echarts引入失败
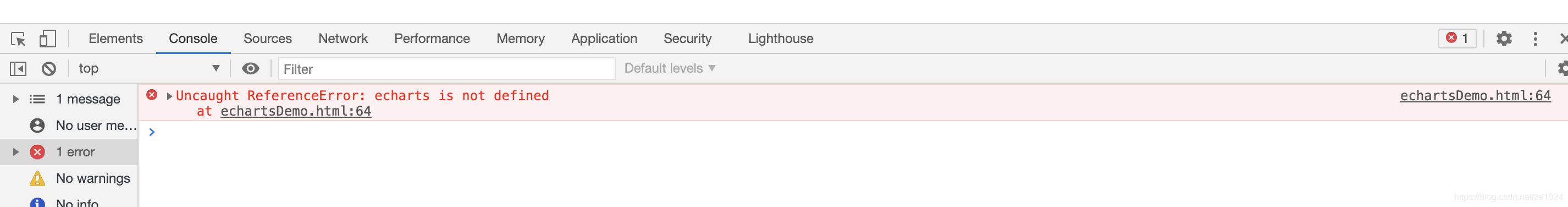
Uncaught ReferenceError: echarts is not defined
最近有同事问我一个问题,用echarts写demo,发现引入echarts后报错,
如图

造成原因: 引入js的位置错误,echarts一定要在使用前引入 ,在option前一点导入即可.
他在这个demo项目里面的错误,是因为先引入了自己写的js,再引入的echarts,导致加载顺序错误,所以出现了echarts is not defined的情况.
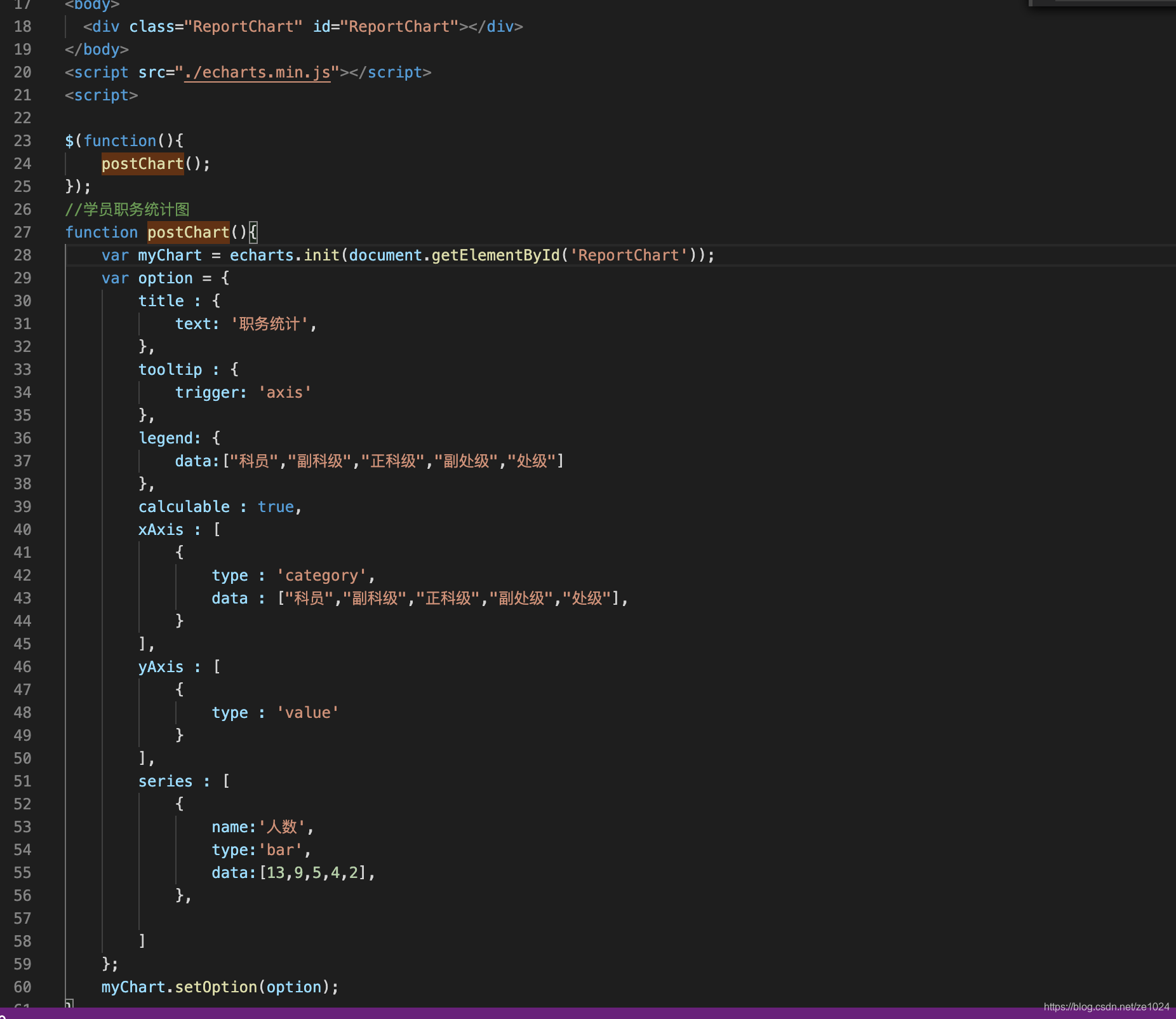
解决办法: 只需要按照顺序引入就行了。
如图

