1、后台管理系统
1.整合renren-fast
在记录(一)中,我们已经基本配置好了一些环境 ,后续有需要再补充吧
下载renren-fast ,把文件夹复制到gulimall文件夹下,
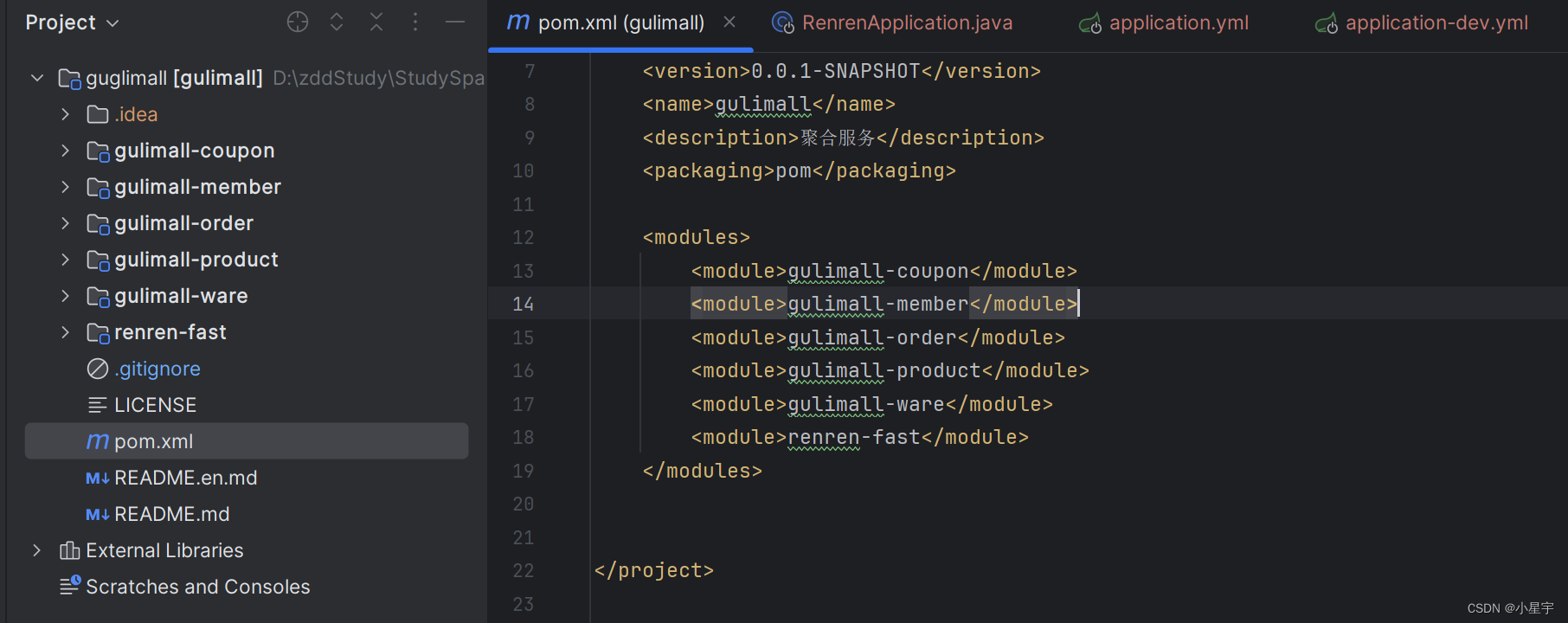
然后修改父pom.xml文件加入这个module

