关于实现圆形加载,网上有很多Demo,比方说使用ImageView+图片旋转 ,直接使用动画,等等。
在这么多方法中我试过2面的两种,但是都不是很好用,后面终于找到了一种比较好的实现方式就是在xml中定义样式+一张rotate图片+自定义Dialog。
废话不多说,马上开搞。
**第一步** 自定义Dialog
在xml中加入一个myDialogTheme2的style样式
<style name="myDialogTheme2" parent="android:Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:backgroundDimAmount">0.4</item>
</style>最后一个android:backgroundDimAmount的意思是Dialog的透明度,可以自己设置[0,1]取值 ,值越大,背景越暗,0表示背景完全透明,1表示背景完全不透明,大家可以根据自己的项目要求更改
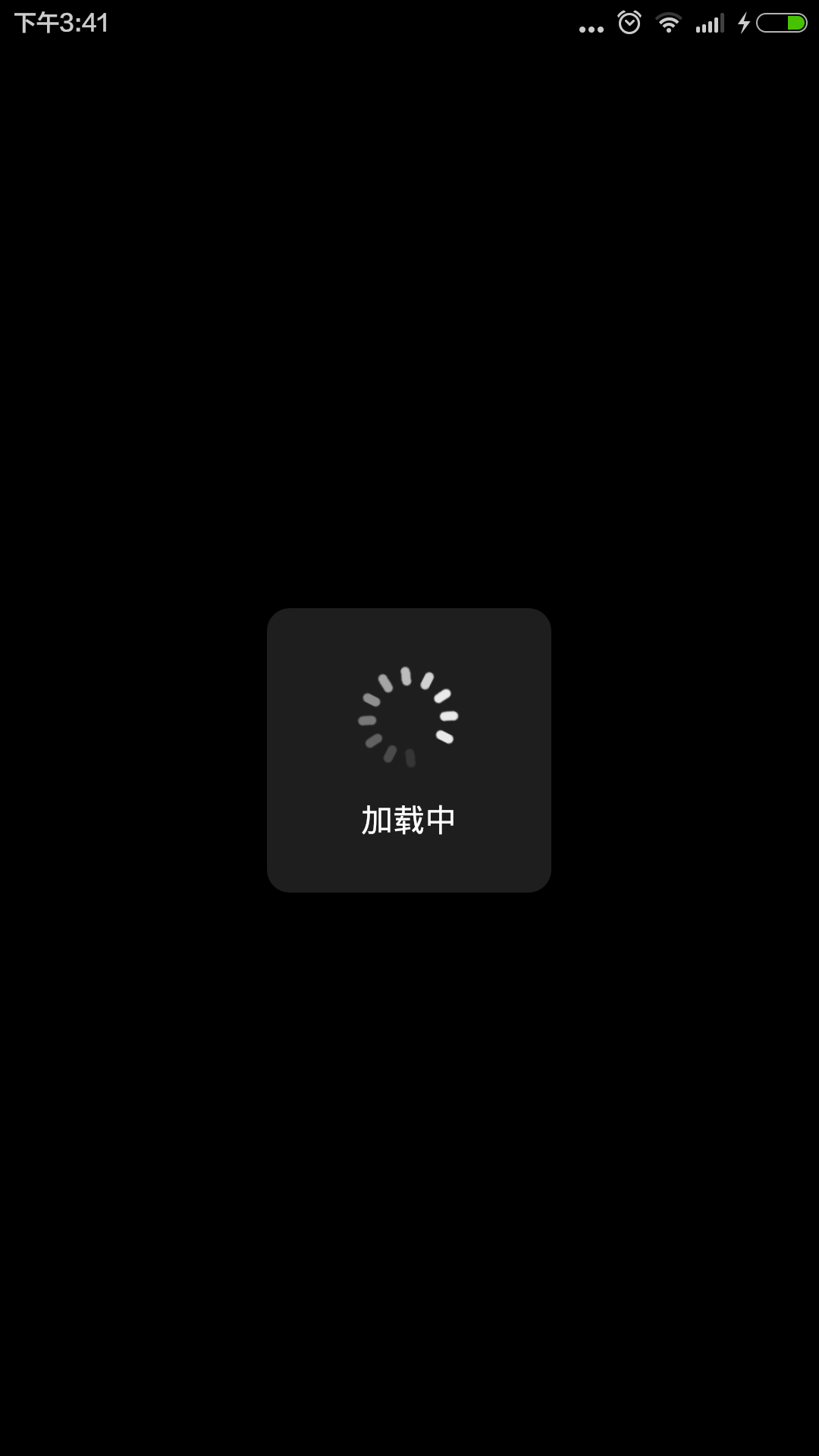
值为0的效果图

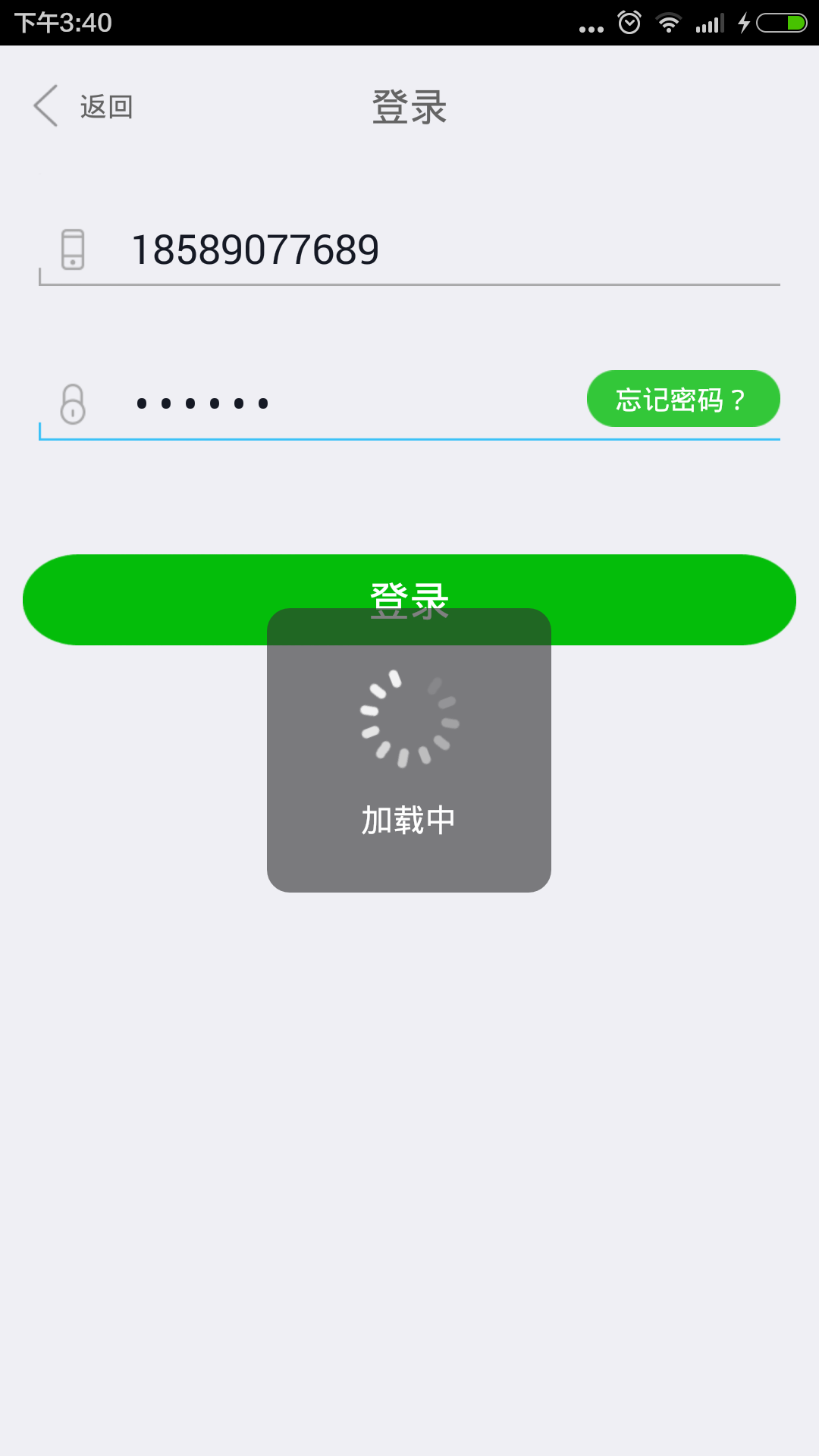
值为0.4的效果图

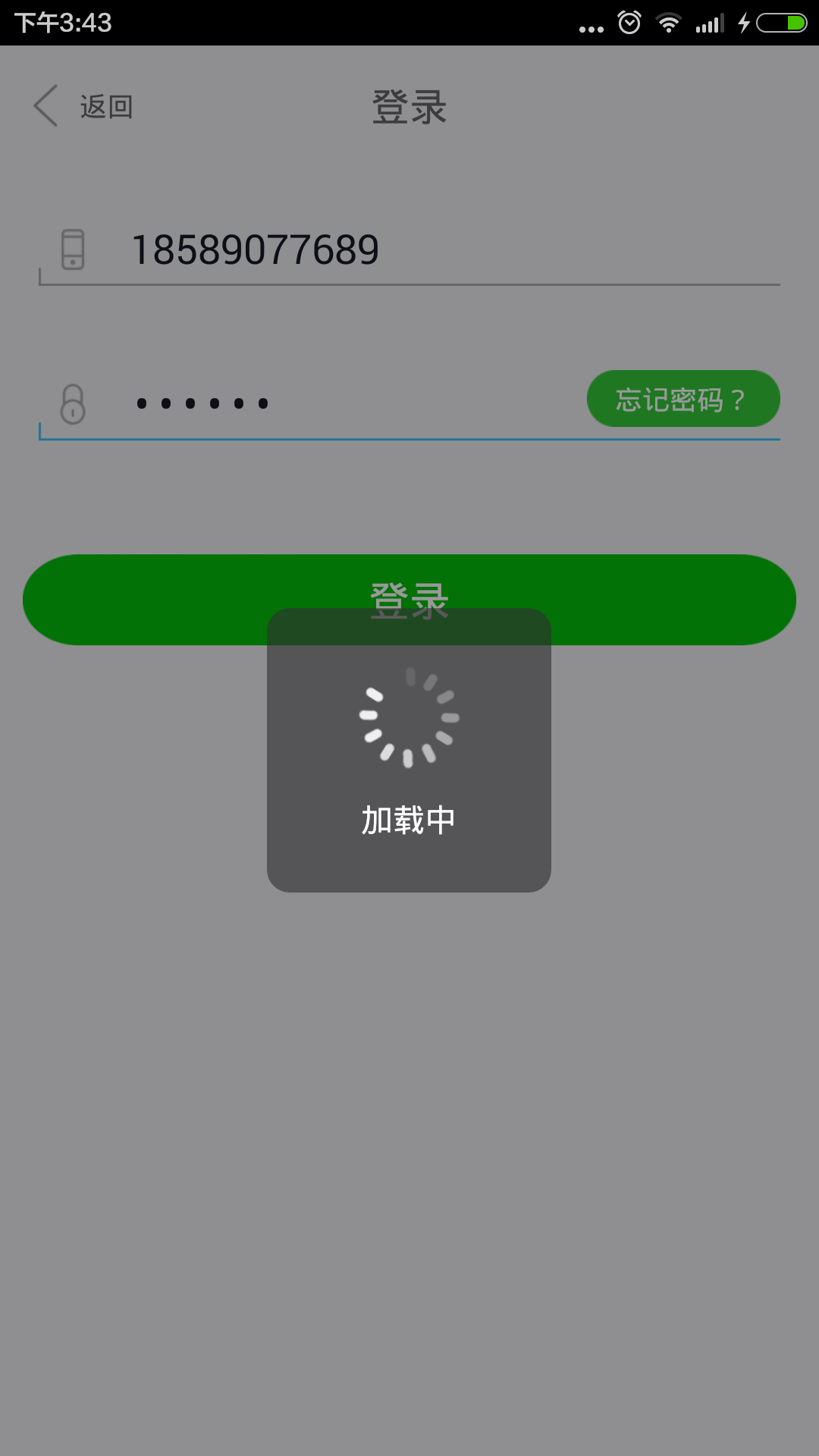
值为1的效果图
第二步 commom_loading_layout.xml
定义Dialog好布局文件








 本文介绍了如何创建一个自定义的Dialog,实现圆形加载中的效果。通过调整android:backgroundDimAmount属性控制Dialog的透明度,以及设置android:indeterminateDuration来改变圆形图片的旋转速度。详细步骤包括定义布局文件、自定义图片和ProgressBar样式,以及实现不同加载状态的显示效果。
本文介绍了如何创建一个自定义的Dialog,实现圆形加载中的效果。通过调整android:backgroundDimAmount属性控制Dialog的透明度,以及设置android:indeterminateDuration来改变圆形图片的旋转速度。详细步骤包括定义布局文件、自定义图片和ProgressBar样式,以及实现不同加载状态的显示效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1493
1493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








