首先声明,是在已有的方法基础上进行完善的,转载请标明出处。
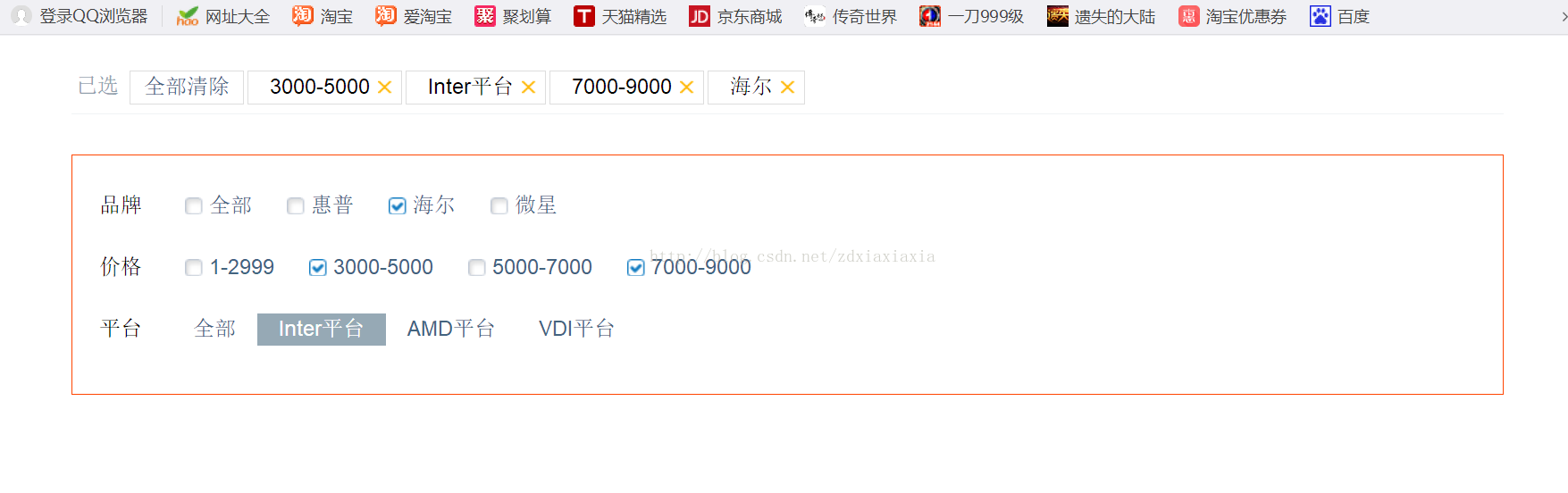
首先看一下实现效果:
现在JSON用于数据的封装和管理越来越流行,一直想着通过JSON实现很多的小工具,比如多条件筛选、表格定制化、数据验证、tree树等等,最近没事就用JSON和JQuery实现了类似于京东和淘宝多条件筛选功能,下面会对代码进行解释,并有对应的demo提供给大家。
<div id="filter">
</div>
<script>
//加载事件
var data=[
{
"url":"",
"title": "品牌",
"name":"pinpai",
"multiple": true,
"data": [
{
"id":"-1",
"css":"common",
"name":"all",
"value": "全部"
},
{
"id":"1",
"css":"common",
"name":"1",
"value": "惠普"
},
{
"id":"2",
"css":"common",
"name":"2",
"value": "海尔"
},
{
"id":"3",
"css":"common",
"name":"3",
"value": "微星"
}
]
},
{
"title": "价格",
"name":"jiage",
"multiple": true,
"data": [
{
"id":"-1",
"css":"common",
"name":"1",
"value": "1-2999"
},
{
"id":"1",
"css":"common",
"name":"2",
"value": "3000-5000"
},
{
"id":"2",
"css":"common",
"name":"3",
"value": "5000-7000"
},
{
"id":"3",
"css":"common",
"name":"4",
"value": "7000-9000"
}
]
},
{
"title": "平台",
"name":"pintai",
"multiple": false,
"data": [
{
"id":"-1",
"css":"common",
"name":"1",
"value": "全部"
},
{
"id":"1",
"css":"common",
"name":"2",
"value": "Inter平台"
},
{
"id":"2",
"css":"common",
"name":"3",
"value": "AMD平台"
},
{
"id":"3",
"css":"common",
"name":"4",
"value": "VDI平台"
}
]
}
];
$('#filter').comboboxfilter({
scope: 'FilterQuery2',
data:data,








 本文介绍了一种使用JSON和JQuery实现类似京东、淘宝的多条件筛选功能的方法。通过JSON封装数据,结合JQuery的comboboxfilter自定义方法,实现了筛选条件的初始化、动态搜索和展示。文中提供了详细的代码示例和解释。
本文介绍了一种使用JSON和JQuery实现类似京东、淘宝的多条件筛选功能的方法。通过JSON封装数据,结合JQuery的comboboxfilter自定义方法,实现了筛选条件的初始化、动态搜索和展示。文中提供了详细的代码示例和解释。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