修改renren-fast中dev环境下的连接数据库的设置信息
 我修改的地方就是url 属性的值的ip地址和连接的数据库名称修改为了gulimall_admin 、username、password
我修改的地方就是url 属性的值的ip地址和连接的数据库名称修改为了gulimall_admin 、username、password
修改好了之后 运行RenrenApplication.java文件
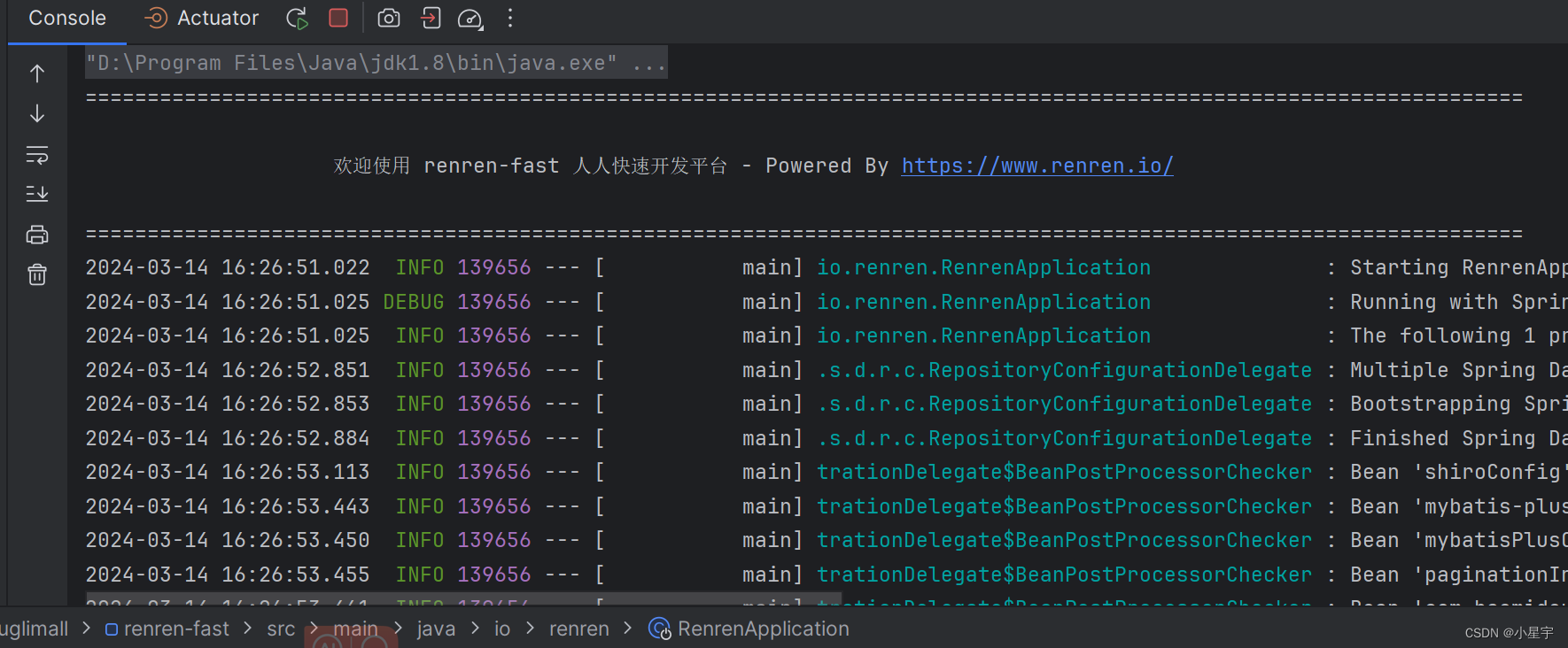
控制台的信息如下:

然后就启动了
在浏览器输入地址:

2、前端联调,首先安装node
找了网上诸多教程安装了好几个版本14 16 20 nodejs
但是都不好用,于是都卸载了
现在尝试
1、安装nvm 是用来管理node版本的工具
如果你已经安装了node,那么你需要先卸载node,如果你没有安装那直接跳过这一步到下一步。
打开控制面板 -> 打开程序和功能 -> 右上角搜索输入node -> 右键卸载
为了确保彻底删除node在看看你的node安装目录中还有没有node文件夹,有的话一起删除。再看看C:\Users\用户名 文件夹下有没有.npmrc以及.yarnrc等等统统删除。再去看看你的环境变量有没有node相关的,有的话也一起删除了。
然后去github 下载最新的 nvm 找到 nvm-setup.zip 或者安装包 都可以 点击下载后 下一步 安装
查看版本信息

2、配置路径和下载源
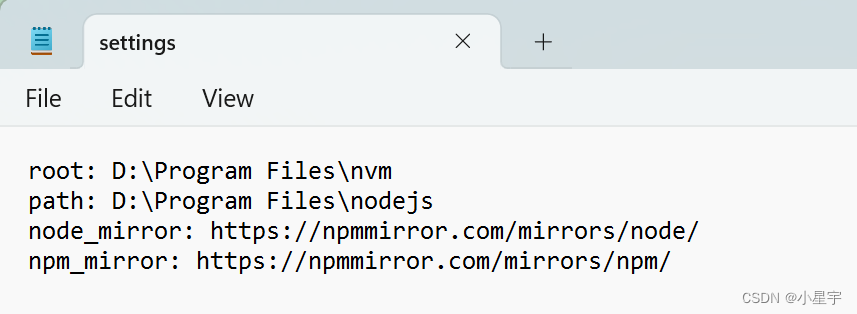
找到nvm安装路径 -> 找到 settings.txt 文件 -> 配置下载源
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

