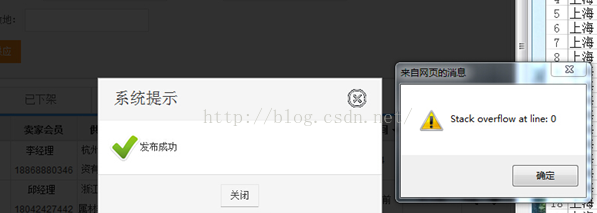
一 今天用IE测试发现一个很奇葩的问题:代码没有什么问题,但是在浏览器中会自动弹出一个错误
如:
二 错误原因分析
2.1 重定义了系统的触发事件名称作为自定义函数名如: onclick / onsubmit... 都是系统保留的事件名称,不允许作为重定义函数名称。
2.2 出现死循环,都提示:Stack overflow at line: 0 , 如:在图片对象定义了onerror 事件的循环处理
<img src="http://images.cnblogs.com/a.gif" οnerrοr="this.src='/image/block.gif'" />这里并不是说 /images/a.gif 不存在, 可能是由于网络原因造成,这时会执行 onerror 事件, 调用 /images/block.gif 去做当前图片的路径,
但如果当前 /image/block.gif 这个图片文件不存在, 再或者由于网络原因,'/image/block.gif' 下载又出现错误时, 就出现了死循环。
所以在处理 onerror 事件时,要考虑是否是出现这样的问题。 ” Stack overflow at line: 0 “ 该错误不是一直出现,是有时会出现, 是
网络不正常导致死循环引起的, 查了好半天, 最后才找到这个原因
三 解决方法
3.1 去掉 onerror 代码;或者更改 onerror 代码为其它;或者确保 onerror 中的图片足够小,并且存在。
如:
<img src='丢失的图片地址' οnerrοr='javascript:this.alt='图片不存在或可能丢失!'/>3.2
<script type="text/javascript">
function nofind(){
var img=event.srcElement;
img.src="http://www.cnblogs.com/sys/common/image/fileoperation/icon/default.gif";
img.οnerrοr=null; 控制不要一直跳动
}
</script>
<td align="center">
<img src="http://www.cnblogs.com/sys/common/image/fileoperation/icon/${file.suffix }.gif" οnerrοr="nofind();" />${file.name }
</td>























 1970
1970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