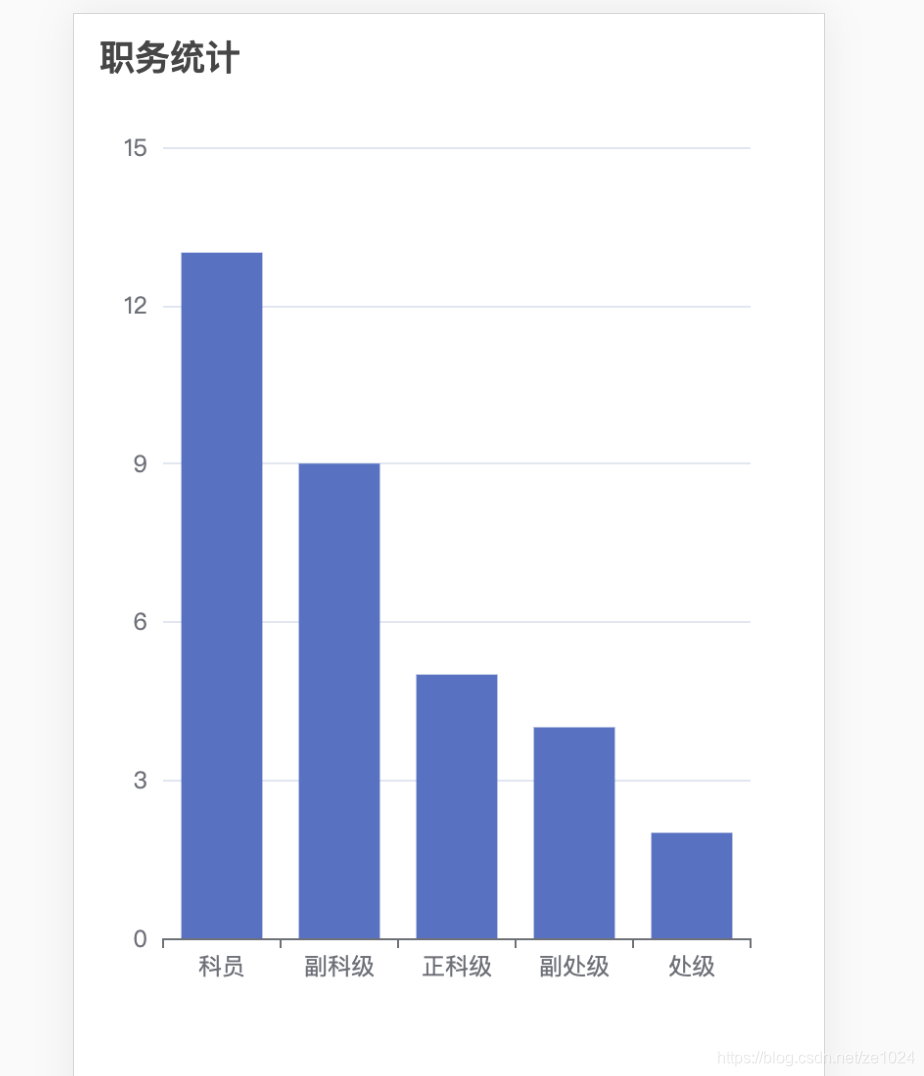
效果图如下

特别注意!!!
使用jquery,有很多人喜欢使用cdn方式引入,那么就要考虑cdn站点是不是稳定,这个很重要.
如果不稳定,很可能造成页面报错.
最后在文章末尾贴上我常用的cdn 和jquery和echarts的下载链接,选择自己适用的版本
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