3、使用nvm安装node
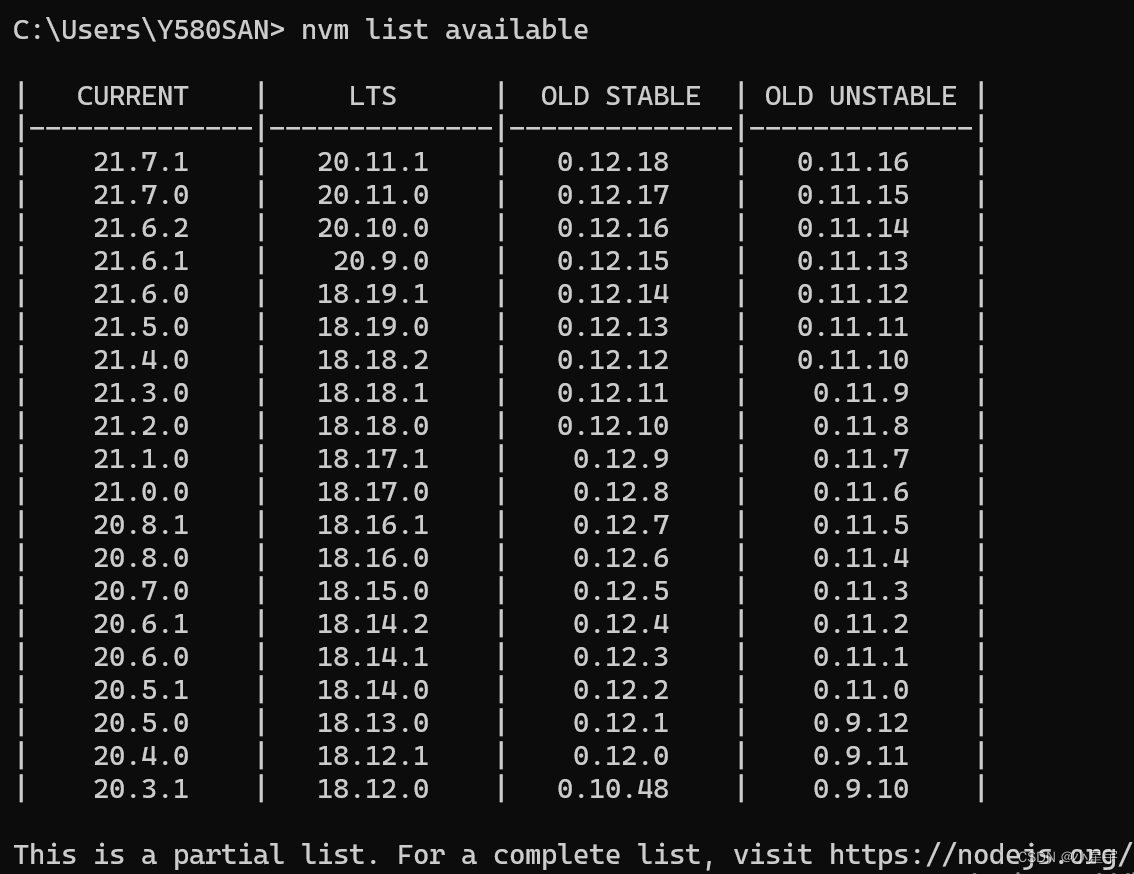
在终端输入 nvm list available, 查看网络可以安装的版本。

