我使用的是用npm引入的方式
1.安装组件

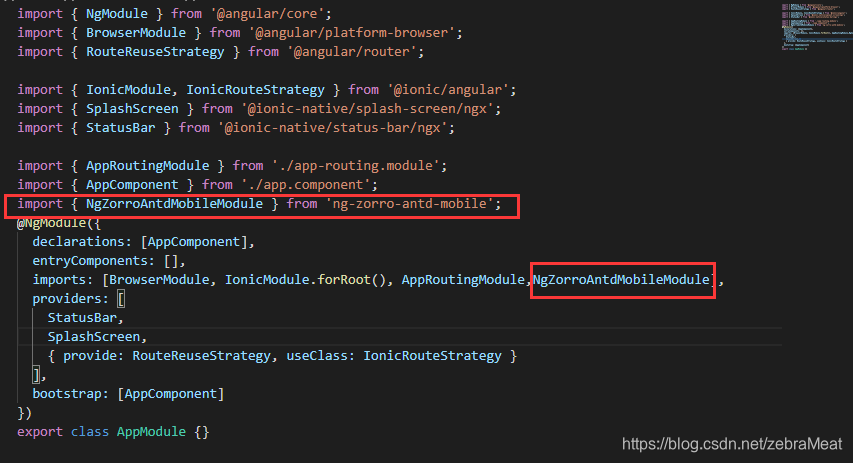
2.引入模块
在 app.modules.ts 中,全局引入 ng-zorro-antd-mobile。

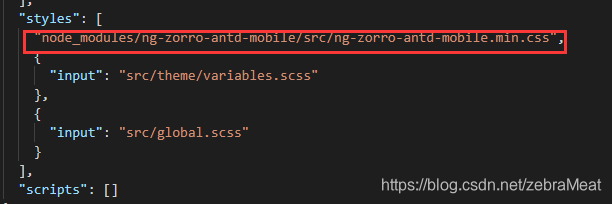
3.引入样式
在 angular.json 中,全局引入 ng-zorro-antd-mobile样式。

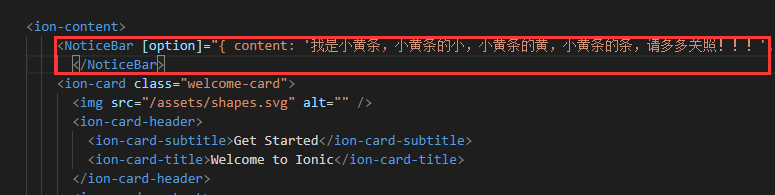
4.在tab1.page.html使用NoticeBar组件

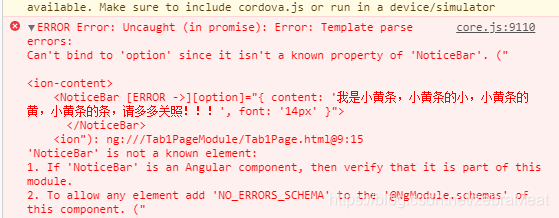
此时控制台报错:core.js:9110 ERROR Error: Uncaught (in promise): Error: Template parse errors:
Can’t bind to ‘option’ since it isn’t a known property of ‘NoticeBar’. ("

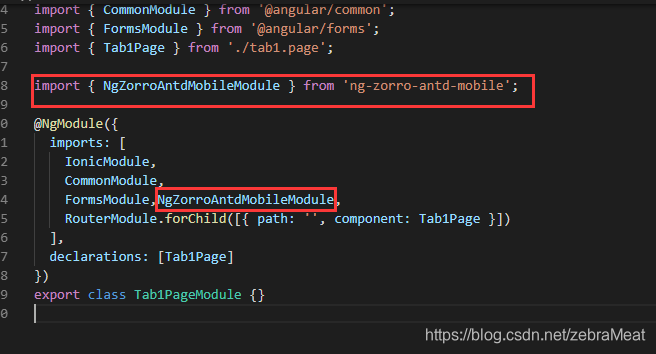
解决:需要在tab1.module.ts中,引入 ng-zorro-antd-mobile

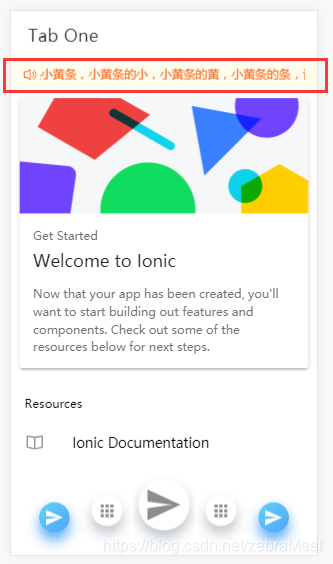
效果:






















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








