什么是TypeScript?
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发
TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
TypeScript 支持为已存在的 JavaScript 库添加类型信息的头文件,扩展了它对于流行的库如 jQuery,MongoDB,Node.js 和 D3.js 的好处。
官网: http://www.typescriptlang.org/
搭建开发环境.
下载安装VSCode https://code.visualstudio.com/
下载安装nodeJs https://nodejs.org/en/
使用npm 安装Typescript
命令: npm install -g typescript
VS Code 创建一个项目
使用VSCode 随便打开一个本地文件夹,创建tsconfig.json
{
"compilerOptions": {
"target": "es5",//ecmascript支持版本
"module": "commonjs",
"removeComments": true,//是否移除文档注释
"sourceMap": true,//是否生成对应的map文件
"outDir": "js_output"
}
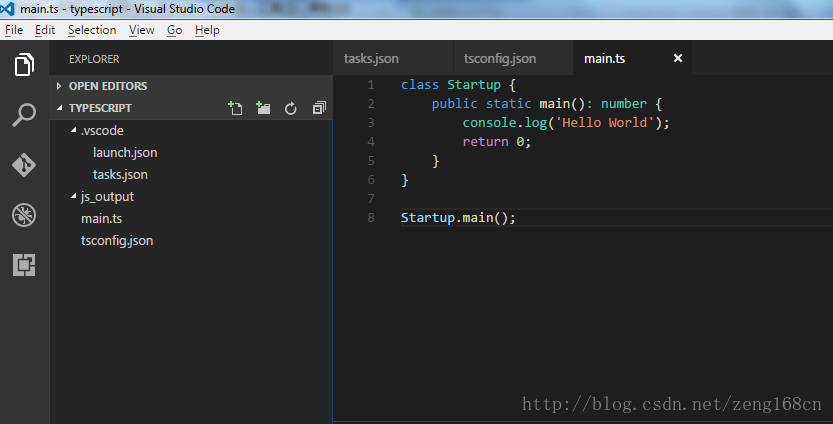
}创建项目内容,新建一个main.ts文件
class Startup {
public static main(): number {
console.log('Hello World');
return 0;
}
}
Startup.main();工程目录结构
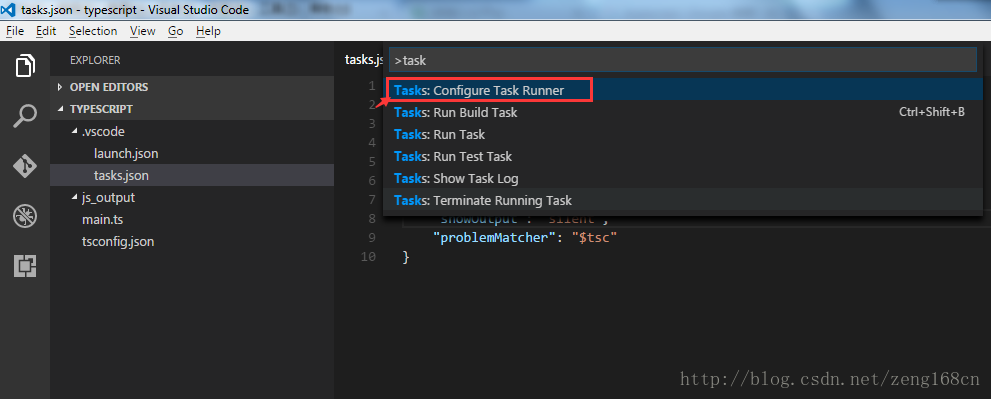
添加 tasks.json 文件
按下VS Code Ctrl+Shift+P 快捷键,输入”tasks”,选中”Configure Task Runer”.
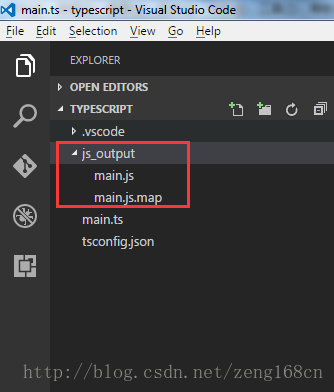
按下快捷键Ctrl+Shift+B
展开文件夹js_output
请关注公众号”ZWeb”或二维码


























 503
503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