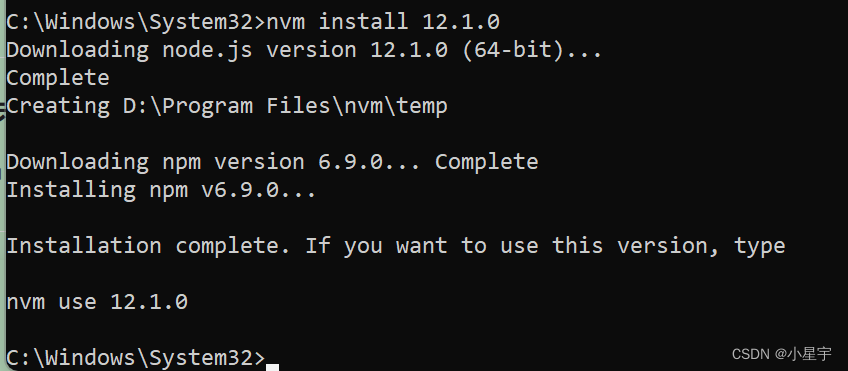
选择一个版本安装,比如 nvm install 12.1.0

使用这个版本的node,nvm use 12.1.0。
![]()
输入node -v 和 npm -v可以查询到node和npm的版本号。

输入nvm list 查看已经安装的node,*号表示当前使用的node版本。

注:安装nvm这一块资料取自这位作者 有需要可点击链接查看相信信息
(版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/HuangsTing/article/details/113857145
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/HuangsTing/article/details/113857145)
配置npm 镜像源

npm config set registry https://registry.npmmirror.com
3、运行项目
1、加载项目依赖
运行vue项目之前,运行npm install命令,加载项目依赖
需要等一会儿 甚至可能会有一些包版本问题 导致安装不上 需要自己去查阅资料解决哦~
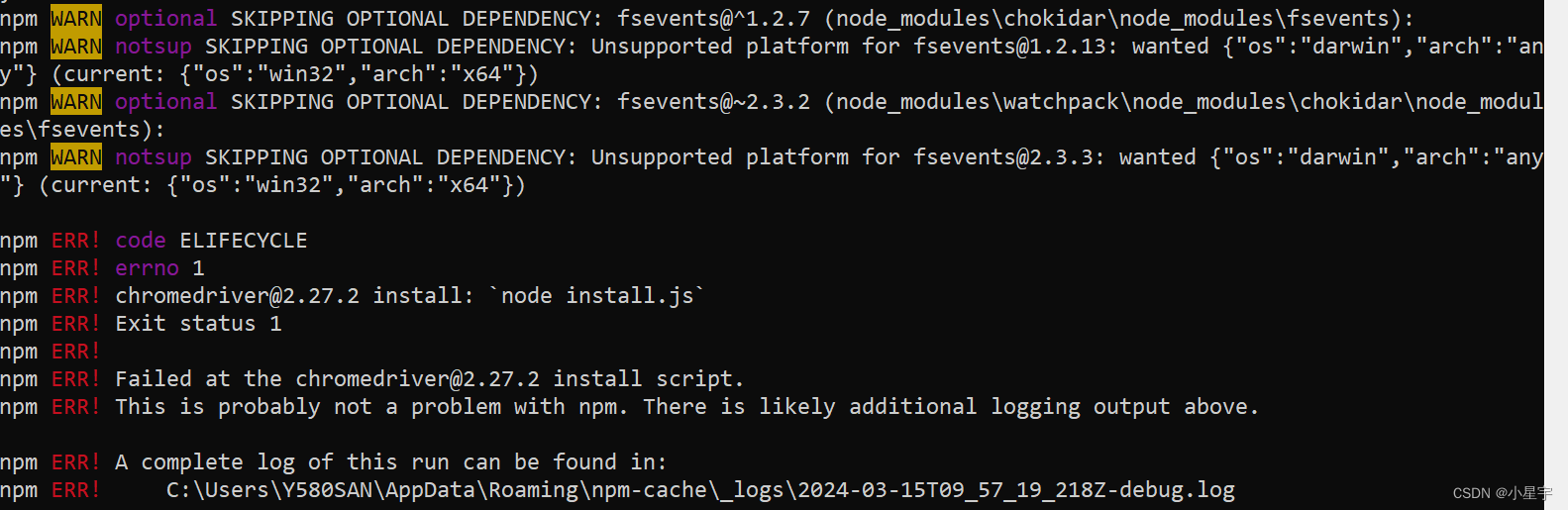
比如:我遇到了下列问题 可以参考解决
1、安装chromedriver 2.27.2 安装不上

