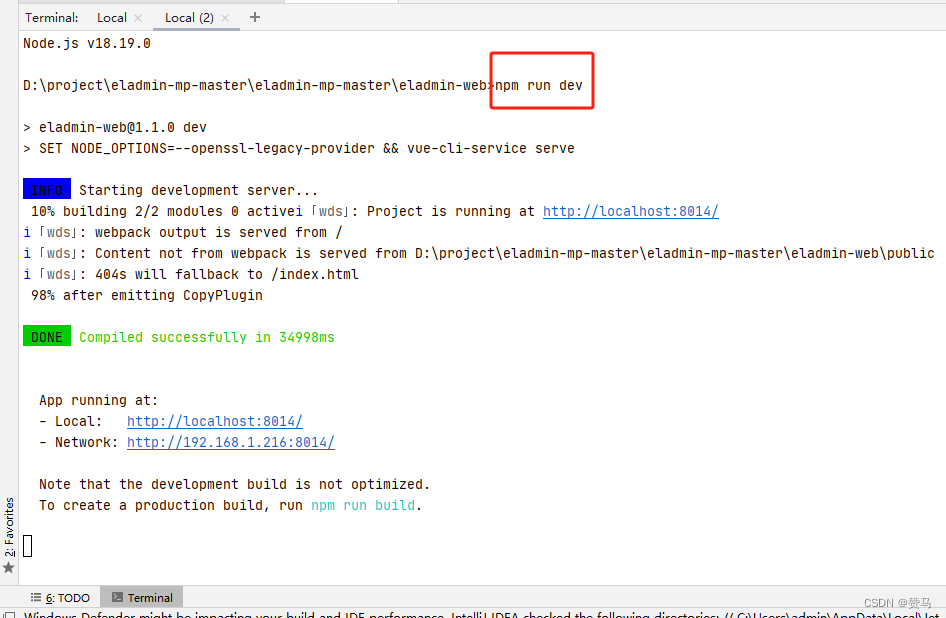
启动前端项目 npm run dev

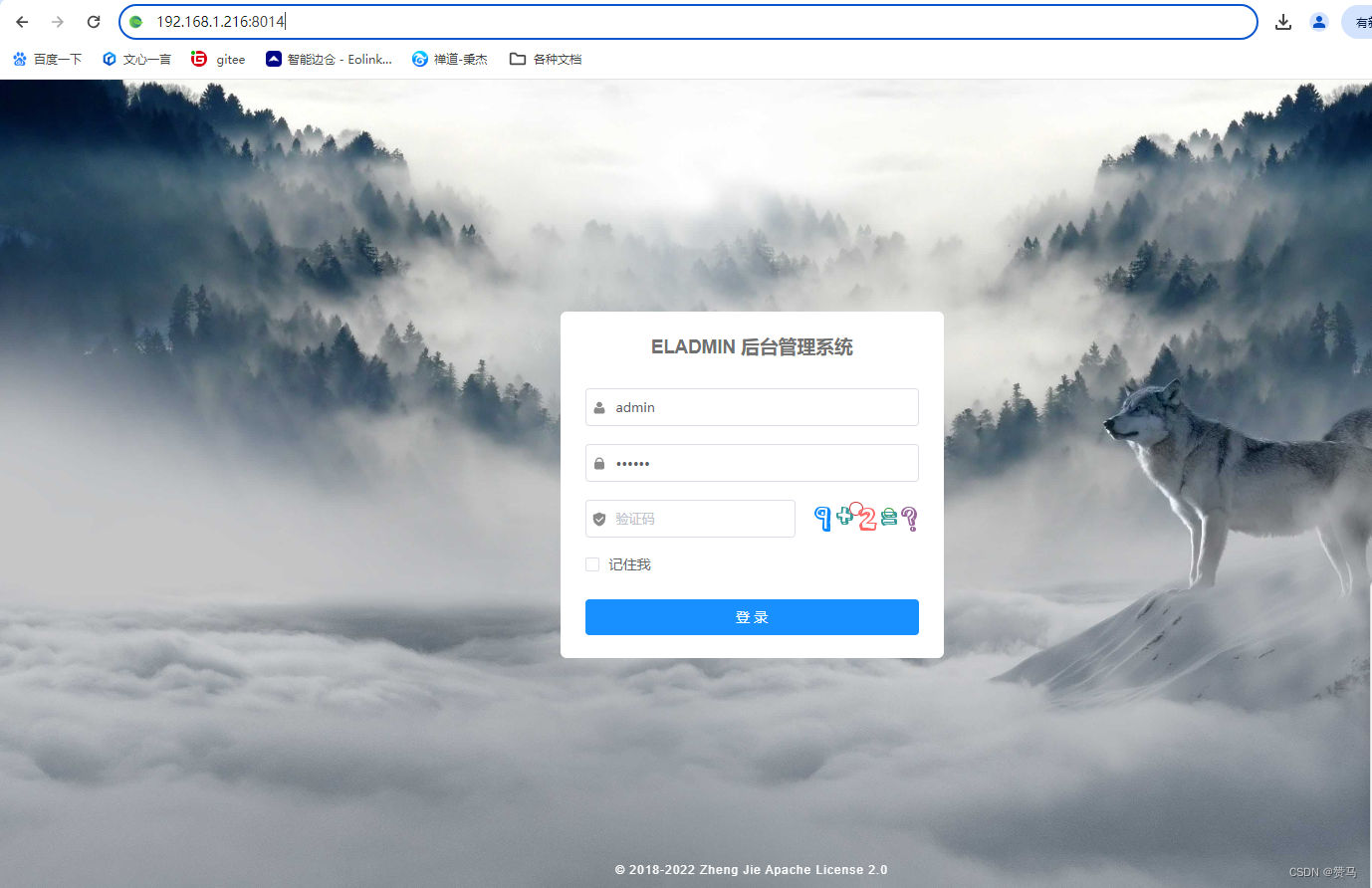
根据显示的路径打开即可。

到这里整个项目已经在本地启动起来了。
界面展示:























 2248
2248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








