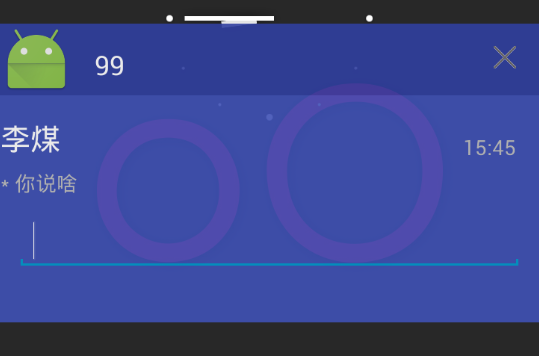
QQ的消息提醒有通知栏的还有弹出对话框的,怎么样才能有这种效果:

我是这样做的,不知道对不对,希望大家互相学习。
1.布局文件照着他这样做,代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/father"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.changeactivityproprety.MainActivity">
<RelativeLayout
android:id="@+id/rl1"
android:background="@color/colorPrimaryDark"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="99"
android:layout_toRightOf="@+id/imageview"
android:layout_marginTop="15dp"
android:layout_marginLeft="15dp"
android:textColor="@android:color/white"
android:textSize="18dp"/>
<ImageView
android:layout_alignParentRight="true"
android:paddingTop="15dp"
android:paddingRight="15dp"
android:layout_height="30dp"
android:layout_width="30dp"
android:src="@drawable/closeha"/>
</RelativeLayout>
<RelativeLayout
android:background="@color/colorPrimary"
android:layout_below="@id/rl1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_marginTop="15dp"
android:id="@+id/line1"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textColor="@android:color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="李煤"
android:textSize="20dp"
/>
<TextView
android:layout_marginTop="10dp"
android:layout_marginRight="15dp"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="15:45"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/relat1"
android:layout_marginTop="5dp"
android:layout_below="@id/line1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="* 你说啥"/>
</RelativeLayout>
<RelativeLayout
android:layout_below="@id/relat1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>实际的话,消息的哪条一般用ListView替代。
在主活动代码中修改窗口的参数,代码:
package com.example.administrator.changeactivityproprety;
import android.app.Activity;
import android.os.Process;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
import android.widget.SeekBar;
public class MainActivity extends Activity{
RelativeLayout relativeLayout;
WindowManager.LayoutParams layoutParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
layoutParams= getWindow().getAttributes();
relativeLayout= (RelativeLayout) findViewById(R.id.father);
layoutParams.alpha=0.9f;
layoutParams.height=400;
getWindow().setAttributes(layoutParams);
}
}因为Activity后面,还有一层视图,如果不设置,其他部分回事黑色,不能呈现效果
所以:在style.xml中加入自己的style,使它透明
<style name="Transparent"> <item name="android:windowIsTranslucent">true</item> </style>然后在主配置文件中添加主题
<activity android:name=".MainActivity" android:theme="@style/Transparent"运行效果:

布局中用到的图片,可以随便换





















 1666
1666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