去网上搜索到了诸多解决办法 尝试了这位博主的文章 解决了这个问题
(CSDN—关北道.
本文链接:https://blog.csdn.net/u014708644/article/details/127946338
————————————————
CSDN—关北道.
原文链接:https://blog.csdn.net/u014708644/article/details/127946338)
2、node-sass@4.14.1 安装不上
参考这位博主写的文章解决了这个问题
(版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/weixin_49668076/article/details/124123840
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_49668076/article/details/124123840)
回到项目里,先卸载node-sass
npm uninstall node-sass
再重新安装
npm i node-sass@4.14.1 --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
主要流程就是:
先把node_modules文件夹删除掉,
然后安装chromedriver,
再安装node-sass,
最后再执行 npm install 来安装其余的包
最后npm i 就不报错了,顺利解决!
2、运行项目
执行命令npm run dev


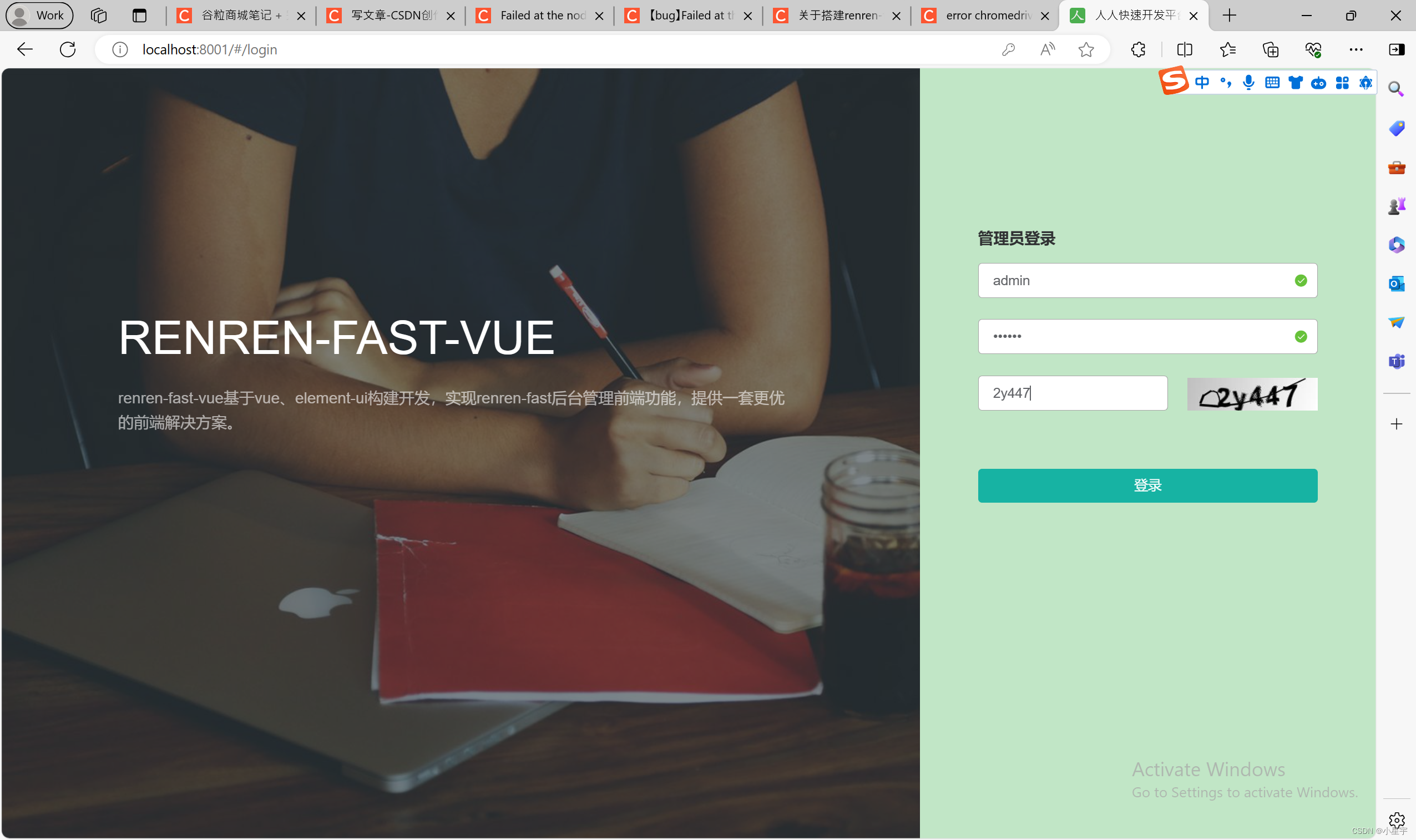
由于我把后端 RenrenApplication 也启动起来了 所以有了验证码
输入账号 admin 密码 admin 验证码
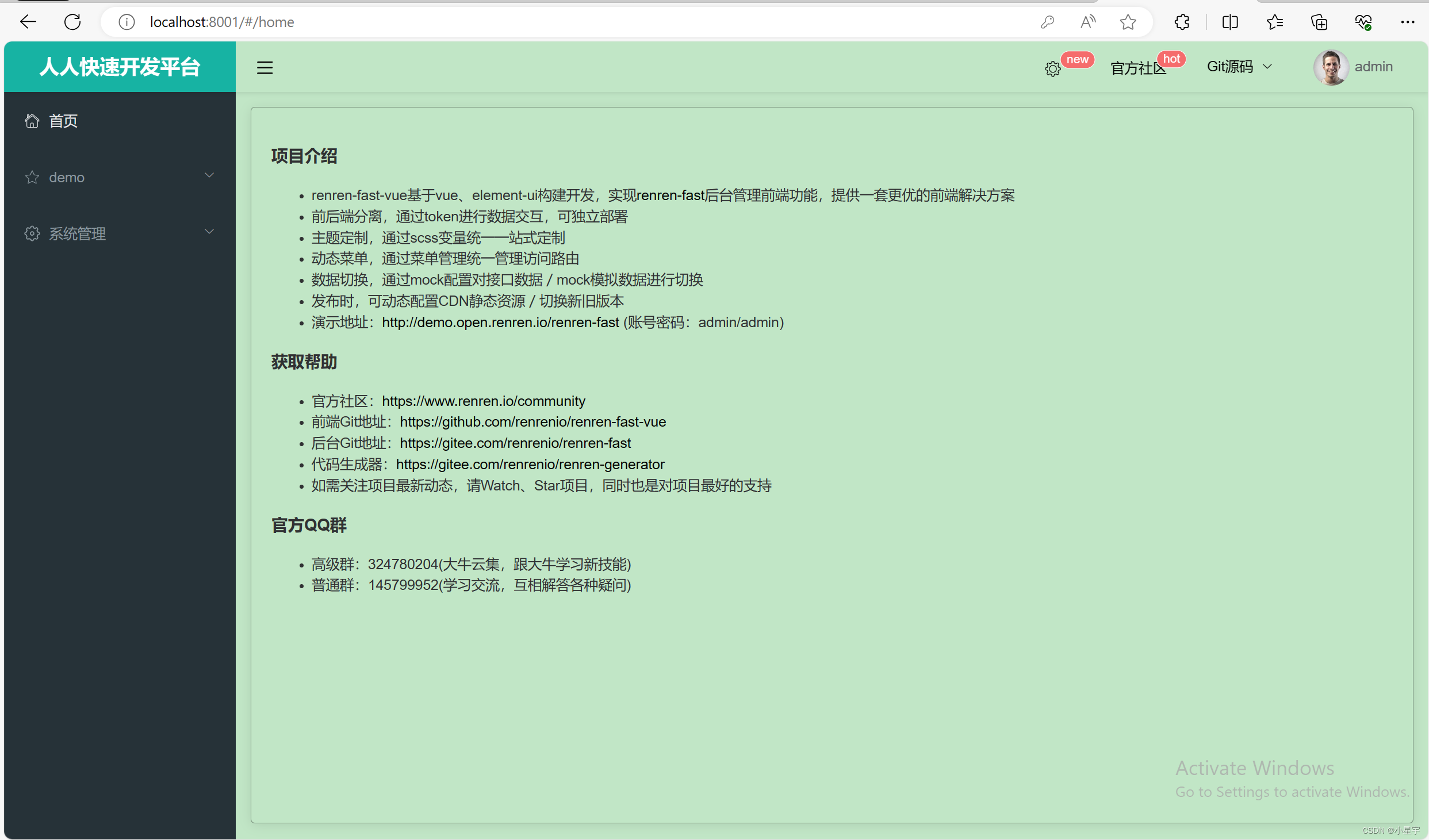
点击登录就可以进去了






















 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








